有断时间没写了。感觉严重拖沓证又加重了!话说kotlin试了下。做了个Hello Kotlin 到时候发出来记录下吧!还在学习!
本篇是关于Behavior的简单使用和自定义一个Base适配器(资料还是大部分来自网上)
还是先贴gif
随着RecyclerView滚动 隐藏和显示 头尾
目录
1.Behavior的使用
2.自定义Base适配器
1.Behavior的使用
首先来说下behavior吧!首先这个是Material Design系列中加入的
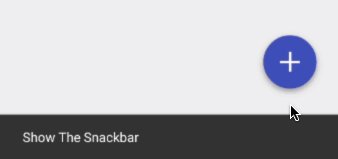
其中最为直观的使用应该是 Material Design系列中使用FloatingActionButton 触发 SnackBar 了
点击之后弹出提示!下面是网上的图
而且 需要注意的是,这个属性只有在外部容器是CoordinatorLayout的时候才能使用
还有就是因为用到了自己设置的toolbar 可以再style中吧默认Theme改成NoAtionBar
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
注意说了下面开始使用吧
先展示布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
app:layout_scrollFlags="scroll|enterAlways|snap"
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent">
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rv_list" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_behavior="com.gjn.behaviordemo.MyBehavior"
android:id="@+id/ll_tab"
android:background="@android:color/background_light"
android:layout_gravity="bottom">
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button4"
android:layout_weight="1" />
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button3"
android:layout_weight="1" />
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button2"
android:layout_weight="1" />
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:layout_weight="1" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
通过上面的布局文件可以看到
在RecyclerView和下面的LinearLayout中都添加了一个属性
app:layout_behavior
其中
RecyclerView是@string/appbar_scrolling_view_behavior
点进去查看String是 android.support.design.widget.AppBarLayout$ScrollingViewBehavior
LinearLayout是com.gjn.behaviordemo.MyBehavior
上述两个都其实是java类实现的功能
这边来说下MyBehavior的实现
MyBehavior.java
package com.gjn.behaviordemo;
import android.content.Context;
import android.support.design.widget.AppBarLayout;
import android.support.design.widget.CoordinatorLayout;
import android.util.AttributeSet;
import android.view.View;
/**
* MyBehavior
* Author: gjn.
* Time: 2017/5/22.
*/
public class MyBehavior extends CoordinatorLayout.Behavior {
public MyBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return dependency instanceof AppBarLayout;
}
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
int delta = dependency.getTop();
child.setTranslationY(-delta);
return true;
}
}
继承于CoordinatorLayout.Behavior
中间实现了两个方法 layoutDependsOn 和 onDependentViewChanged
从简单的代码 可以看出让整个view都随着AppBarLayout移动
移动-delta Y轴 就实现了开始gif中的整个LinearLayout都向下移动到消失
使用就是 让LinearLayout的behavior属性实现这个方法就可以了!
至此简单的behavior使用就说到这边
2.自定义Base适配器
自定义适配器是为了,减少重复写相同的RecyclerView Adapter代码。虽然RecyclerView Adapter帮我们封装了ViewHolder 但是还是有许多重复的代码
看一下使用自定义适配器的使用吧
modeladapter = new BaseRecyclerAdapter<Model<Integer>>(this,R.layout.rv_item,modellist) {
@Override
public void bindData(RecyclerViewHolder holder, Model<Integer> item) {
holder.setTextViewText(R.id.tv_name,item.getName());
holder.setTextViewText(R.id.tv_content,item.getContent());
holder.setImageResource(R.id.iv_img,item.getImg());
}
};只要传入类型 context item的布局文件 数据list 最后设置下绑定数据就可以了
而且还是多用的。不在需要多次添加Adapter了!
首先我们需要定义一个BaseAdapter和BaseViewHolder
BaseRecyclerAdapter.java
package com.gjn.behaviordemo;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
/**
* BaseRecyclerAdapter
* Author: gjn.
* Time: 2017/5/2.
*/
public abstract class BaseRecyclerAdapter<T> extends RecyclerView.Adapter<RecyclerViewHolder> {
public interface OnItemClickListener{
void onItemClick(View view,int pos);
void onItemLongClick(View view,int pos);
}
protected List<T> mData;
protected Context mContext;
protected int mLayoutId;
private OnItemClickListener mOnItemClickListener;
public BaseRecyclerAdapter(Context ctx,int layoutId, List<T> list){
mData = (list != null)? list:new ArrayList<T>();
mContext = ctx;
mLayoutId = layoutId;
}
public void setOnItemClickListener(OnItemClickListener listener){
mOnItemClickListener = listener;
}
@Override
public RecyclerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
final RecyclerViewHolder holder = RecyclerViewHolder.getHolder(mContext,parent,mLayoutId);
if (mOnItemClickListener != null){
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mOnItemClickListener.onItemClick(v,holder.getLayoutPosition());
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
mOnItemClickListener.onItemLongClick(v,holder.getLayoutPosition());
return true;
}
});
}
return holder;
}
@Override
public void onBindViewHolder(RecyclerViewHolder holder, int position) {
bindData(holder,mData.get(position));
}
@Override
public int getItemCount() {
return mData.size();
}
public void add(int pos,T item){
mData.add(pos,item);
notifyItemInserted(pos);
}
public void delete(int pos){
mData.remove(pos);
notifyItemRemoved(pos);
}
public void setData(List<T> list){
mData = list;
notifyDataSetChanged();
}
public void move(int from, int to){
T temp = mData.get(from);
mData.remove(from);
mData.add(to,temp);
notifyItemMoved(from,to);
}
abstract public void bindData(RecyclerViewHolder holder,T item);
}
需要使用者 必须实现的方法是bindData
其他 还设置了点击监听和长按监听
RecyclerViewHolder.java
package com.gjn.behaviordemo;
import android.content.Context;
import android.graphics.Bitmap;
import android.support.v7.widget.RecyclerView;
import android.util.SparseArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
/**
* RecyclerViewHolder
* Author: gjn.
* Time: 2017/5/2.
*/
public class RecyclerViewHolder extends RecyclerView.ViewHolder {
private final SparseArray<View> mView;
public RecyclerViewHolder(View itemView) {
super(itemView);
mView = new SparseArray<View>();
}
public static RecyclerViewHolder getHolder(Context context, ViewGroup parent,int layoutId){
View view = LayoutInflater.from(context).inflate(layoutId,parent,false);
RecyclerViewHolder holder = new RecyclerViewHolder(view);
return holder;
}
private <T extends View>T findViewById(int id){
View view = mView.get(id);
if (view == null){
view = itemView.findViewById(id);
mView.put(id,view);
}
return (T) view;
}
public View getView(int id){
return findViewById(id);
}
public RecyclerViewHolder setTextViewText(int id,String txt){
TextView textView = (TextView) getView(id);
textView.setText(txt);
return this;
}
public RecyclerViewHolder setImageResource(int id,int resId){
ImageView imageView = (ImageView) getView(id);
imageView.setImageResource(resId);
return this;
}
public RecyclerViewHolder setImageBitmap(int id,Bitmap bm){
ImageView imageView = (ImageView) getView(id);
imageView.setImageBitmap(bm);
return this;
}
public RecyclerViewHolder setViewBackgroundResource(int id,int resId){
View view = getView(id);
view.setBackgroundResource(resId);
return this;
}
public RecyclerViewHolder setClickListener(int id,View.OnClickListener listener){
View view = findViewById(id);
view.setOnClickListener(listener);
return this;
}
public RecyclerViewHolder setLongClickListener(int id, View.OnLongClickListener listener){
View view = findViewById(id);
view.setOnLongClickListener(listener);
return this;
}
}
再来是基础ViewHolder的设置
这上面的功能就是简单的一些设置text 设置背景 设置图片 设置监听等等了!
其中findViewById是用来获取个个view的
使用也在上面说了。那么下面就把全部代码贴下吧!
3.全部代码
Model.java
package com.gjn.behaviordemo;
/**
* Model
* Author: gjn.
* Time: 2017/5/8.
*/
public class Model<T> {
private String name;
private String content;
private T img;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public T getImg() {
return img;
}
public void setImg(T img) {
this.img = img;
}
}
MainActivity.java
package com.gjn.behaviordemo;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView rv_list;
private List<Model<Integer>> modellist;
private BaseRecyclerAdapter<Model<Integer>> modeladapter;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initview();
initdata();
initclick();
}
private void initclick() {
modeladapter.setOnItemClickListener(new BaseRecyclerAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int pos) {
Toast.makeText(MainActivity.this, "点击" + pos, Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int pos) {
Toast.makeText(MainActivity.this, "长按" + pos, Toast.LENGTH_SHORT).show();
}
});
}
private void initdata() {
toolbar.setTitle("首页");
toolbar.setTitleTextColor(Color.WHITE);
rv_list.setLayoutManager(new LinearLayoutManager(this));
modellist = new ArrayList<>();
for (int i = 0; i < 20; i++) {
Model<Integer> model = new Model<>();
model.setName("name"+i);
model.setContent("content"+i);
model.setImg(R.mipmap.ic_launcher);
modellist.add(model);
}
modeladapter = new BaseRecyclerAdapter<Model<Integer>>(this,R.layout.rv_item,modellist) {
@Override
public void bindData(RecyclerViewHolder holder, Model<Integer> item) {
holder.setTextViewText(R.id.tv_name,item.getName());
holder.setTextViewText(R.id.tv_content,item.getContent());
holder.setImageResource(R.id.iv_img,item.getImg());
}
};
rv_list.setAdapter(modeladapter);
}
private void initview() {
rv_list = (RecyclerView) findViewById(R.id.rv_list);
toolbar = (Toolbar) findViewById(R.id.toolbar);
}
}
rv_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="20dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:textStyle="normal|bold"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="5dp"
android:maxLines="1"
android:text="content"
android:paddingRight="5dp" />
</LinearLayout>
<ImageView
android:id="@+id/iv_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher" />
</LinearLayout>

























 1031
1031

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








