为了弄GridView中Item的放大缩小,弄了好久,纠结了好久,也找了好多资料,终于弄出来了。
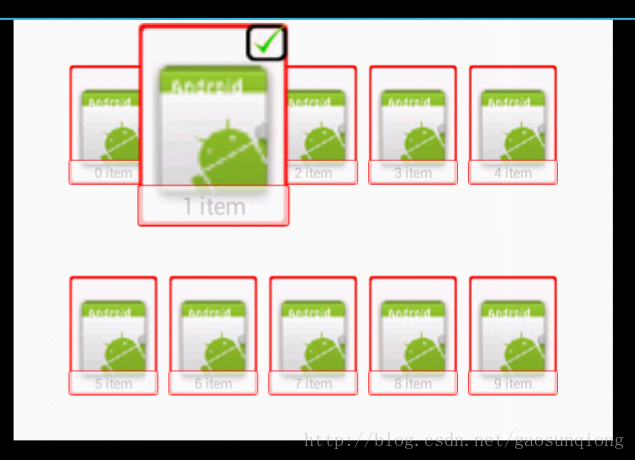
一、效果图如下:
二、GridView实现九宫格比较容易,难的是实现动画放大和放大后不会被后面的Item覆盖的问题,有人说用View.Bringtofornt()可以解决,不过我试了好久都不行,可能我的方法不对,有高手使用View.Bringtofornt()实现成功的可以交流一下。我用的是另一种方法:继承GridView,实现protected int getChildDrawingOrder(int childCount, int i)方法。代码如下:MyGridView.java
package com.src;
import android.annotation.SuppressLint;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.GridView;
public class MyGridView extends GridView {
private int position = 0;
public MyGridView(Context context) {
super(context);
}
public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
setChildrenDrawingOrderEnabled(true);
}
public void setCurrentPosition(int pos) {
// 刷新adapter前,在activity中调用这句传入当前选中的item在屏幕中的次序
this.position = pos;
}
@SuppressLint("NewApi")
@Override
protected void setChildrenDrawingOrderEnabled(boolean enabled) {
// TODO Auto-generated method stub
super.setChildrenDrawingOrderEnabled(enabled);
}
@Override
protected int getChildDrawingOrder(int childCount, int i) {
if (i == childCount - 1) {// 这是最后一个需要刷新的item
return position;
}
if (i == position) {// 这是原本要在最后一个刷新的item
return childCount - 1;
}
return i;// 正常次序的item
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" >
<LinearLayout
android:layout_width="600dip"
android:layout_height="wrap_content"
android:orientation="vertical" >
<com.src.MyGridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:focusable="true"
android:gravity="center"
android:horizontalSpacing="1.0dip"
android:listSelector="@android:color/transparent"
android:numColumns="5"
android:stretchMode="spacingWidthUniform"
android:unselectedAlpha="0.2"
android:verticalSpacing="1.0dip" />
</LinearLayout>
</LinearLayout>四、然后重写适配器继承BaseAdapter:ImageAdapter.java
package com.src;
import java.util.ArrayList;
import java.util.HashMap;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
public class ImageAdapter extends BaseAdapter {
private ArrayList<HashMap<String, String>> list = null;
private int isSelect = -1;
private int isClick = -1;
private Context context;
public ImageAdapter(Context context, ArrayList<HashMap<String, String>> list) {
this.list = list;
this.context = context;
}
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
public Object getItem(int position) {
// TODO Auto-generated method stub
return list.get(position);
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public void setNotifyDataChange(int id) {
isSelect = id;
super.notifyDataSetChanged();
}
public void setNotifyItemSelected(int id) {
isClick = id;
super.notifyDataSetChanged();
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder = new ViewHolder();
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(
R.layout.gridview_item, null);
holder.mImageView = (ImageView) convertView.findViewById(R.id.img);
holder.mTextView = (TextView) convertView.findViewById(R.id.text);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.mImageView.setImageResource(R.drawable.icon);
String name = list.get(position).get("name");
holder.mTextView.setText(name);
convertView.setLayoutParams(new GridView.LayoutParams(150, 210));
if (isClick == position) {
holder.mImageView.setBackgroundResource(R.drawable.gvitemselect2);
} else {
if (isSelect == position) {
holder.mImageView
.setBackgroundResource(R.drawable.gvitemselect1);
} else {
holder.mImageView
.setBackgroundResource(R.drawable.gvitemselect);
}
}
return convertView;
}
class ViewHolder {
public ImageView mImageView = null;
public TextView mTextView = null;
}
}
五、在Activity中监听GridView事件实现放大缩小:GrideActivity.java
package com.src;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.ScaleAnimation;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.AdapterView.OnItemSelectedListener;
public class GrideActivity extends Activity implements OnItemClickListener,
OnItemSelectedListener {
private ArrayList<HashMap<String, String>> itemList = null;
private ImageAdapter adapterItem = null;
private MyGridView gridview = null;
private AnimationSet manimationSet;
ScaleAnimation scaleAnimation = new ScaleAnimation(1.7f, 0.8f, 1.7f, 0.8f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
ScaleAnimation scaleAnimation1 = new ScaleAnimation(1, 1.7f, 1, 1.7f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
itemList = new ArrayList<HashMap<String, String>>();
for (int i = 0; i < 10; i++) {
HashMap<String, String> map = new HashMap<String, String>();
map.put("name", i + " item");
itemList.add(map);
}
adapterItem = new ImageAdapter(this, itemList);
gridview = (MyGridView) findViewById(R.id.gridview);
gridview.setAdapter(adapterItem);
gridview.setOnItemClickListener(this);
gridview.setOnItemSelectedListener(this);
gridview.smoothScrollToPosition(2);
}
/**
* 播放动画
*
* @param view
*/
private void startAnimation(View view) {
AnimationSet animationSet = new AnimationSet(true);
if (manimationSet != null && manimationSet != animationSet) {
scaleAnimation.setDuration(500);
manimationSet.addAnimation(scaleAnimation);
manimationSet.setFillAfter(false);
view.startAnimation(manimationSet);
}
scaleAnimation1.setDuration(500);
animationSet.addAnimation(scaleAnimation1);
animationSet.setFillAfter(true);
view.startAnimation(animationSet);
manimationSet = animationSet;
}
/**
* 点击选中
*/
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
startAnimation(view);
gridview.setCurrentPosition(position);
adapterItem.setNotifyItemSelected(position);
}
/**
* 移动焦点
*/
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
startAnimation(view);
gridview.setCurrentPosition(position);
adapterItem.setNotifyDataChange(position);
}
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
}
项目源代码下载: http://download.csdn.net/detail/gaosunqiong/7937217























 1469
1469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








