Angular封装HTML模板和CSS的三种方式:
- ShadowDom模式:使用浏览器原生方式渲染组件,但是不同浏览器的原生渲染方式是不一样的,存在浏览器之间的兼容问题
- emulated模式:即模拟模式,Angular默认的组件渲染方式,通过js模拟浏览器的原生渲染方式(即模拟ShadowDom模式),这个是为了完善在不同浏览器上的兼容性问题,性能当然是比不上浏览器原生渲染的,所以如果确保只是在chrome浏览器或者很新的浏览器上使用的话,那直接使用shadowDom模式是最高效的。当然如果为了兼容性问题,保持Angular的默认emulated模式是合适的。
- none模式:不使用渲染模式,直接会将组件的样式应用到全局。会污染全局环境,将之前的相同的选择器的样式覆盖。
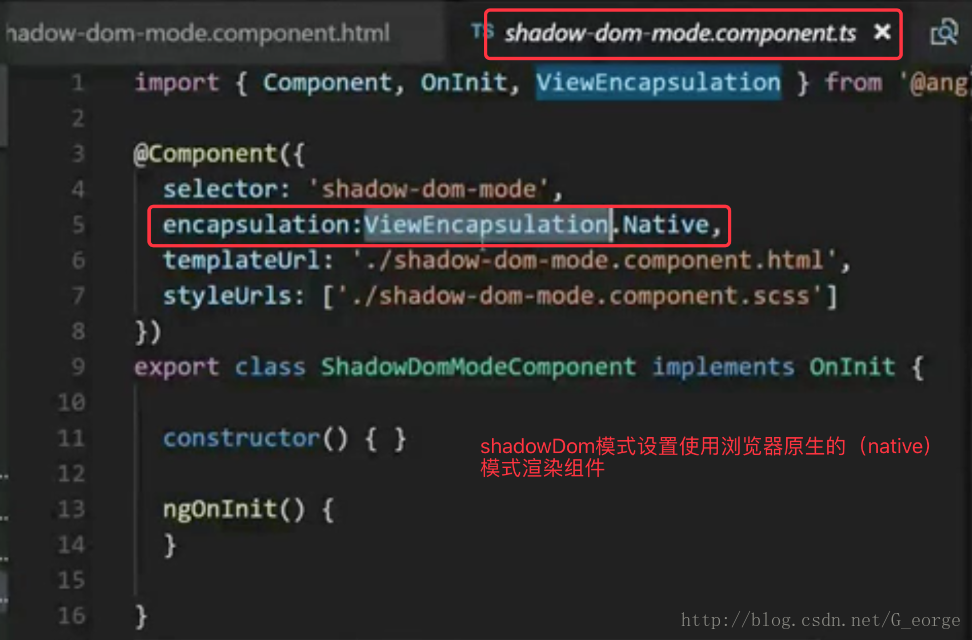
ShadowDom模式:
组件类的TS文件中声明使用这种模式:
实现组件类的模板:

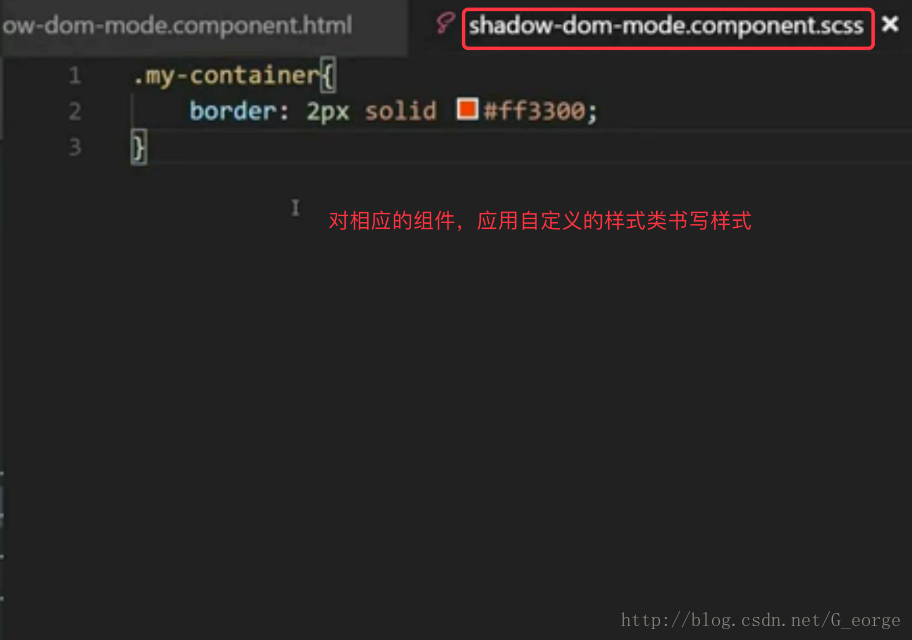
和对应的样式:
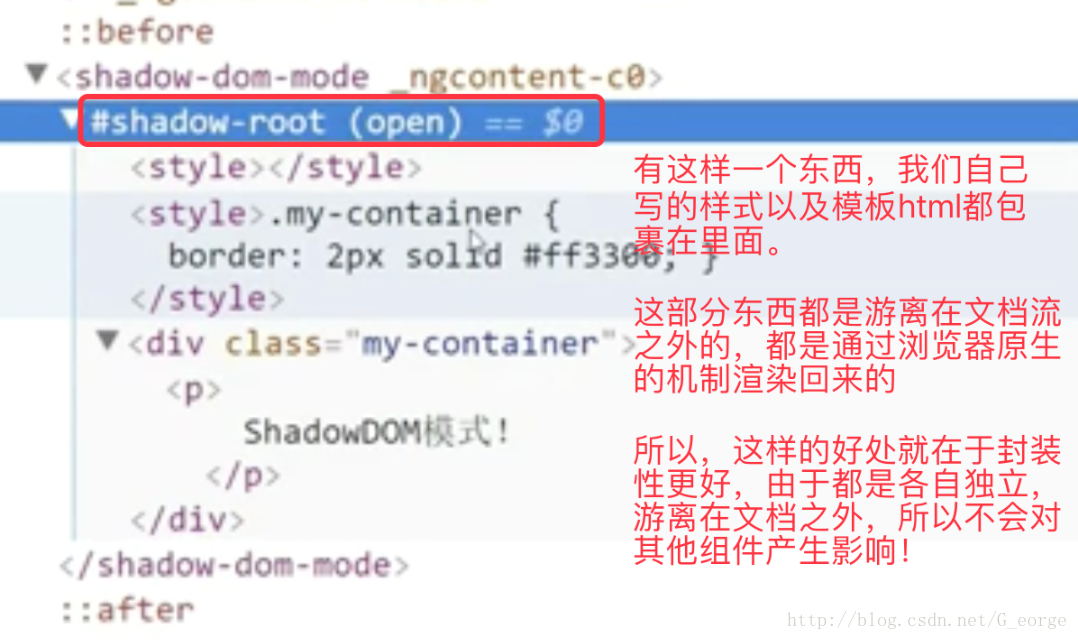
最后查看这种渲染方式在浏览器中的渲染结果:
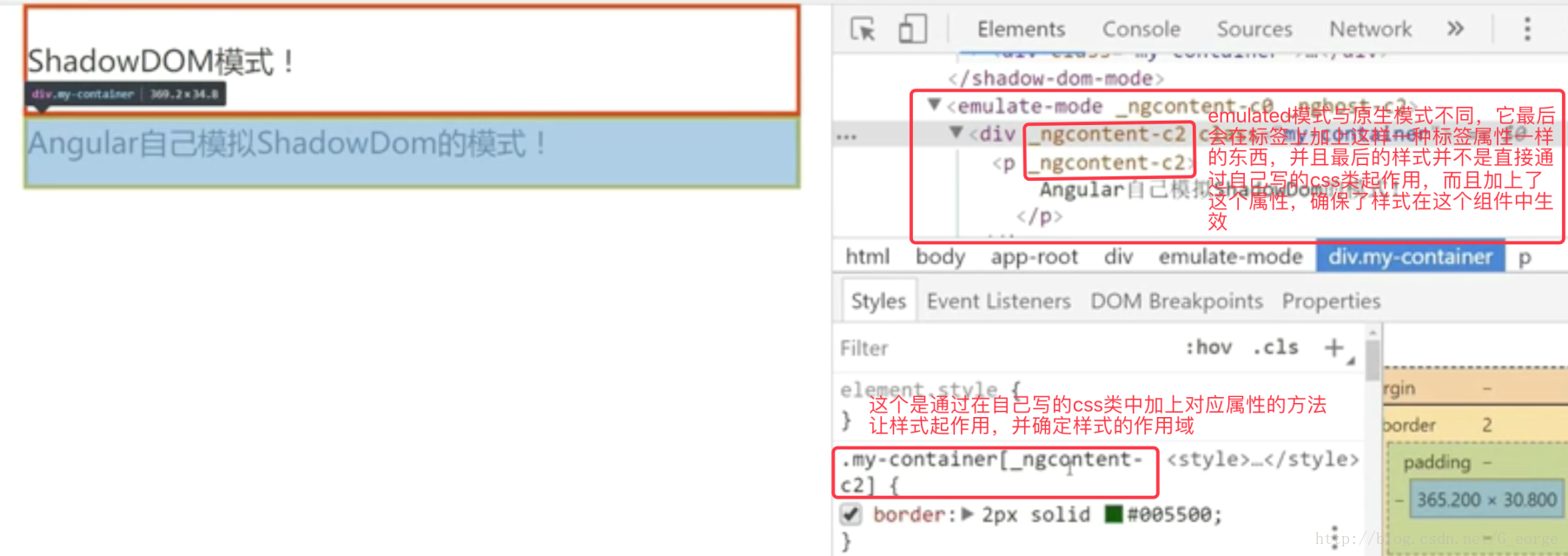
Emulated模式
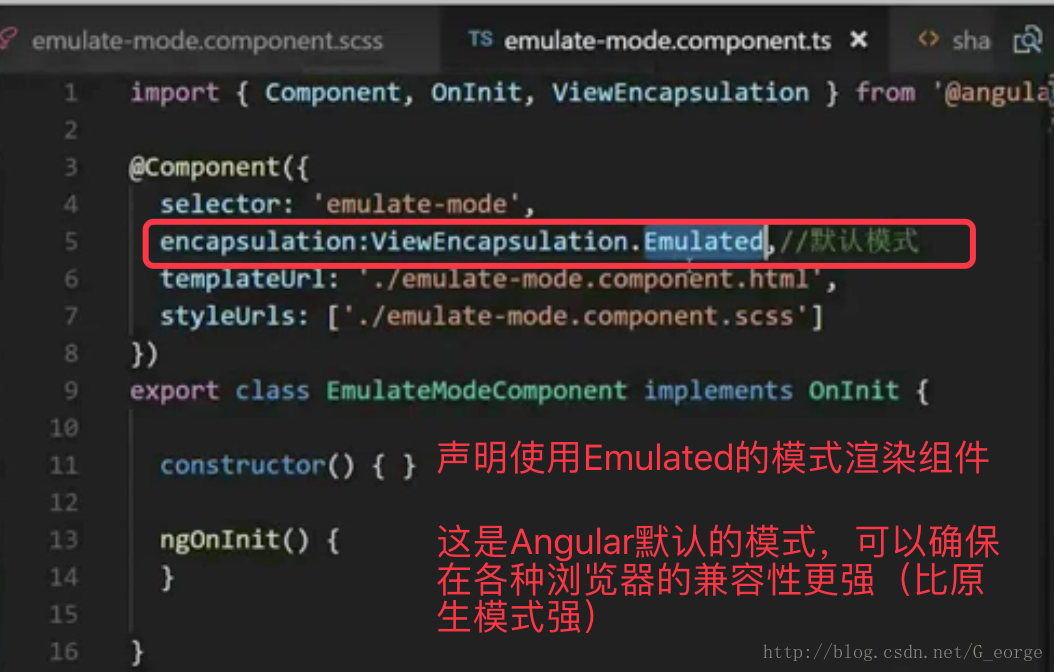
组件类的TS文件中声明使用这种模式:
实现组件类的模板:

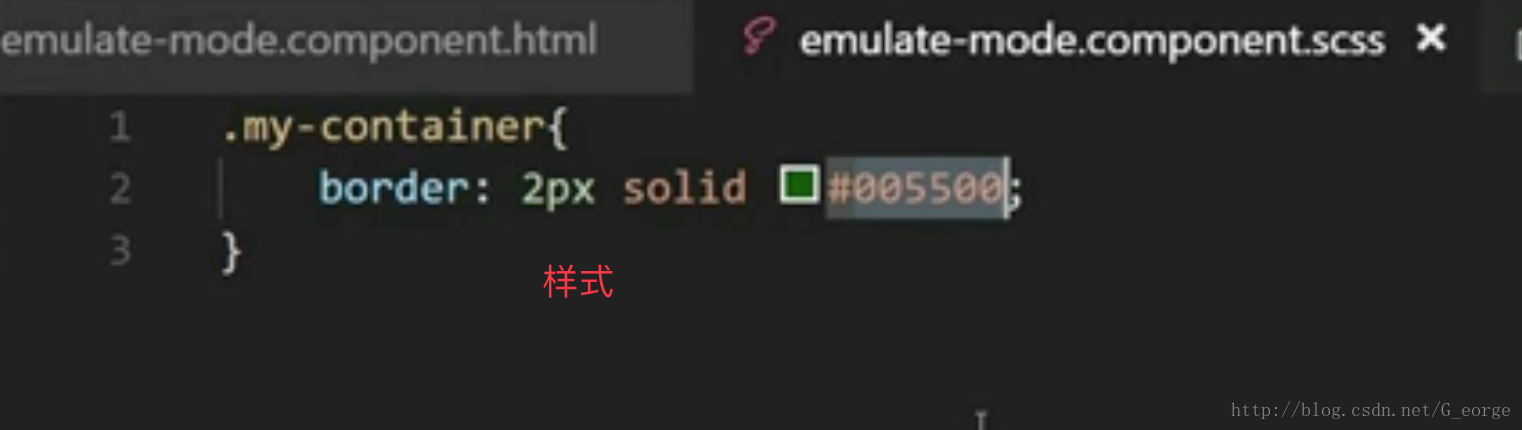
和对应的样式:
最后查看这种渲染方式在浏览器中的渲染结果:
none模式
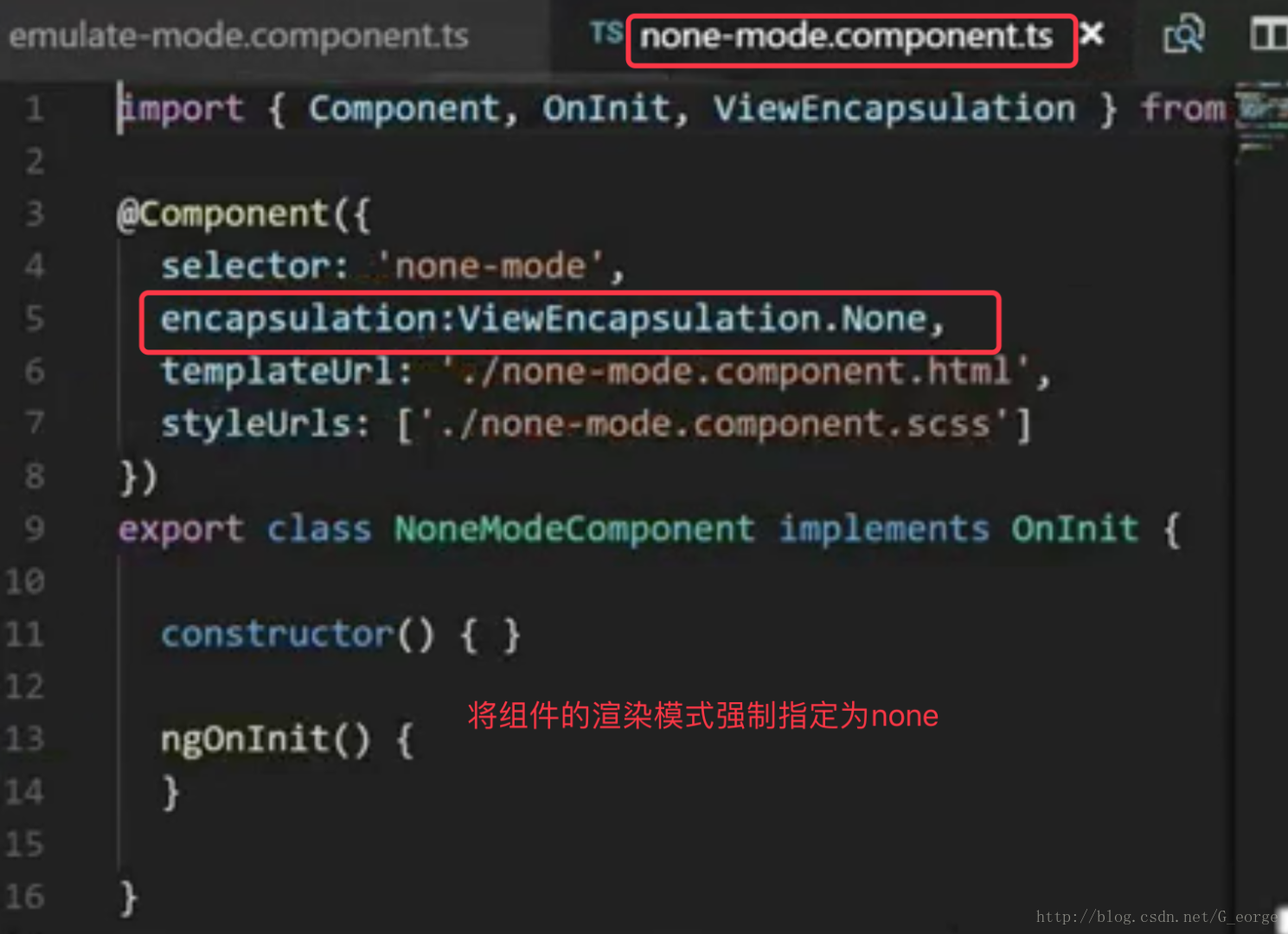
组件类的TS文件中声明使用这种模式:
实现组件类的模板:

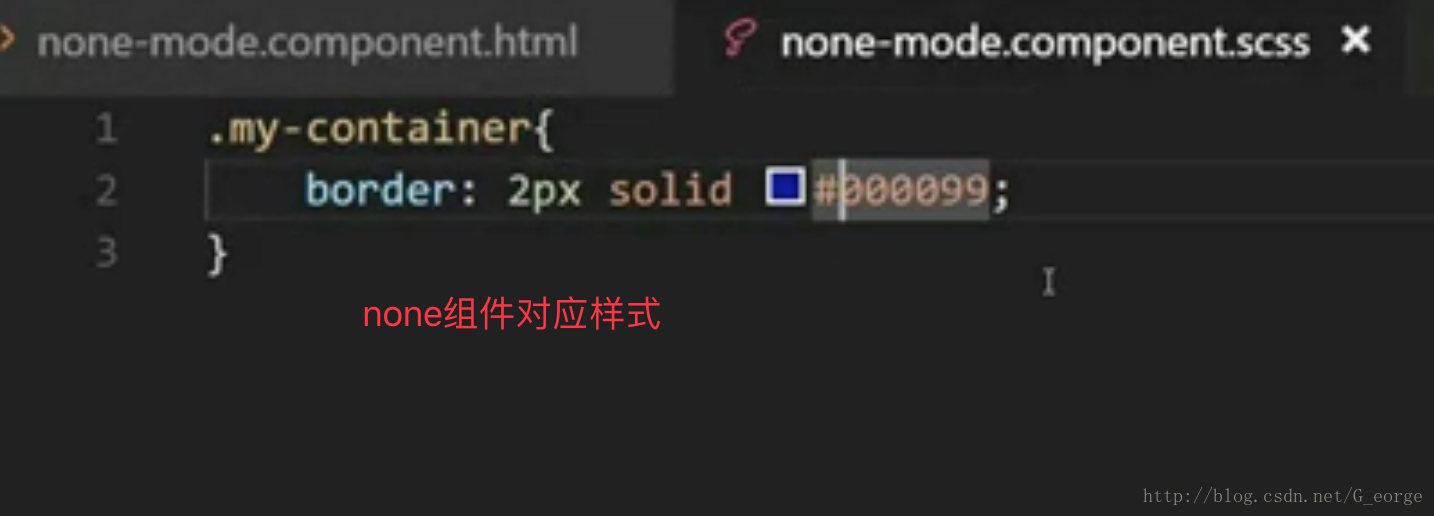
和对应的样式:
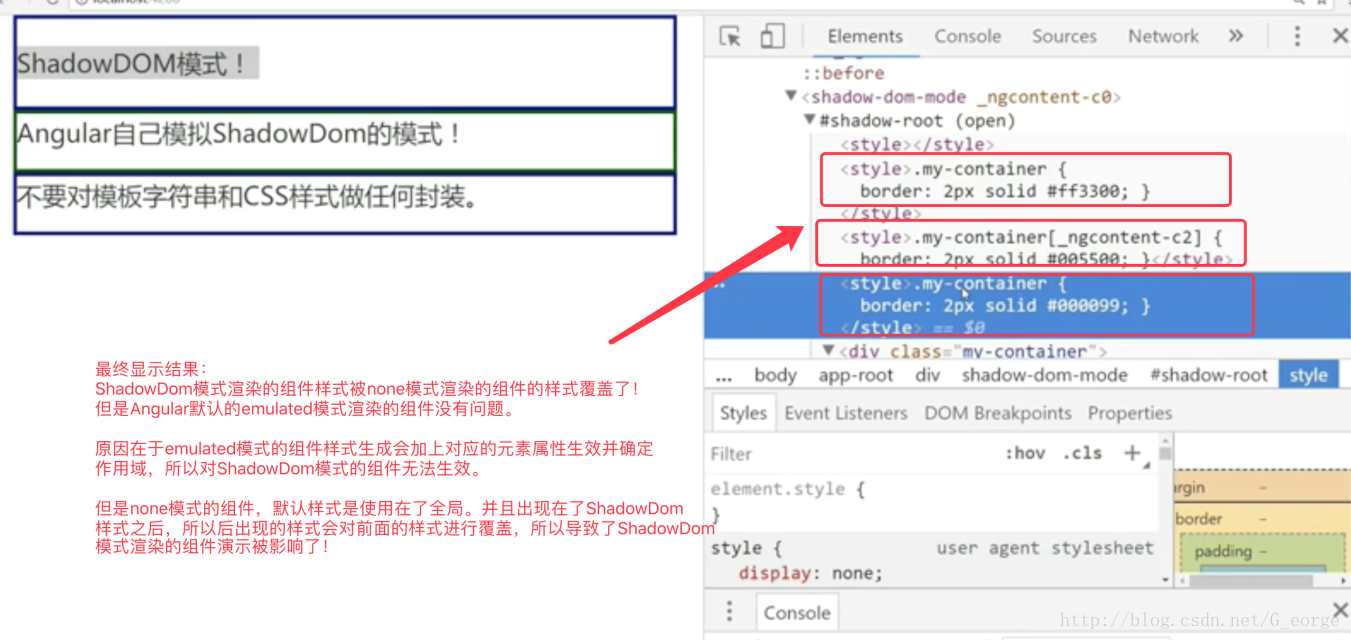
最后查看这种渲染方式在浏览器中的渲染结果:






























 6022
6022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








