v-data-table组件学习第一天
目录
文章目录
内容
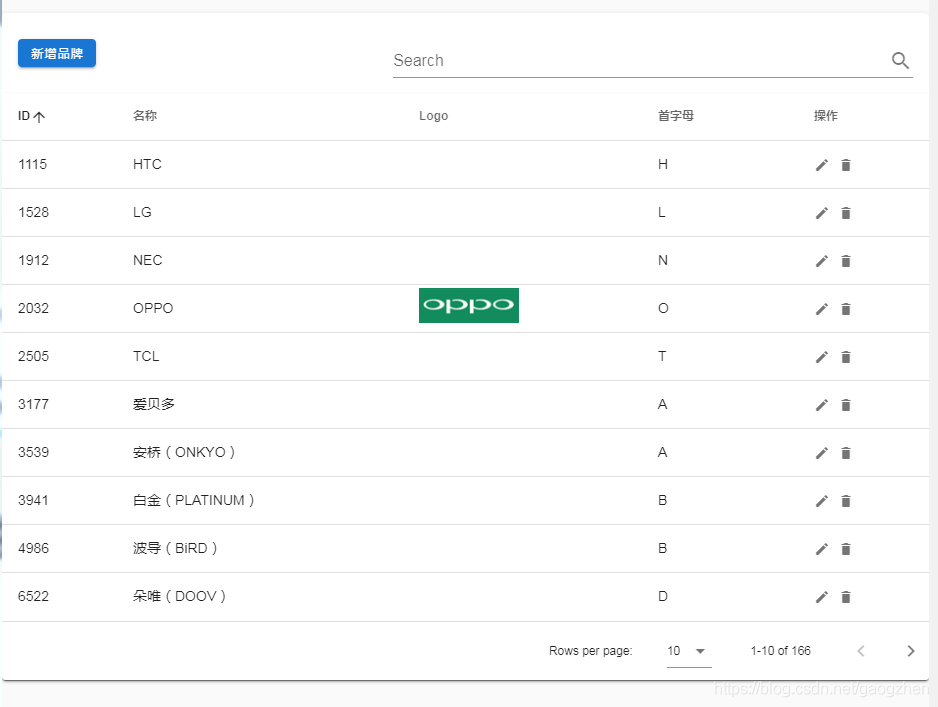
示例如下:

使用前端框架vue,用vue-cli脚手架搭建的环境,版本为当前最新版本。
| 组件 | 版本 |
|---|---|
| vue-cli | v4.0.5 |
| vue | v2.6.10 |
| vuetify | v2.1.15 |
1、简介
v-data-table 组件用于显示列表数据,特色有排序,搜索,分页,单元格编辑,表头和行选择。
由于现在表格数据大部分情况下都是来自于后端请求,这里着重讲解服务端数据渲染。纯前端数据渲染,自行查阅官网,官网地址:https://vuetifyjs.com/en/components/data-tables
2、常用属性
- 页面源代码:
<!-- brand component -->
<template>
<div>
<v-card>
<v-card-title>
<v-btn small raised color="primary">新增品牌</v-btn>
<v-spacer></v-spacer>
<v-text-field
v-model="search"
append-icon="search"
label="Search"
single-line
hide-details
@keyup.enter="searchChanged"
@click:append="searchChanged"
></v-text-field>
</v-card-title>
<v-data-table
:headers="headers"
:items="brandList"
:options.sync="options"
:server-items-length="total"
:loading="loading"
class="elevation-1"
@update:options="optionsChanged"
>
<template v-slot:item.logo="{ item }">
<img :src="item.logo" width="100" />
</template>
<template v-slot:item.option="{ item }">
<v-icon small class="mr-2" @click="editBrand(item)">edit</v-icon>
<v-icon small @click="deleteBrand(item.id)">delete</v-icon>
</template>
</v-data-table>
</v-card>
</div>
</template>
<script>
export default {
data: () => ({
search: "",
options: {
page: 1,
itemsPerPage: 10,
pageStart: 1,
pageStop: 1,
sortBy: ["id", "logo"],
sortDesc: [false, false]
},
total: 0,
pageCount: 1,
brandList: [],
loading: false,
headers: [
{ text: "ID", value: "id" },
{ text: "名称", value: "name", sortable: false },
{ text: "Logo", value: "logo", sortable: false },
{ text: "首字母", value: "initial" },
{ text: "操作", value: "option", sortable: false }
]
}),
created() {
this.getBrandList();
},
methods: {
// 获取分页搜索品牌列表
getBrandList() {
this.axios
.get("/item/brand/page", {
params: {
search: this.search,
page: this.options.page,
rows: this.options.itemsPerPage,
sortBy: this.options.sortBy,
sortDesc: this.options.sortDesc
}
})
.then(resp => {
// console.log(resp);
if (resp.status != 200) {
// 报错提示
}
this.brandList = resp.data.items;
this.total = resp.data.total;
this.options.pageStop = resp.data.totalPage;
});
},
// 编辑品牌
editBrand(item) {
console.log(item.id);
},
// 删除指定品牌
deleteBrand(itemId) {
console.log(itemId);
},
searchChanged() {
if (this.search !== "") {
// console.log(this.search);
this.getBrandList();
}
},
// 分组、排序项改变,重新向后端请求数据
optionsChanged() {
// console.log(this.options);
this.getBrandList();
}
},
components: {}
};
</script>
<style lang='scss' scoped>
</style>
2.1、常用属性
| 名称 | 默认值 | 描述 | 详解 |
|---|---|---|---|
| headers | undefined | 表头信息 | 2.2.1 |
| items | [] | 表格要渲染的数据 | 2.2.2 |
| options | {} | 排序和分页配置 | 2.2.3 |
| server-items-length | -1 | 总记录数 | 2.2.4 |
| loading | false | 数据加载条 | 2.2.5 |
2.2、详细描述
2.2.1、headers详解
- 示例:
通用配置:
headers:[
{
text: string // 列名称
value: string // 列绑定的变量
align?: 'start' | 'center' | 'end' // 列单元格内容对齐方式,默认左对齐
sortable?: boolean // 是否可以排序,默认true
filterable?: boolean // 是否可过滤
divider?: boolean // 是否分隔
class?: string | string[] // 类名既样式名
width?: string | number // 列宽度
filter?: (value: any, search: string, item: any) => boolean
sort?: (a: any, b: any) => number
}
...
]
本例配置:
headers: [
{ text: "ID", value: "id" },
{ text: "名称", value: "name", sortable: false },
{ text: "Logo", value: "logo", sortable: false },
{ text: "首字母", value: "initial" },
{ text: "操作", value: "option", sortable: false }
]
tips: value 取值尽量不要取’action’ ,如果取值为’action‘,那么该列渲染不出数据。原因暂时不清楚,猜测与vue或者vuetify冲突。如小伙伴们找到原因,请告知。
- 详解
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| text | string | undefined | 列名 |
| value | string | undefined | 列绑定的变量,数组数据根据该变量值渲染对应的列 |
| sortable | boolean | true | 指定的列是否可以排序,默认可以排序 |
2.2.2、items
- 示例:
本例数据:
[
{
"id": 1115,
"name": "HTC",
"logo": "",
"initial": "H"
},
{
"id": 1528,
"name": "LG",
"logo": "",
"initial": "L"
},
{
"id": 1912,
"name": "NEC",
"logo": "",
"initial": "N"
},
{
"id": 2032,
"name": "OPPO",
"logo": "http://img10.360buyimg.com/popshop/jfs/t2119/133/2264148064/4303/b8ab3755/56b2f385N8e4eb051.jpg",
"initial": "O"
},
{
"id": 2505,
"name": "TCL",
"logo": "",
"initial": "T"
},
{
"id": 3177,
"name": "爱贝多",
"logo": "",
"initial": "A"
},
{
"id": 3539,
"name": "安桥(ONKYO)",
"logo": "",
"initial": "A"
},
{
"id": 3941,
"name": "白金(PLATINUM)",
"logo": "",
"initial": "B"
},
{
"id": 4986,
"name": "波导(BiRD)",
"logo": "",
"initial": "B"
},
{
"id": 6522,
"name": "朵唯(DOOV)",
"logo": "",
"initial": "D"
}
]
tips: items属性为表格要渲染的数据,通常为服务端返回数据,格式与表头配置一一对应,
那么数据会自动渲染到响应的列
2.2.3 、options
- 示例:
通用配置:
options: {
page: number // 当前页码,默认第一页
itemsPerPage: number // 每页显示的条目数,默认10
sortBy: string[] // 指定那列排序
sortDesc: boolean[] // 对应的列排序是否降序,默认false
groupBy: string[] // 分组排序
groupDesc: boolean[] // 是否降序,默认false
multiSort: boolean //
mustSort: boolean // 是否必须排序,默认false
}
本例配置:
options: {
page: 1,
itemsPerPage: 10,
sortBy: ["id", 'initial'],
sortDesc: [false, false]
}
- 详解:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| page | number | 1 | 当前页码 |
| itemsPerPage | number | 10 | 每页显示多少行 |
| sortBy | string[]或者string | [] | 指定那些列用来排序,如果指定多个,从前向后一次执行 |
| sortDesc | boolean[] 或者 boolean | [] | 指定对应列是否降序排列 |
options中的每一项可以单独作为v-data-table属性配置,不过通常一起配置,效率高
2.2.4、server-items-length
- 示例:
属性:
<v-data-table
:server-items-length="total"
...
</v-data-table>
vue data
{
toatal: -1 // 由对应方法赋值
...
}
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| server-items-length | number | -1 | 数据总行数 |
tips:属性***server-items-lenght***一旦定义,那么v-data-table内置的排序和分页不可用。需通过事件update:page、update:items-per-page 等来监听改变,自定义实现。详解2.2.6和2.2.7分析。
2.2.5 loading
- 示例:
属性:
<v-data-table
:loading="loading"
...
>
</v-data-table>
vue data:
{
loading: true
...
}
- 详解:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| loading | boolean | false | 当设置为true 且没有数据渲染的时候,表头下面显示加载条 |
3、插槽
- v-data-table 插槽一般用来定制某一列,比如修改删除操作,根据路径渲染成图片等等
添加操作列示例:
本例操作列:
<template v-slot:item.option="{ item }">
<v-icon small class="mr-2" @click="editBrand(item)">edit</v-icon>
<v-icon small @click="deleteBrand(item.id)">delete</v-icon>
</template>
- 详解
4、事件
-
vue 事件不在详述,可以查看vue事件相关文档。
-
v-data-table 事件有同等作用的属性,在某些情况下,属性不可用的时候,可以用该事件
-
常用对应关系:
常用为分页和排序相关事件。原因前文提及,v-data-table属性server-items-length设置的话,那么内置排序,分页功能不可用,既对应的属性不起作用。那么,就必须用相应的事件处理函数
| 事件 | 属性 | 触发时机 |
|---|---|---|
| update:page | page.sync | 当前页码改变触发 |
| update:items-per-page | items-per-page.sync | 每页显示条目数改变触发 |
| update.sort-by | sort-by.sync | 指定排序列改变触发 |
| update.sort-desc | sorc-desc.sync | 指定降序改变触发 |
| update.options | options.sync | options 配置中数据改变触发 |
- 示例
属性:
<v-data-table
@update:options="optionsChanged"
...
>
</v-data-table>
vue methods:
{
optionsChanged() {} //options项改变触发函数,本例中触发函数,为向后端重新请求数据
...
}
5、结语
- vuetify官网地址:
https://vuetifyjs.com
小结:vuetify表格组件多尝试之后,简单易用,顺便提示英语水平。
刚开始学习vuetify ui组件,如有错误之处欢迎指正,共同进步,本人QQ:806797785。
























 1996
1996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










