el-select 默认值显示value不显示label问题
在用el-select做页面的时候,拿到后台传来的list,绑定后到el-select之后默认值显示value不显示label。

原写法:
<el-select v-model="id" placeholder="行业" style="width: 100%">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
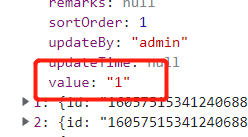
</el-select>原因是返回的数字和el-option选框里value值的类型对应不上
一个是 Numer 一个是 String。
查看一下后台返回的list 发现,返回的value是String类型,而不是Number。而这里改成Number就ok了。

如果应该是字符 option里是数字的话就转字符,总之要类型统一。
转换数字:parseInt(item.value)
转换字符串:item.value.toString() / item.value+''
更改后:
<el-select v-model="id" placeholder="行业" style="width: 100%">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="parseInt(item.value)">
</el-option>
</el-select>问题解决~~























 4239
4239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










