当在网页中显示文本过长该怎么办?
当我们在设计网页页面的时候,有时候肯定会遇到这种情况,我们要显示的文本超出了我们元素的宽度。这时候调宽元素的width固然是可以的,但是太宽了又不太美观了。我们可能会想能不能不改变元素的width,让超出的部分隐藏掉,然后鼠标移动到文本上的时候把全部的内容再显示出来。下面我们就来说说CSS中能够实现这种效果的方式...
代码如下,各个样式的注释已经在代码中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>test</title>
<style type="text/css">
.textOverFlow {
width:300px;
overflow:hidden;/*让超出宽度的部分隐藏*/
text-overflow:ellipsis;/* 其他 浏览器 显示省略符号来代表被修剪的文本。*/
-o-text-overflow:ellipsis; /* Opera 9-10 显示省略符号来代表被修剪的文本。*/
white-space:nowrap;/*让文字不自动换行,无论CSS宽度设置多少,所有文字都在一行内显示*/
border:1px solid #ddd;
}
.mytable{
width: 20%;
table-layout: fixed;
border:1px solid #ddd;
}
.mytable tr td{
overflow:hidden;/*让超出宽度的部分隐藏*/
text-overflow:ellipsis;/* 其他 浏览器 显示省略符号来代表被修剪的文本。*/
-o-text-overflow:ellipsis; /* Opera 9-10 显示省略符号来代表被修剪的文本。*/
white-space:nowrap;/*让文字不自动换行,无论CSS宽度设置多少,所有文字都在一行内显示*/
}
.mytable tr td:hover{
overflow:visible;/*默认值。内容不会被修剪,会呈现在元素框之外。*/
}
</style>
</head>
<body>
<div class="textOverFlow">
我是一个超长的文字,我是一个超长的文字,我要被隐藏
</div>
<hr>
<table class="mytable" border="1">
<tr>
<td width="80%">121313</td>
<td width="20%">我是一个超长的文字,我要被隐藏</td>
</tr>
</table>
</body>
</html>下面来看各个浏览器的效果图,亲测
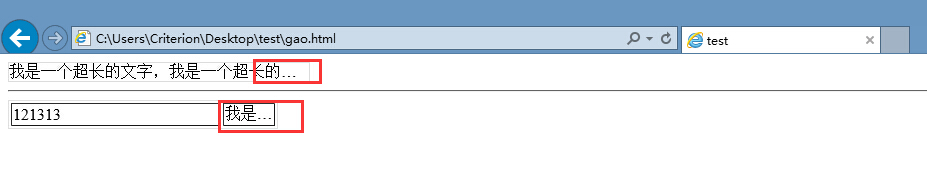
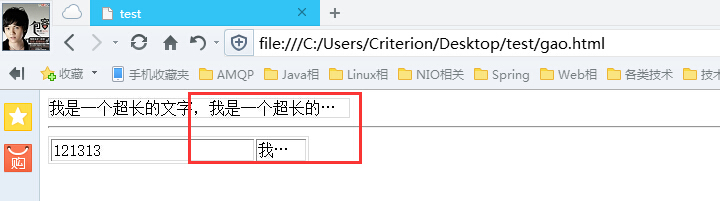
IE浏览器(version 11)

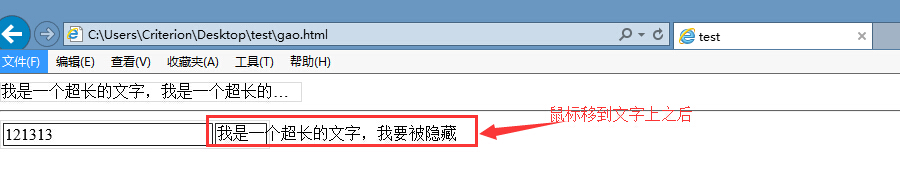
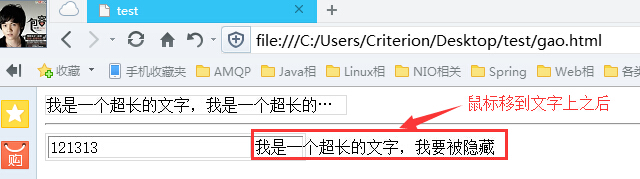
鼠标移动到文字上后

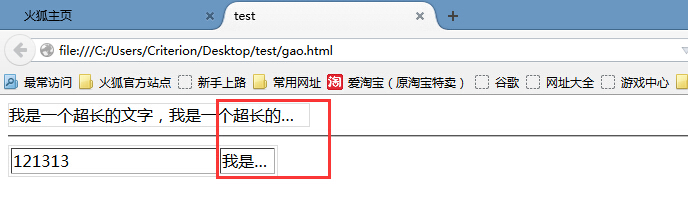
火狐浏览器(version 38.0.1)

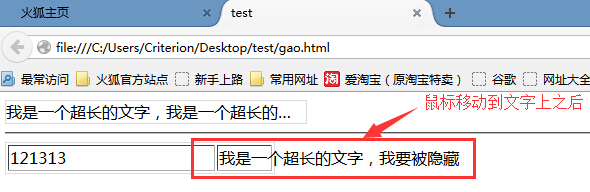
鼠标移动到文字上后
360浏览器(version 7)

鼠标移动到文字上后
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








