一、首字母大小写
1.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div style="width: 500px">
US-Japan alliance upgrade undermines regional peace, exposes asymmetry in
relations Global Times GT Voice: Nascent Indian EV sector has far to go,
excluding C
</div>
</body>
<style>
div::first-letter {
/* 小写 */
text-transform: lowercase;
/* 大写 */
/* text-transform: uppercase; */
}
</style>
</html>
2.效果
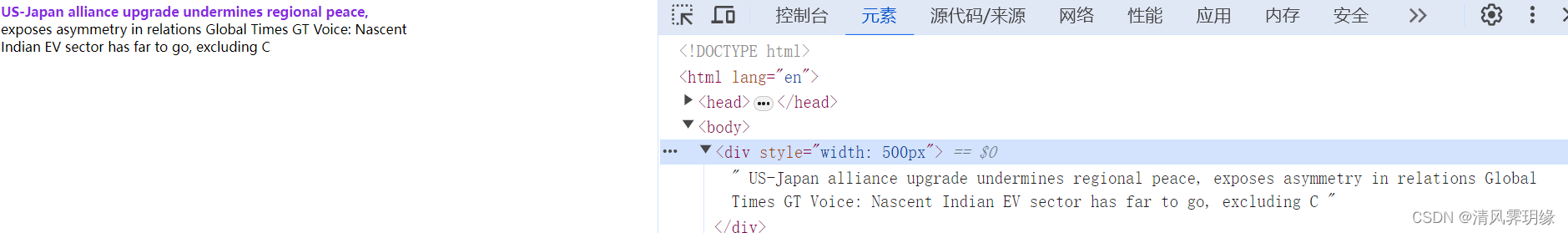
二、首行样式
1.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div style="width: 500px">
US-Japan alliance upgrade undermines regional peace, exposes asymmetry in
relations Global Times GT Voice: Nascent Indian EV sector has far to go,
excluding C
</div>
</body>
<style>
div::first-line{
color: blueviolet;
font-weight: 900;
}
</style>
</html>
2.效果






















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








