一:JCaptcha简介
jcaptcha是一个开源的用来生成图形验证码的Java开源组件,使用起来也是非常的简单方便。
jcapthca是非常强大的,不光是可以生成图片式的验证码,还可以生成声音式的(新浪就使用了双重验证码)。
Jcaptcha是CAPTCHA里面的一个比较著名的项目。
二:切换使用JCaptcha生成验证码
1:首先添加需要用到的jar包
注:由于部分jar包maven中央库中没有需要自行添加到本地库,稍后给出jar包的下载地址为http://download.csdn.net/detail/gao36951/8954495
下面是jar包在pom.xml文件中的配置
<dependency>
<groupId>commons-collections</groupId>
<artifactId>commons-collections</artifactId>
<version>3.0</version>
</dependency>
<dependency>
<groupId>commons-logging</groupId>
<artifactId>commons-logging</artifactId>
<version>1.1.3</version>
</dependency>
<dependency>
<groupId>com.octo.captcha</groupId>
<artifactId>filters</artifactId>
<version>2.0.235</version>
</dependency>
<dependency>
<groupId>com.octo.captcha</groupId>
<artifactId>jcaptcha-api</artifactId>
<version>1.0</version>
</dependency>
<dependency>
<groupId>com.octo.captcha</groupId>
<artifactId>jcaptcha</artifactId>
<version>2.0-alpha-1-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.octo.captcha</groupId>
<artifactId>jcaptcha-integration-simple-servlet</artifactId>
<version>2.0-alpha-1-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.4</version>
<scope>provided</scope>
</dependency>web.xml文件中servlet的配置,参考下面地址
https://jcaptcha.atlassian.net/wiki/display/general/Simple+Servlet+Integration+documentation
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>VerifyCode</display-name>
<servlet>
<servlet-name>verifyCode</servlet-name>
<servlet-class>com.niu.gao.VerifyCodeServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>verifyCode</servlet-name>
<url-pattern>/verifyCode/submit.do</url-pattern>
</servlet-mapping>
<!-- jcaptcha配置 https://jcaptcha.atlassian.net/wiki/display/general/Simple+Servlet+Integration+documentation -->
<servlet>
<servlet-name>jcaptcha</servlet-name>
<servlet-class>com.octo.captcha.module.servlet.image.SimpleImageCaptchaServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>jcaptcha</servlet-name>
<url-pattern>/jcaptcha.jpg</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
index.jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>VerifyCode</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
var path="<%=path%>";
$( document ).ready(function() {
$("#codeImg").on("click",function(){
$('#codeImg').prop('src',path+'/jcaptcha.jpg?nocache='+new Date().getTime());
});
});
</script>
</head>
<body style="text-align: center;">
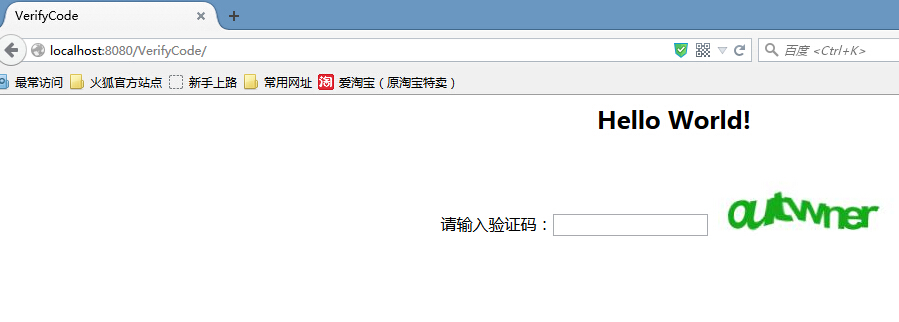
<h2>Hello World!</h2>
<span style="margin: 10px 0 0 10px;vertical-align: baseline;">请输入验证码:<input name="verifyCode" type="text" /></span><img id="codeImg" style="vertical-align: bottom;margin: 10px 0 0 10px;cursor: pointer;" alt="验证码" src="<%=path%>/jcaptcha.jpg">
</body>
</html>
验证的servlet类
package com.niu.gao;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.octo.captcha.module.servlet.image.SimpleImageCaptchaServlet;
/**
* @Description: (验证验证码Servlet)
* @author:relieved
* @date:2015-7-25
*/
public class VerifyCodeServlet extends HttpServlet {
/**
* serialVersionUID
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String codeValue = req.getParameter("verifyCode");
boolean checkRs = SimpleImageCaptchaServlet.validateResponse(req, codeValue);
resp.setCharacterEncoding("GBK");
resp.setContentType("text/html");
resp.getWriter().write("<html><body>");
if(checkRs){
resp.getWriter().write("验证成功!");
}else{
resp.getWriter().write("验证失败!");
}
resp.getWriter().write("<br/><a href='javascript:history.go(-1);'>再试一次</a>");
resp.getWriter().write("</body></html>");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
this.doGet(req, resp);
}
}
效果图

验证失败图

验证通过图


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








