新闻页面主要由新闻的标题、新闻的内容、照片和视频等组成。
列表标签
新闻页面主要由HTML中的列表标签组成。列表标签主要由有序列表--ol、无序列表--ul和数据列表--dl三部分组成。
有序列表--ol
type 属性 -----表示设置序号的种类 ,默认值是数值1,也可以是a、A等。
start属性 ------序号开始的位置(只对序号种类是数字才有作用)。
reversed属性---- 反序。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol type="1">
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ol>
<ol type="1" start="5">
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ol>
<ol type="1" start="6" reversed>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ol>
<ol type="A">
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ol>
</body>
</html>无序列表 --ul
type属性 ---- disc(默认值 实心圆)
circle(空心圆)
square(实心方块)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul type="circle">
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ul>
<ul type="disc">
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ul>
<ul type="square">
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ul>
</body>
</html>结果:

数据列表 --dl
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>地方新闻</dt>
<dd>内容</dd>
<dd>内容</dd>
<dd>内容</dd>
<dd>内容</dd>
<dt>国际新闻</dt>
<dd>内容</dd>
<dd>内容</dd>
<dd>内容</dd>
<dd>内容</dd>
<dt>国内新闻</dt>
<dd>内容</dd>
<dd>内容</dd>
<dd>内容</dd>
<dd>内容</dd>
</dl>
</body>
</html>根据以上的内容可知,新闻页面大体就由列表标签组成,它可以组成新闻页面中最重要的部分--新闻标题和内容。
新闻标题和内容的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>成都新闻</h3>
<h5>
<font color="silver">LOCAL NEWS</font>
</h5>
<hr>
<ul>
<ul type="disc">
<li>内容一</li>
<li>内容二</li>
<li>内容三</li>
<li>内容四</li>
<li>内容五</li>
<li>内容六</li>
<li>内容七</li>
<li>内容八</li>
</ul>
</body>
</html>结果:

多窗口框架 (内联框架)
多窗口框架的作用就是可以在一个页面里出现不同的内容(一个页面展示多个窗口),像新闻页面里有不同种类的新闻,就可以使用多窗口框架,来进行分类。
framset 标签 -----不能和body标签连用
cols ----- 定义页面列的大小
rows ----- 定义页面行的大小
frameborder----- 显示每个窗口的边框
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<frameset cols="30%,40%,30%" rows="40%,60%" frameborder="0">
<frame src="C:\Users\86191\OneDrive\桌面\云计算-前端\代码\html\winter homeword 2.1.html"></frame>
<frame src="C:\Users\86191\OneDrive\桌面\云计算-前端\代码\html\winter homework 2.html"></frame>
<frame src="C:\Users\86191\OneDrive\桌面\云计算-前端\代码\html\winter homeword 2.2.html"></frame>
<frame src="C:\Users\86191\OneDrive\桌面\云计算-前端\代码\html\winter homework 2.3.html"></frame>
<frame src="C:\Users\86191\OneDrive\桌面\云计算-前端\代码\html\winter homework 2.4.html"></frame>
<frame src="C:\Users\86191\OneDrive\桌面\云计算-前端\代码\html\winter homework 2.6.html"></frame>
</frameset>
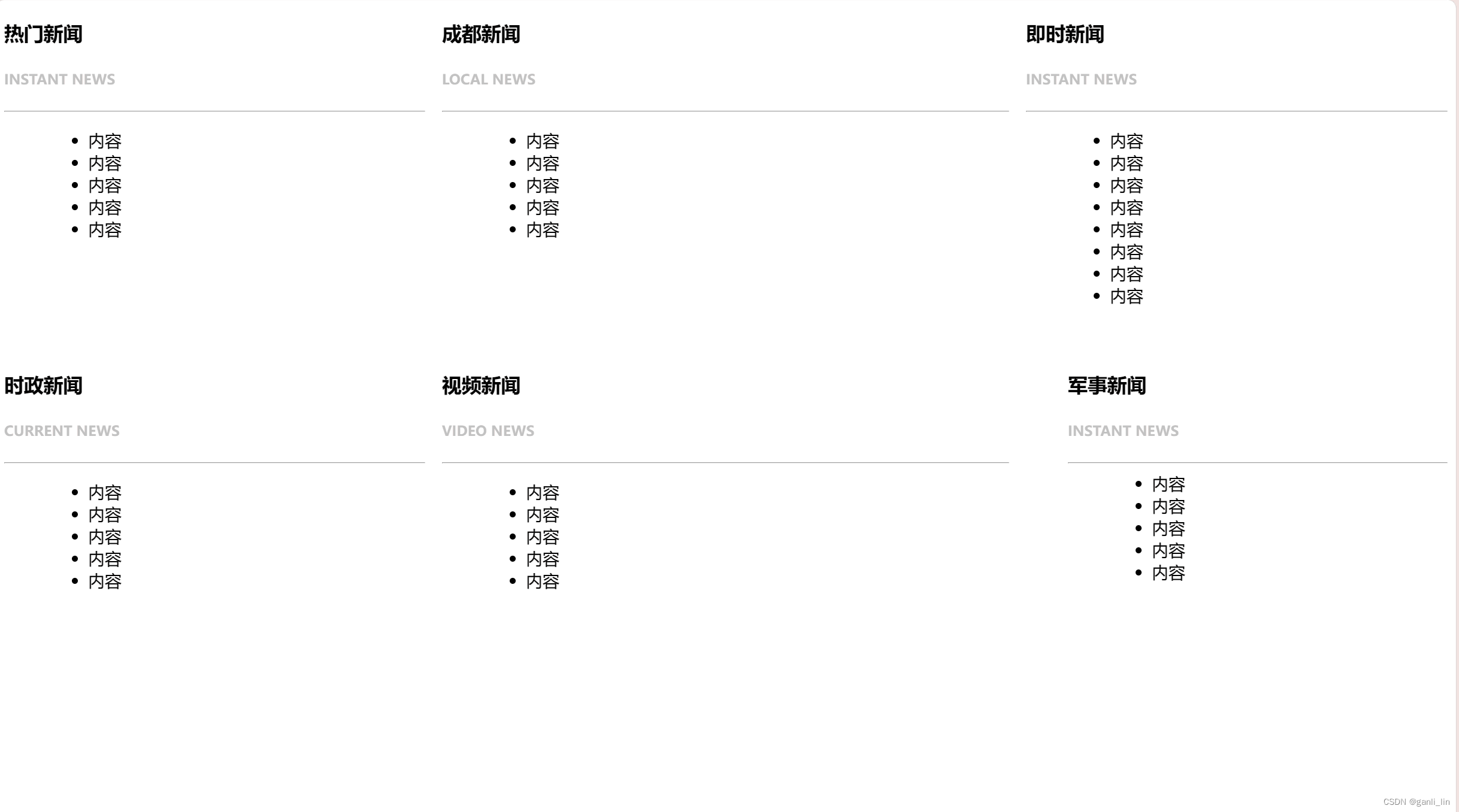
</html>最后的成果展示:

在此基础上可以加上对应新闻的图片和视频等,让其更加的丰富,还可以加上一些超链接,让其进行跳转,同时也可以对它进行布局,让它更加的美观。




















 70
70











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








