一、认识angular
1.angular的应用范围:CRUD应用或者SPA单页面应用
2.angular特性:MVVM模式、模块系统、指令系统、依赖注入和双向数据绑定
3.下载渠道:
bootcdn.cn/angular.js/
npm install angular
二、简单的使用步骤
1.在src引入angular.min.js文件
2.使用ng-app指定angularJS的作用范围
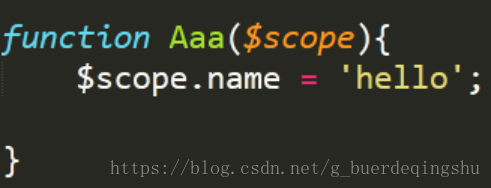
3.在script标签内写入函数并注入依赖
4.利用ng-contrller将数据与视图绑定
视图效果
$scope是局部作用域,其原理JS中的一样,新创建一个函数Bbb验证
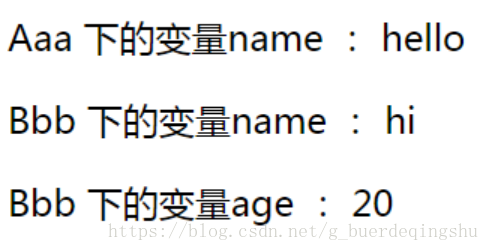
视图更新如下:
在第二个表达式中,首先会在自己的控制器下的作用域找变量值,如果有则返回
有局部作用域,那么也会有全局作用域,用$rootScope来表示
首先,在Aaa中引入$rootScope,并设置全局变量age
其次,在Bbb控制器下使用age
函数Bbb下并没有变量age,那么它将会沿着作用域链查找,找到$rootScope下的变量
以上就是依靠两个指令和一个注入实现angular将数据更新到视图的模式。
三、指令和双向数据绑定
angular的指令系统主要用于完成一些功能:
以上案例中使用到两个指令
1.ng-app : 用于初始化,指定局部范围
2.ng-controller : 控制器
angular的双向数据绑定:
MVVM:
1.MV -> 当数据发生改变,让视图改变
2.VM -> 当视图发生改变,会影响到数据
以下使用3个例子实现MV
$timeout:setTimeout
ng-click
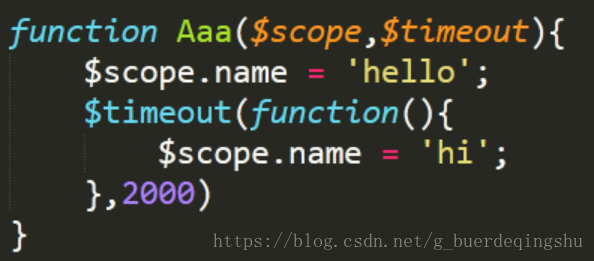
1.由于angular不支持原生setTimeout,因此提供$timeout实现定时器。
->
2.直接在html上使用表达式实现
首先初始化name
当模块被点击后发生改变
->
3.也可以采用调用函数的方式去实现
由于一开始没有给$scope.name初始化,因此视图中无任何显示
点击后出现Tom
实现VM:
首先初始化
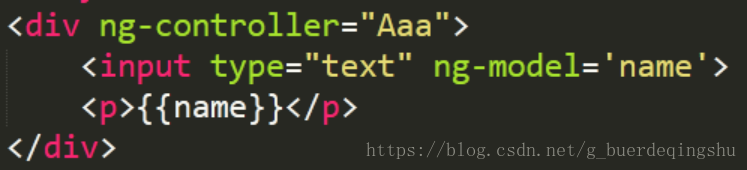
在html中插入input标签,利用ng-model绑定数据
视图层如下:
在输入框输入后,下面的文字也同时改变












































 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








