xib使用
转自:http://www.jianshu.com/p/568f1e68d22e
本文配合一下demo阅读:
https://github.com/angelacc1989/TestXib
1、nib和xib的区别
nib 是NeXT Interface Builder的缩写。--叫法
xib 是 xml nib 文件.--文件的后缀名
深入理解请看:
nib&xib
2、IBOutlet & IBOutletCollection & IBAction
可以把他们理解成插座、输出口。
xcode例子
基本的连接操作。
3、File's owner & First Responder
File's Owner是控制对象,可以说是nib文件的所有者,控制管理可视化对象。
View和ViewController之间的对应关系,需要一个桥梁来进行连接的,这个桥梁就是File's Owner。
View中每次只会有一个对象与用户进行交互,那么当前交互的对象即为First Responder。比如点击文本框,那么此时文本框就是First Responder。
一个class可以连接多个nib。针对业务逻辑相似,UI设计不同,可以采用这种做法。减少工作量。
3、创建基础控件
因为做法相似,挑两个常用的控件讲解一下。
首先了解一下xib面板
file inspector
quick help inspector
identity inspector
attribute inspector
size inspector
connection inspector
3.1 UILabel
Text:plain attributed
在ios6以后增加了attributeText属性。

在ios6以前,如果实现上图的效果,需要用CoreText框架绘制。
现在在xib里面即可以达到这样的效果。大大的简化了开发的难度。
基本属性
color
font
alignment
lines
enabled
highlighted
BaseLine
linebreakMode
AotoShink
shadow
先来了解一下UIFont的基本知识。对理解UILabel的属性有帮助。


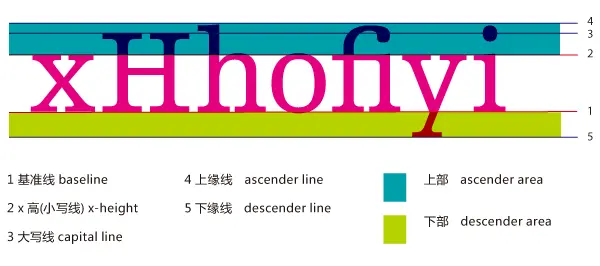
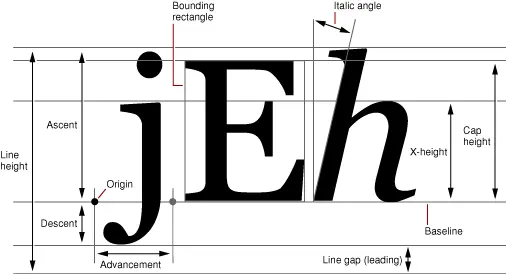
bounding box(边界框 bbox),这是一个假想的框子,它尽可能紧密的装入字形。
baseline(基线),一条假想的线,一行上的字形都以此线作为上下位置的参考,在这条线的左侧存在一个点叫做基线的原点,
ascent(上行高度)从原点到字体中最高(这里的高深都是以基线为参照线的)的字形的顶部的距离,ascent是一个正值
descent(下行高度)从原点到字体中最深的字形底部的距离,descent是一个负值(比如一个字体原点到最深的字形的底部的距离为2,那么descent就为-2)
linegap(行距),linegap也可以称作leading(其实准确点讲应该叫做External leading),行高lineHeight则可以通过 ascent + |descent| + linegap 来计算。
想了解更多,请看
CoreText基本用法
CoreText入门
看完UIFont的字体结构,再看一下baseLineAdjustment属性更容易理解。
baseLineAdjustment属性
当字体在最小值时,这个值控制文本的基线位置,只有文本行数为1是有效
typedef enum {
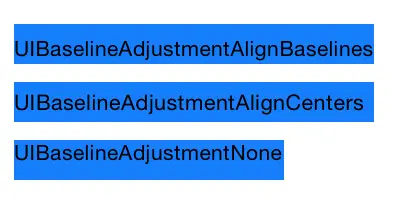
UIBaselineAdjustmentAlignBaselines = 0,//默认值文本最上端于label中线对齐
UIBaselineAdjustmentAlignCenters, //文本中线于label中线对齐
UIBaselineAdjustmentNone, //文本最低端与label中线对齐
} UIBaselineAdjustment;效果:

lineBreakMode:超出label边界文字的截取方式
lineBreakMode属性
typedef NS_ENUM(NSInteger, NSLineBreakMode) {
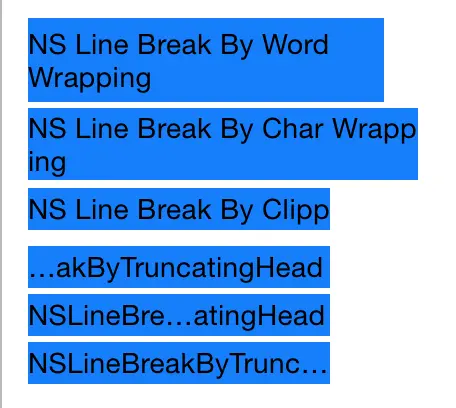
NSLineBreakByWordWrapping = 0, 以空格为边界,保留整个单词
NSLineBreakByCharWrapping, 按照字符裁剪
NSLineBreakByClipping, 到边界为止
NSLineBreakByTruncatingHead, 省略开始,以……代替
NSLineBreakByTruncatingTail, 省略结尾,以……代替
NSLineBreakByTruncatingMiddle 省略中间,以……代替
} NS_ENUM_AVAILABLE_IOS(6_0);效果图:

父类UIView的属性
小技巧
选中控件+alt键,可以查看相对距离。
拖动控件,可以查看到标准基线。
给控件添加标注
双击则选中控件。
3.2UIImageView
image
highlighted
父类UIView的属性
contentMode
stretching
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;4.Autosize
enum {
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
};看一个复杂的布局文件
5.创建UITableViewCell注意点























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








