position的属性
对position所有的属性的介绍
https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
sticky属性
定义
粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。它的盒位置根据正常流计算(这称为正常流动中的位置),然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。在所有情况下(即便被定位元素为 table 时),该元素定位均不对后续元素造成影响。当元素 B 被粘性定位时,后续元素的位置仍按照 B 未定位时的位置来确定。position: sticky 对 table 元素的效果与 position: relative 相同
demo
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。
例如:
dt { position: sticky; top: 50px; }
在 viewport 视口滚动到元素 top 距离小于 50px 之前,元素为相对定位。

之后,元素将固定在与顶部距离 50px 的位置,直到 viewport 视口回滚到阈值以下。

sticky生效以及失效
- 须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
- 元素自身在文档流中的位置
上面已经讲过了,如果设置了top: 50px,那么元素在达到距离顶部50px时才会发生定位,否则并不会发生定位。 - 该元素的父容器的边缘
sticky元素在到达父容器的底部时,则不会再发生定位,如果父容器高度并没有比sticky元素高,那么sticky元素一开始就达到了底部,并不会有定位的效果。 - 父元素的overflow属性,如果父元素的overflow属性并不是默认的visible属性,那么sticky元素则相对于该父元素定位。也就是如果要定位在顶部的话,此时这个效果就无效了。
fixed属性
定义
不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform 属性非 none 时,容器由视口改为该祖先。
demo
<style>
*{
margin: 0;
padding: 0;
}
.green{
margin:50px;
width:100px;
height:100px;
background-color: green;
transform:rotate(0deg);
}
.red{
position: fixed;
background-color: red;
width: 50px;
height: 50px;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="green">
<div class="red"></div>
</div>
</body>
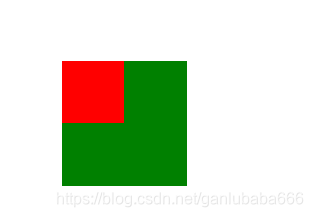
当fixed红红的父盒子绿绿没有设置transform属性的时候,红红是相对于屏幕视口来指定元素位置的。

<style>
*{
margin: 0;
padding: 0;
}
.green{
margin:50px;
width:100px;
height:100px;
background-color: green;
transform:rotate(0deg);
}
.red{
position: fixed;
background-color: red;
width: 50px;
height: 50px;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="green">
<div class="red"></div>
</div>
</body>
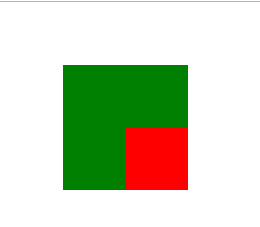
当绿绿设置transform之后,红红是相对于绿绿来指定元素位置的。

absolute属性
定义
不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。当元素祖先的 transform 属性非 none 时,容器由视口改为该祖先。例子和上面的fixed相同
demo
relative属性
定义
该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。
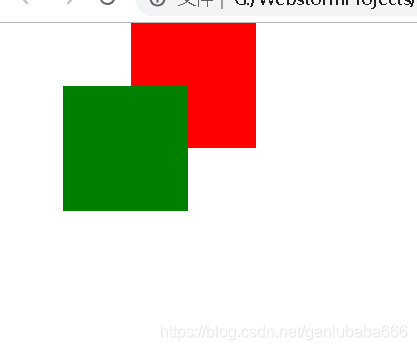
demo
<style>
body,html{
width: 100%;
height: 100%;
}
*{
margin: 0;
padding: 0;
}
div{
width: 100px;
height: 100px;
display: inline-block;
}
.green{
background-color: green;
position: relative;
top:50px;
left: 50px;
}
.red{
background-color: red;
}
</style>
</head>
<body>
<div class="green"></div>
<div class="red"></div>
</body>

static属性
定义
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








