本课时将介绍一些比较通用的导航栏功能,并应用上一课时的知识来实现导航栏跳转对应页面的功能。
导航栏样式效果
目前较为常见三种导航栏功能:底部导航栏、顶部导航栏和侧边导航栏。为了更好的界面效果,我在导航栏基础上增加了搜索功能模块的实现,完善了整个界面交互效果。我们先来看看这三种导航栏+搜索功能的运行效果。

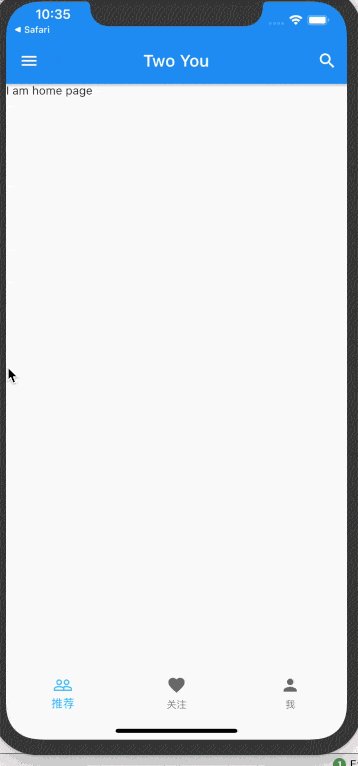
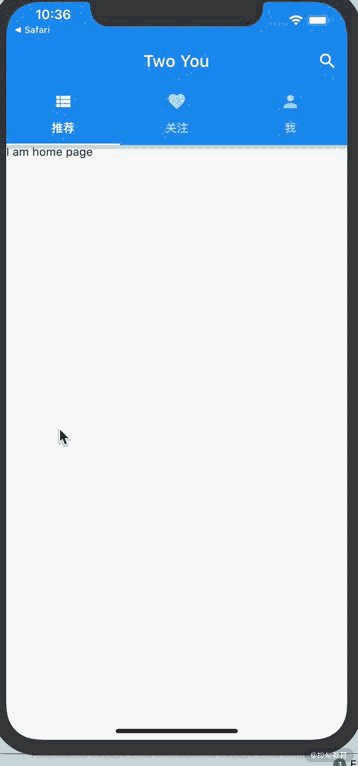
图 1 底部导航栏+搜索栏

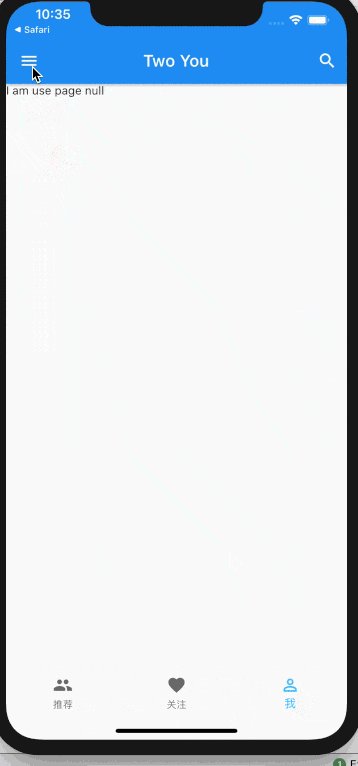
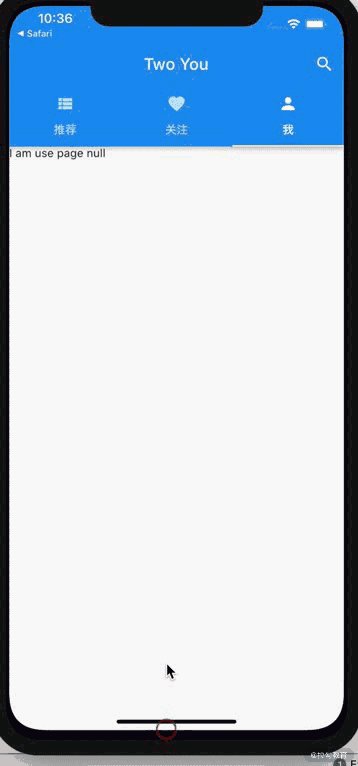
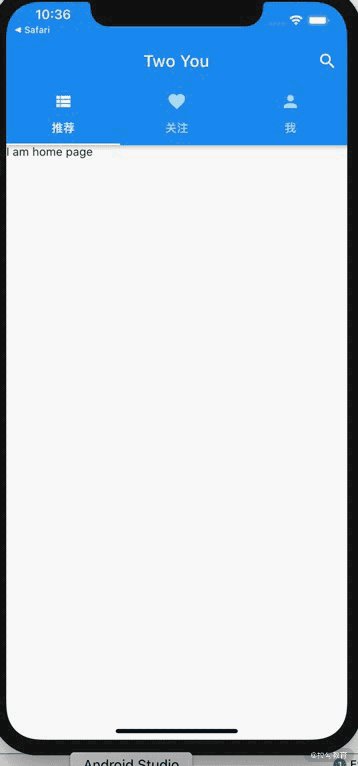
图 2 顶部导航栏+搜索栏

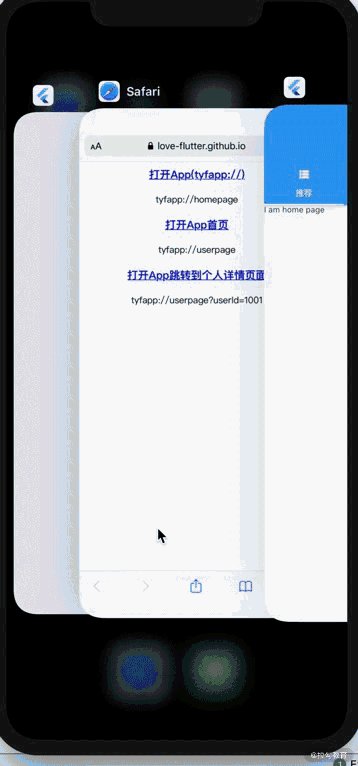
图 3 侧边栏+搜索栏+底部导航栏

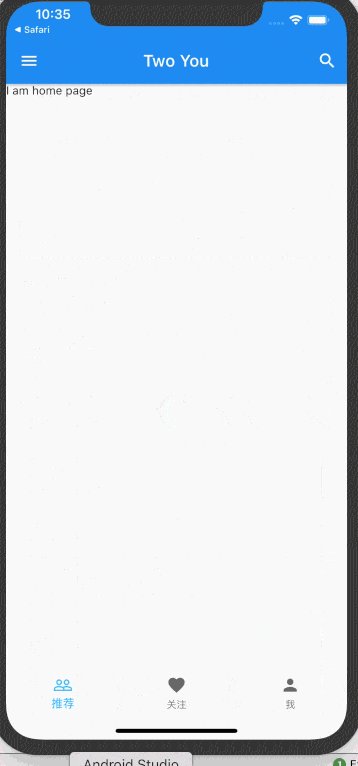
图 4 侧边栏+搜索栏+顶部导航栏
上面就是本课时所需要实现的全部导航栏功能,接下来我们就逐个介绍下如何实现该功能。
导航栏实现
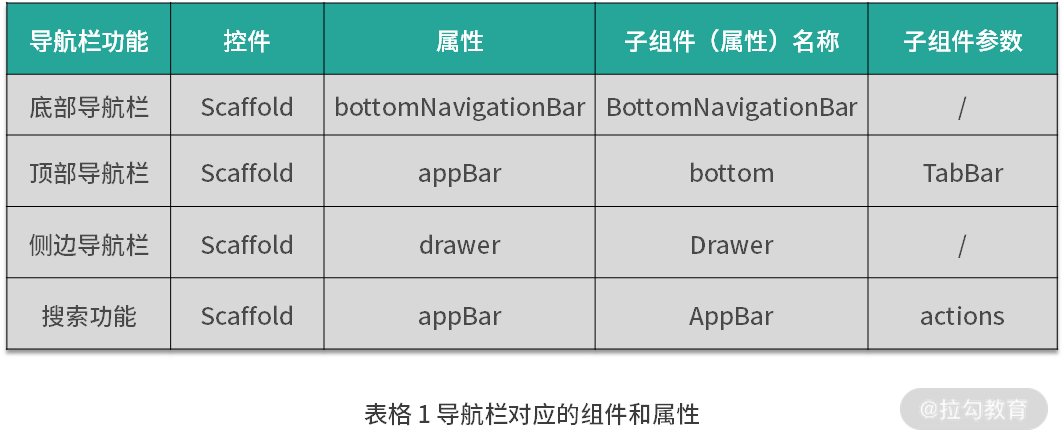
导航栏功能会涉及 Flutter 中几个核心点,我们使用如下表格的方式来说明,后续内容遇到相应的知识点后,可以直接对照表格 1 。

图 1 底部导航栏+搜索栏
可以看到上述导航栏都是 Scaffold 的一个属性,这就类似于一个架子,架子提供了很多模块。如果我们需要某些模块,只需要按照模块的格式插入数据,就可以实现相应功能。这个控件的一些参数应用具体如下。
const Scaffold({
Key key,
this.appBar, // 应用栏,显示在顶部,包括其中的搜索框
this.body, // 页面的主题显示内容
this.floatingActionButton, // 设置显示在上层区域的按钮,默认位置位于右下角
this.floatingActionButtonLocation, // 设置floatingActionButton的位置
this.floatingActionButtonAnimator, // floatingActionButton动画
this.persistentFooterButtons, // 在底部导航栏之上的一组操作按钮
this.drawer, // 左侧导航栏
this.endDrawer, // 右侧导航栏
this.bottomNavigationBar, // 底部导航栏
this.bottomSheet, // 底部可隐藏导航栏
this.backgroundColor, // 内容区域颜色
this.resizeToAvoidBottomPadding, // 是否重新布局来避免底部被覆盖了,比如当键盘显示的时候,重新布局避免被键盘盖住内容。默认值为 true。
this.resizeToAvoidBottomInset, //键盘弹出时是否重新绘制,以避免输入框被遮挡
this.primary = true, // 是否计算手机顶部状态栏的高度
this.drawerDragStartBehavior = DragStartBehavior.start, // 拖动的处理
this.extendBody = false, // 是否延伸body至底部
this.extendBodyBehindAppBar = false, // 是否延伸body至顶部
this.drawerScrimColor, // 抽屉遮罩层背景色
this.drawerEdgeDragWidth, // 滑动拉出抽屉的生效距离
this.drawerEnableOpenDragGesture = true, // 确定是否可以通过拖动手势打开Scaffold.drawer, 默认情况下,拖动手势处于启用状态
this.endDrawerEnableOpenDragGesture = true, // 确定是否可以使用拖动手势打开Scaffold.endDrawer,默认情况下,拖动手势处于启用状态。
})
1. 底部导航栏
根据控件 Scaffold 的说明,其中涉及 bottomNavigationBar 这个属性名,在表格 1 中有说明到该属性对应的是一个 BottomNavigationBar 组件,该组件的属性也比较多,如下所示。
BottomNavigationBar({
Key key,
@required this.items, // 数组,对应于BottomNavigationBarItem这个组件为菜单栏的每一项,其中包含四个属性icon、title、activeIcon和backgroundColor
this.onTap, // 点击触发逻辑,一般用来触发页面的跳转更新
this.currentIndex = 0, // 当前所在的 items 数组中的位置
this.elevation =







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1378
1378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








