一、CSS简介
CSS 指层叠样式表 (Cascading Style Sheets)
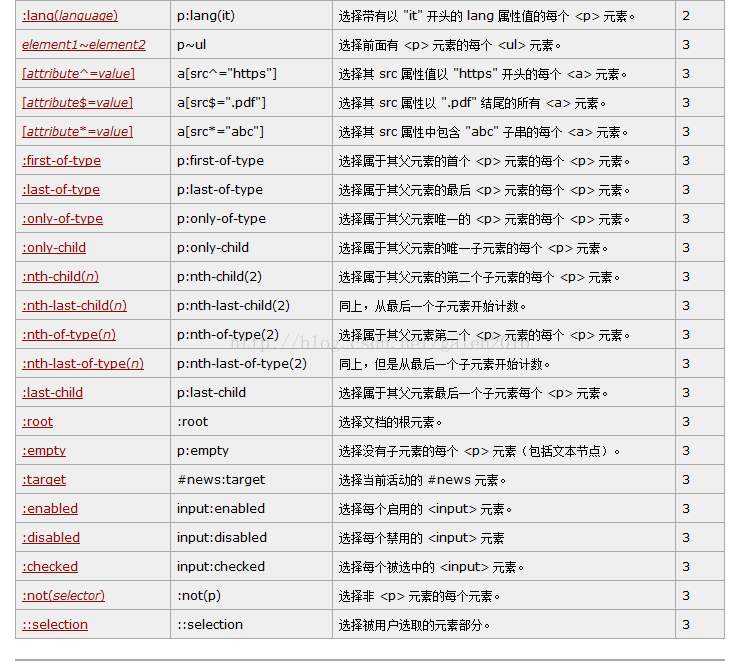
CSS 选择器参考手册:http://www.w3school.com.cn/cssref/css_selectors.asp


二、定位实例
1、以如下html定位为例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> css locate </title>
</head>
<body>
<div class="formdiv">
<form name="fnfn">
<input name="username" type="text"></input>
<input name="password" type="text"></input>
<input name="continue" type="button"></input>
<input name="cancel" type="button"></input>
<input value="SYS123456" name="vid" type="text">
<input value="ks10cf6d6" name="cid" type="text">
</form>
<div class="subdiv">
<a href="http://www.baidu.com" id="baiduUrl">baidu</a>
<ul id="recordlist">
<p>Heading</p>
<li>Cat</li>








 一、CSS简介CSS 指层叠样式表 (Cascading Style Sheets)CSS 选择器参考手册:http://www.w3school.com.cn/cssref/css_selectors.aspCSS选择器常见语法:二、定位实例1、以如下html定位为例: css locate
一、CSS简介CSS 指层叠样式表 (Cascading Style Sheets)CSS 选择器参考手册:http://www.w3school.com.cn/cssref/css_selectors.aspCSS选择器常见语法:二、定位实例1、以如下html定位为例: css locate
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1407
1407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








