1.客户端与服务器
1.1 客户端
在前端开发中,客户端特指“Web 浏览器”。实际开发中,只要可以访问服务器的一端都属于客户端(手机、平板、电脑中的各种软件都可以是客户端)。
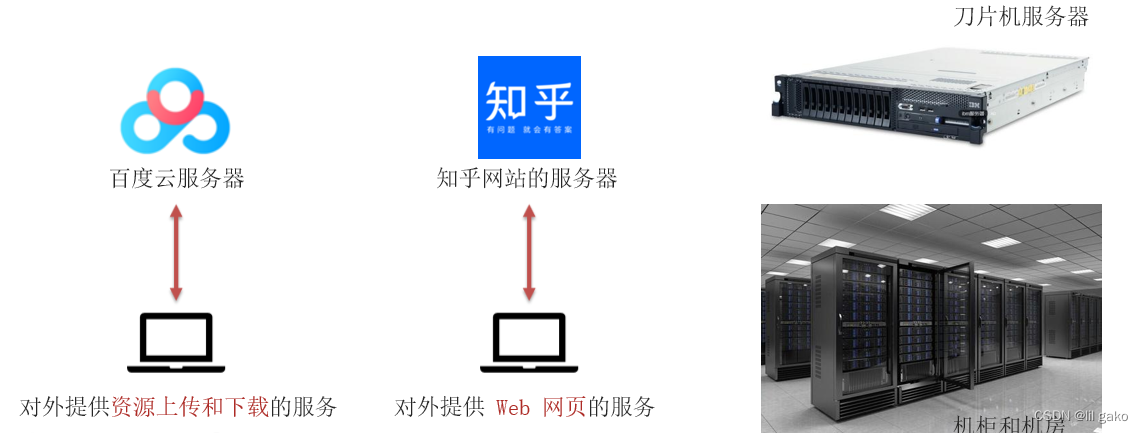
1.2 服务器
概念:服务器是提供服务的设备。 作用:在上网过程中,服务器专门负责存放资源和对外提供服务。

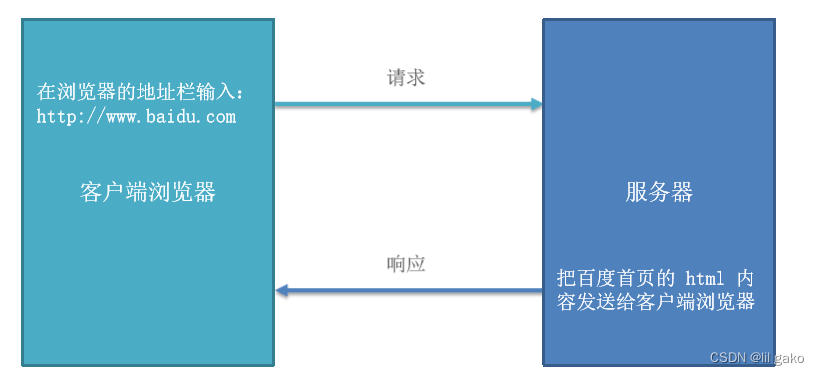
1.3 客户端与服务器通信的过程
客户端与服务器之间的通信过程,分为请求 - 响应两个步骤。其中:
-
请求的概念:客户端通过网络去找服务器要资源的过程,叫做 “请求”
-
响应的概念:服务器把资源通过网络发送给客户端的过程,叫做 “响应”

1.4 URL 地址
一个完整的url地址分为: 协议、域名(IP地址)、端口、资源存放路径。
-
协议:协议是用来规范网络通讯中数据的格式。常见: http 和 https
-
域名:电脑主机网络中存放的位置,主机地址的唯一标识。域名就是 给 IP 地址起个名字,方便记忆。
-
端口:电脑与外界通讯交流的出口,为数字类型,取值范围 0~65535 之间。其中80为http专用。
-
资源存放路径:资源存放路径就是资源在服务器中的具体存放地址。
1.5 资源
服务器对外提供的所有内容都属于资源。
网页中的数据,也是服务器对外提供的一种资源。数据是网页的灵魂!
获取数据需要用到的技术:Ajax!

2.axios 的使用
本章节讲解: Ajax的概念、Ajax的五种请求方法、axios的GET请求、URL编码、Ajax的解构赋值、Ajax的POST请求、请求报文和响应报文。
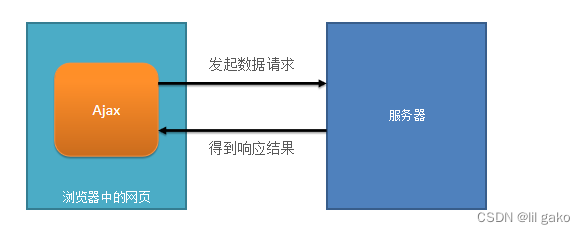
2.1 Ajax的概念
Ajax 是浏览器中的技术:用来实现客户端网页请求服务器的数据。它的英文全称是 Asynchronous Javascript And XML,简称 Ajax。
2.2 Ajax的五种请求方法
使用ajax的时候,请求方式的作用是区分本次请求的具体功能,常用请求方式有一下五种:

其中,重点掌握前两种,GET用于获取数据,POST用于推送数据。
2.3 axios的GET请求
axios({
method: '请求的类型',
url: '请求的URL地址',
params: {id: 1, bookname: '红楼梦'} // params用于传递参数,可选
}).then((result) => {
// .then 用来指定请求成功之后的回调函数
// 形参中的 result 是请求成功之后的结果
})注意: GET参数的本质就是把参数用 & 符号链接起来放到路径的最末尾用 ?分隔。
例如:http://www.liulongbin.top:3006/getbooks?id=1&bookname=红楼梦
2.4 URL编码
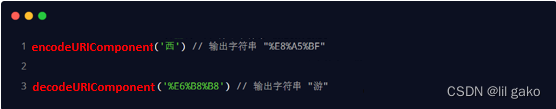
在 URL 地址中不允许出现中文、空格等特殊字符,因此浏览器会自动对 URL 地址内的中文进行转换处理
浏览器内置了 encodeURIComponent() 和 decodeURIComponent() 两个方法,用来实现 URL 的编码和解码处理:

2.5 Ajax的解构赋值
axios收到的数据,是经过axios封装之后的所以,res是一个对象,最重要的数据为 data 属性,其他属性很少使用,所以可以通过对象解构的方式把最常用的属性解构出来,其他的暂时可以不用理会:
axios({
method: 'GET',
url: 'http://www.liulongbin.top:3009/api/getbooks'
}).then(({ data: res }) => {
// 从 .then(fn) 回调函数的形参中,解构赋值出 data 属性,重命名为 res
console.log(res)
})2.6 Ajax的POST请求
POST请求和GET请求不一样,POST请求一定会伴随着请求参数,因为如果没有参数,我们就不必使用POST请求了,且POST请求的功能就是推送数据:
axios({
method: 'POST',
url: 'http://www.liulongbin.top:3009/api/addbook',
data: { bookname: '三体', author: '刘慈欣', publisher: '北京人民出版社' }
}).then(({ data: res }) => {
// 从 .then(fn) 回调函数的形参中,解构赋值出 data 属性,重命名为 res
console.log(res)
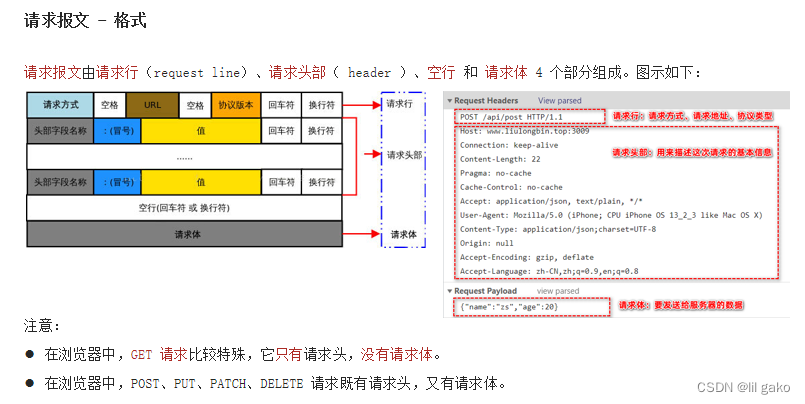
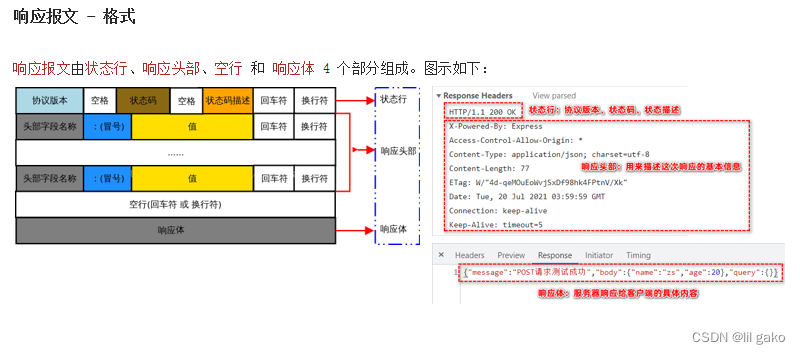
})2.7 请求报文和响应报文
客户端与服务器通信的过程是基于请求与响应的。其中:
-
请求报文规定了客户端以什么格式把数据发送给服务器
-
响应报文规定了服务器以什么格式把数据响应给客户端


注意: http 响应状态码 和 业务状态码是不同的;
1. 所处的位置不同:在响应头的状态行中所包含的状态码,叫做“响应状态码”在响应体的数据中所包含的状态码,叫做“业务状态码”。
-
表示的结果不同:响应状态码只能表示这次请求的成功与否(成功地失败了)业务状态码用来表示这次业务处理的成功与否
-
通用性不同:响应状态码是由 http 协议规定的,具有通用性。每个不同的状态码都有其标准的含义,不能乱用。业务状态码是后端程序员自定义的,不具有通用性。
-





















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








