英译:碎片,片段
定义: fragment是一个小的activity,点击不同的item,会显示不同的界面,这个界面就是fragment,可以在多个activity中重复使用一个fragment,所以可以把fragment视为activity中的模块化的组成部分。
特点:Fragment 有自己的生命周期,必须委托在activity中才能运行(所以Fragment的生命周期受activity影响),当activity销毁时,fragment就没了
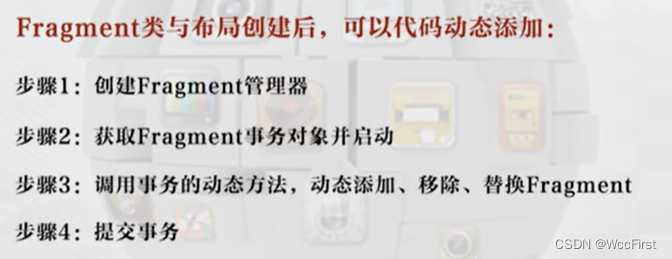
动态添加fragment:

实例代码:

先创建fragmentManager,然后调用它的beginTransaction方法,获取到事务对象,然后通过事务对象,添加/移除/替换,fragment,最后讲事务commit
LayoutInflater:它的作用类似于 findViewById(),LayoutInflater用来找layout下xml布局文件,并且实例化,返回一个view对象,而findViewById()是找具体xml下的具体 widget控件(如:Button,TextView等)。
对于一个没有被载入或者想要动态加载的界面,都需要使用LayoutInflater.inflate()来载入。
LayoutInflater类中的inflate方法
public View inflate(int resource, @Nullable ViewGroup root, boolean attachToRoot) {
throw new RuntimeException("Stub!");
}
项目框架:

思路:总体左右两侧水平布局,左侧垂直布局,右侧垂直布局,右侧是一个小的fragment,占领整个碎片布局,通过按钮的点击,执行不同的事务,实现切换右侧的fragment 1和2
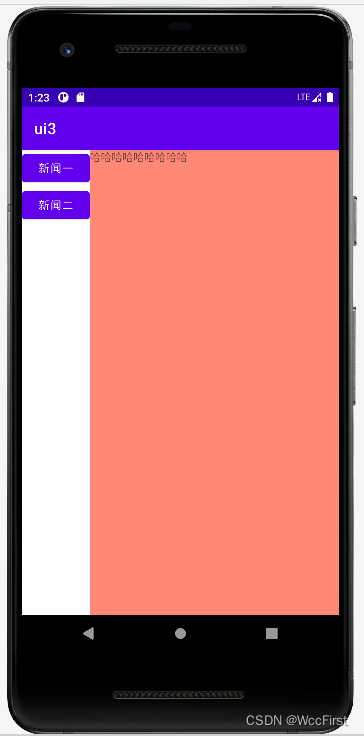
实现效果:


MainActivity
public class MainActivity extends AppCompatActivity {
private String[] sentences ={"哈哈哈哈哈哈哈哈哈","呵呵呵呵呵呵呵呵呵"};
public String[] getSentences(){
return sentences;
}
private FragmentManager fm; //创建fragment管理器
private FragmentTransaction ft; //创建能 获取 fragment对象的 事务
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//必须初始化
fm = getSupportFragmentManager();
ft=fm.beginTransaction();
// R.id.layout_content是 主界面 右侧 LinearLayout布局 的id
ft.add(R.id.layout_content,new Fragment1());
ft.commit();
}
public void click1(View view){
ft=fm.beginTransaction();
ft.replace(R.id.layout_content,new Fragment1());
ft.commit();
}
// add方法 不能对fragment 实现覆盖 要覆盖得用replace
public void click2(View view){
ft=fm.beginTransaction();
ft.replace(R.id.layout_content,new Fragment2());
ft.commit();
}
}Fragment1( Fragment2类似)
public class Fragment1 extends Fragment {
private View view;
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
// view 是对应 R.layout.fragment_1 的对象
//原来的代码是return inflater.inflate(R.layout.fragment_1, container, false);
view = inflater.inflate(R.layout.fragment_1, container, false);
// R.id.tv1 是 fragment_1.xml 里的 textview
TextView tv1 = view.findViewById(R.id.tv1);
// 通过getActivity()得到activity对象,再强转成 MainActivity,再用getSentences()获取到数组
String s1 = ((MainActivity)getActivity()).getSentences()[0];
tv1.setText(s1);
return view;
}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click1"
android:text="新闻一" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click2"
android:text="新闻二" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout_content"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>fragment1.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff8877"
tools:context=".Fragment1">
<!-- TODO: Update blank fragment layout -->
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment" />
</FrameLayout>





















 5092
5092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










