es6 promise深入浅出
一、是什么
1.promise是es6中新增对象
2.promise是为了解决异步回调地狱问题
3.利用then函数的链式调用解决了回调地狱问题
- 如下在异步中想要得到一个1,2,3,4,5的输出结果这种实现方式就是一个回调地狱
setTimeout(function () { //第一层
console.log(1);
setTimeout(function () { //第二程
console.log(2);
setTimeout(function () { //第三层
console.log(3);
setTimeout(function () { //第四层
console.log(4);
setTimeout(function () { //第五层
console.log(5);
}, 1000)
}, 2000)
}, 3000)
}, 4000)
}, 5000)
- 运行效果图

解决方案—promise
let p =new Promise((resolve, reject) => {
resolve();
})
p.then(()=>{
console.log(1);
})
.then(()=>{
console.log(2);
})
.then(()=>{
console.log(3);
})
.then(()=>{
console.log(4);
})
.then(()=>{
console.log(5);
})
二、特点
- 执行特点
让我们来看下面这段代码
console.log(1);
let p2 = new Promise((resolve, reject) => {
console.log(2);
});
console.log(3);
- 运行结果图

setTimeout(()=>{
console.log(6);
},0)
console.log(1);
let p2 = new Promise((resolve, reject) => {
console.log(2);
});
console.log(3);
p2.then(() => {
console.log(4); // 异步执行的
}, () => {
console.log('reject 触发');
})
console.log(5);
- 运行结果图

总结
对比以上两块代码我们不难发现:
1.在promoise实例对象中输出的东西始终是同步执行的,
2.话说promise实例对象是为了解决异步回调地狱问题?究竟哪里的程序是异步程序呢?then 的回调函数异步执行
3.then回调是微任务。setTimeOut是宏任务。在忽略Script情况下先微任务后宏任务。
三、内容
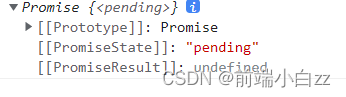
当我们实例一个promise对象p时,不难发现p都返回三个东西,分别是[[prototype]] 是p的原型对象、[[PromiseState]] 记录p的状态变化、[[PromiseResult]] 记录p的运算结果
- [[PromiseState]] 无法读取无法修改(不能通过对象打点调去查看及修改)
[[PromiseState]]
—> 通过 api 修改状态
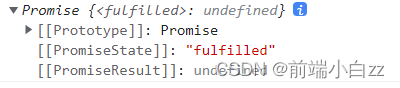
—> pending—>resolve()—> fulfilled
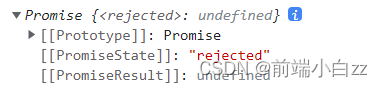
—> pending—> reject() —>rejected
- 具体实现方法
let p =new Promise((resolve,reject)=>{ }) console.log(p);
let p =new Promise((resolve,reject)=>{ resolve() }) console.log(p);
let p =new Promise((resolve,reject)=>{ reject() }) console.log(p);
如果想要获取[[PromiseResult]]的值可以通过.then的返回值获取
四、原型api
1.then()
then是实例状态发生改变时的回调函数,第一个参数是resolved状态的回调函数,第二个参数是rejected状态的回调函数
then方法返回的是一个新的Promise实例,也就是promise能链式书写的原因
getJSON("/posts.json").then(function(json) {
return json.post;
}).then(function(post) {
// ...
});
2.catch
catch()方法是.then(null, rejection)或.then(undefined,
rejection)的别名,用于指定发生错误时的回调函数
getJSON('/posts.json').then(function(posts) {
// ...
}).catch(function(error) {
// 处理 getJSON 和 前一个回调函数运行时发生的错误
console.log('发生错误!', error);
});
Promise对象的错误具有“冒泡”性质,会一直向后传递,直到被捕获为止
getJSON('/post/1.json').then(function(post) {
return getJSON(post.commentURL);
}).then(function(comments) {
// some code
}).catch(function(error) {
// 处理前面三个Promise产生的错误
});
一般来说,使用catch方法代替then()第二个参数
Promise对象抛出的错误不会传递到外层代码,即不会有任何反应
const someAsyncThing = function() {
return new Promise(function(resolve, reject) {
// 下面一行会报错,因为x没有声明
resolve(x + 2);
});
};
浏览器运行到这一行,会打印出错误提示ReferenceError: x is not defined,但是不会退出进程
catch()方法之中,还能再抛出错误,通过后面catch方法捕获到
3.finally
finally()方法用于指定不管 Promise 对象最后状态如何,都会执行的操作
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(123)
}, 1000)
})
let p1 = p.then(res=>{
console.log(1);
}).then(res=>{
console.log(2);
}).then(res=>{
console.log(3);
}).catch((err)=>{
console.log(4);
console.log(err);
}).finally(()=>{
console.log('finally');
})
.then(res=>{
console.log('验证finally后是否能够继续then');
})
console.log(p1);
- 运行结果图

五、静态方法
all、resolve、reject、race
- all
all又称并发
- 作用:可以同时触发多个promise,用于处理并发任务,等多个异步都结束的在执行下一个任务
- 参数:promise实例对象
- 返回值:全新的promise实例 [[PromiseResult]]:[p结果,p2结果,p3结果]
let p = new Promise((resolve,reject)=>{
console.log('第一个异步任务开始了');
setTimeout(() => {
resolve('第一次异步结果')
}, 1000);
})
let p2 = new Promise((resolve,reject)=>{
console.log('第二个异步任务开始了');
setTimeout(() => {
resolve('第二次异步结果')
// reject()
}, 2000);
})
let p3 = new Promise((resolve,reject)=>{
console.log('第三个异步任务开始');
setTimeout(() => {
resolve('第三次异步结果')
}, 3000);
})
let state = new Date().getTime();
/**
* Promise.all()
* 作用:可以同时触发多个promise,用于处理并发任务,
* 等多个异步都结束的在执行下一个任务
* 参数:元素:元素promise实例对象
* 返回值:全新的promise实例
* [[PromiseResult]]:[p结果,p2结果,p3结果]
* then 三个实例对象都变为 已接受状态 时候触发回调函数
* 回参:数组:数组元素为三个实例对象的[[promiseResult]],换句话三个实例对象的运算结果
*/
Promise.all([p,p2,p3]).then(arr=>{
let timer = (new Date().getTime()) - state;
console.log('三个异步都结束了');
// arr 数组
// 数组元素:对应的promise对象.[[PromiseResult]]
console.log(arr);
//查看总用时 无限接近3000
console.log(timer);
},()=>{
console.log('有一个拒绝的');
})
从上述代码我们可以看出.all先输出将近3s之后才执行.then且p,p1,p2的结果是同步输出的
- resolve,reject
/**
* Promise.resolve()
* 作用:创建一个 已完成状态的promise实例
* 返回值:promise实例
* 实参: 作用: 给[[PromiseReuslt]] 赋值
*/
var promise = Promise.resolve(123);
console.log(promise);
promise
.then(function (val) {
console.log('已完成', val);
});
// 已完成 123
/**
* Promise.reject()
* 作用:创建一个已拒绝状态的promise 实例
* 返回值:promise实例
* 实参: 赋值错误对象
*/
var promise = Promise.reject(new Error('已经拒绝'));
console.log(promise);
promise
.then(null, function (val) {
console.log('已拒绝', val);
});
//已拒绝 Error: 已经拒绝
- race
Promise.race()方法接收一个数组形式的promise,并且返回一个promise对象,一旦数组中有一个promise被resolve或者reject就会立刻返回。
语法和Promise.all()差不多
Promise.race([promise1, promise2, promise3])
.then(console.log)
.catch(console.log)
- Promise.race() 和 Promise.all()区别
Promise.all()会等待所有promise完成后返回,Promise.race()会返回最快完成的promise,不管是resolve还是reject。
- Promise.race() 示例代码
//p1在1秒后完成,p2在2秒后完成
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('第一个promise被resolve');
resolve(10);
}, 1 * 1000);
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('第二个promise被resolve');
resolve(20);
}, 2 * 1000);
});
Promise.race([p1, p2])
.then(value => console.log(`成功: ${value}`))
.catch(error => console.log(`失败: ${error}`));
// 输出:
// 第一个promise被resolve
// 成功: 10
// 第二个promise被resolve
因为p1比p2快一秒,所以race会触发then,并且只返回p1的结果,p2并不会返回。
- 下面的例子,把p2改为reject拒绝
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('第一个promise被resolve');
resolve(10);
}, 1 * 1000);
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('第一个promise被reject');
reject(20);
}, 2 * 1000);
});
Promise.race([p1, p2])
.then(value => console.log(`成功: ${value}`))
.catch(error => console.log(`失败: ${error}`));
// 输出:
// 第一个promise被resolve
// 成功: 10
// 第二个promise被resolve
可以看到结果和上面一样,因为还是p1比p2快一秒,所以还是会返回p1。
- 下面再把p1改成reject,p2改成resolve
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('第一个promise被reject');
reject(10);
}, 1 * 1000);
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log('第二个promise被resolve');
resolve(20);
}, 2 * 1000);
});
Promise.race([p1, p2])
.then(value => console.log(`成功: ${value}`))
.catch(error => console.log(`失败: ${error}`));
// 输出:
// 第一个promise被reject
// 失败: 10
// 第二个promise被resolve
这回结果还是p1,由于p1是reject,所以race走的catch方法。
到这里相信大家都看明白了,Promise.race就像是赛跑的一样,Promise.race([p1, p2,
p3,pn])里面哪个结果跑的快,就返回哪个结果,不管结果本身是成功状态还是失败状态。
























 5525
5525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








