线性:每个元素有且只有一个前辈或者后继。
抽象数据类型:同种类型数据的集合,例如,整型,浮点型。
抽象数据类型一般分为原子类型和结构类型,区别在于可不可以再分解。

线性表的操作:

什么叫做线性链表

单链表的结构

头结点的作用域一般不存储信息,头结点和头指针不同。

头结点的定义

链表的结构图如下:

单链表的整体创建共有两种方法头插法和尾插法。



具体实现代码如下:

即刚开始链表从一个*L节点开始,*L->next为头结点,表示刚开始链表为空,然后新插入节点P,则此时
需要把*L->next的值赋给P->next,则表明此时P->next为空,头指针指向P,然后将P赋值给*L->next,则表明*L->next的值从NULL变为P,P为L链表的新的头结点。

尾插法创建链表

r是指向尾部的节点,P是每次新插入的节点,刚开始链表是空表,所以r=*L,执行插入操作时,
将r->next指向P,然后P赋值给r,因为r是始终指向尾部的节点,故执行此操作,最后将r-next=NULL。

srand函数
void srand(unsigned seed)利用时间初始化变量,例如:srand((unsigned) time(NULL));
静态链表示意图:
初始化



静态链表

静态链表的插入操作

静态链表的插入

静态链表的删除


静态链表优缺点总结

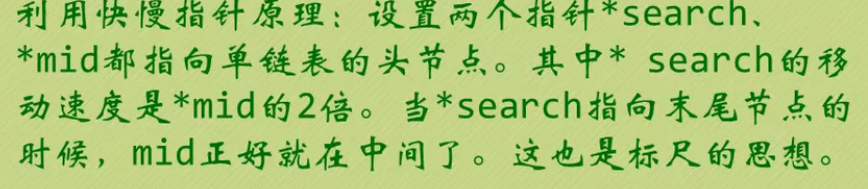
快速找到未知长度单链表的中间节点



循环链表

初始化循环链表
终端结点的指针叫rear,

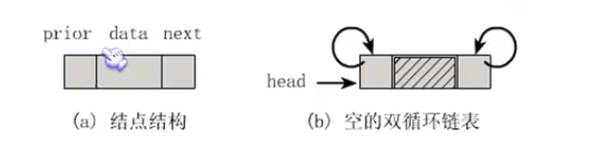
双向链表


双向链表的节点结构

就是他自己
双向链表的插入操做




双向链表可以提高时间复杂度,用空间换时间。





















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








