Mintui Popup 使用
Mint -ui 网址
http://mint-ui.github.io/#!/zh-cn

示例:
Popup
弹出框,可自定义内容。
引入
import { Popup } from ‘mint-ui’;
Vue.component(Popup.name, Popup);
例子
position 属性指定了 popup 的位置。比如,position 为 ‘bottom’ 时,popup 会从屏幕下方移入,并最终固定在屏幕下方。移入/移出的动效会根据 position 的不同而自动改变,无需手动配置。
将 v-model 绑定到一个本地变量,通过操作这个变量即可控制 popup 的显示与隐藏。
…
若省略 position 属性,则 popup 会相对于屏幕居中显示**(若不想让其居中,可通过 CSS 对其重新定位)**。此时建议将动效设置为 popup-fade,这样在显示/隐藏时会有淡入/淡出效果。
…

以下为 通过 CSS 对其重新定位 的简单实例
1 引入

2、 定义 组件
<mt-popup class="mint-popup" v-model="popupVisible" :style="position1" popup-transition="popup-fade">{{popupName}}</mt-popup>
这里定义变量用于设置显示方式
(1)、 v-model=“popupVisible”
popupVisible : 是否显示
(2)、 :style =“position1”
:style 样式变量定义
position1 动态位置(因为要多次调用,每次调用显示的位置都不一样)如果只在一个固定位置显示则这里可以写为固定值 :
例: 指定固定位置
style = “top:20%;left:10%;z-index: 2003;margin:10px;”
3、组件的方法定义
初始变量定义:
data () {
return {
position1: [],
popupVisible: false,
popupName: []
}
},
方法
TipClick(showContent, style1) {}
TipClick 方法名称
showContent 显示的内容
style1 样式(显示位置)
methods: {
TipClick(showContent, style1) {
this.popupVisible = true // 是否显示: 是
this.position1 = style1 // 显示样式:这里主要是位置
this.popupName = showContent //Popup 出现时显示的内容
},
在组件里 PopupName 作为变量名称进行传递 {{popupName}}
3、 对组件多次调用
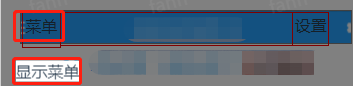
(1)
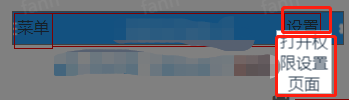
结果

(2)

css 说明
浏览器支持
所有主流浏览器都支持 z-index 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 “inherit”。
https://www.w3school.com.cn/cssref/pr_pos_z-index.asp
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
注释:元素可拥有负的 z-index 属性值。
注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
说明
该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
























 3161
3161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








