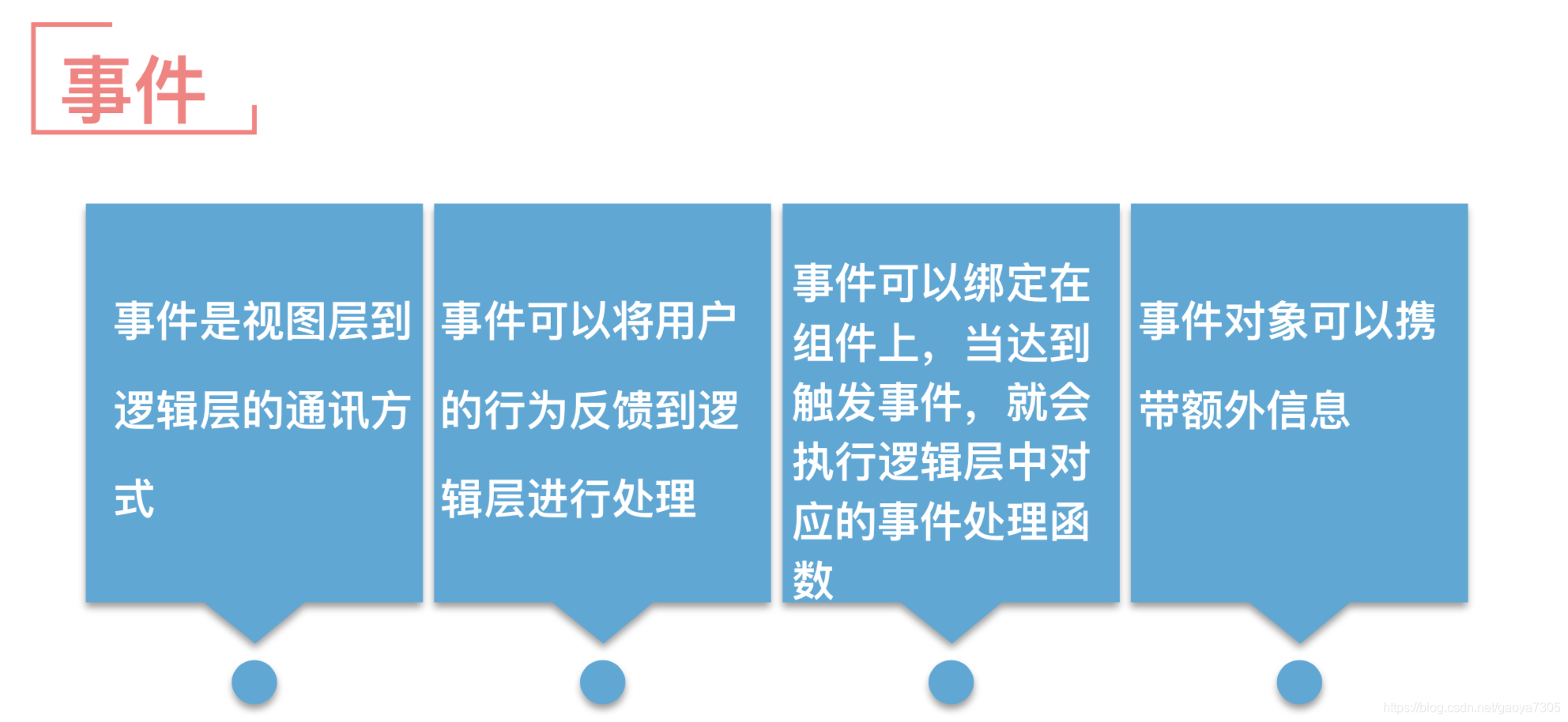
前面说过事件可以让视图层和逻辑层进行通信。那什么是事件呢?

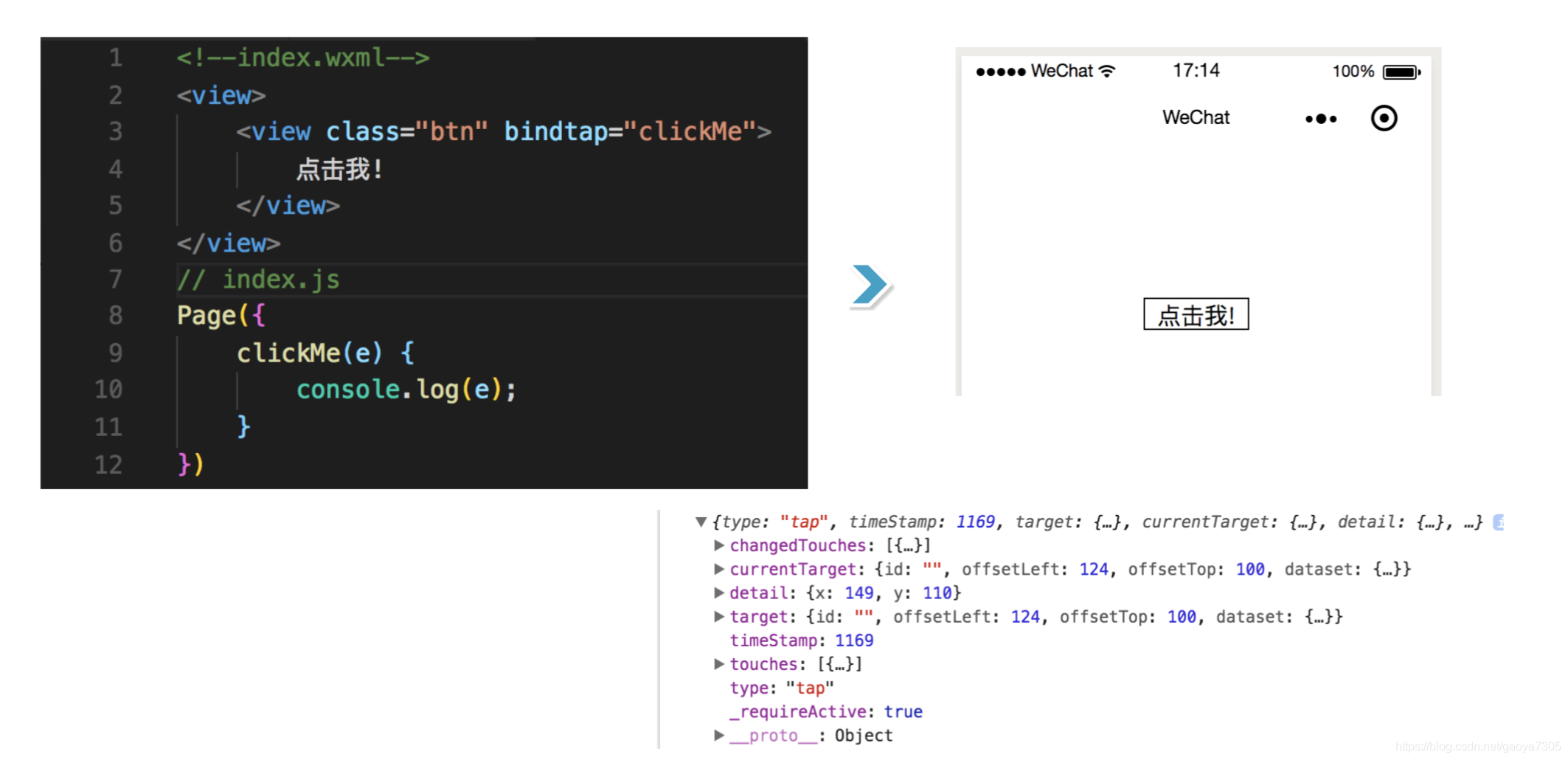
如何绑定组件上的事件?

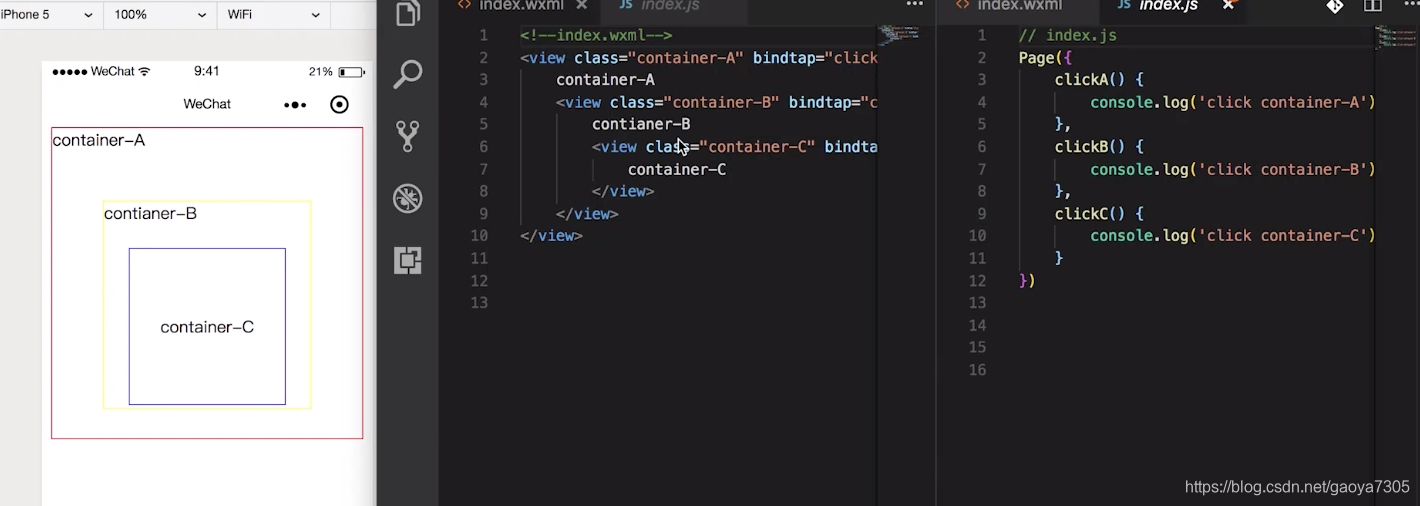
index.wxml
通过view标签来绑定一个点击事件,事件名是clickMe
index.js
绑定了clickMe的回调函数,{打印事件函数所有的返回信息}
打印的事件对象各个属性的含义:
- type: 触发事件的事件类型
- timestamp: 触发事件当时的一个时间戳
- touches: 数组,touch对象,触摸点
- detail: 绑定事件所携带的数据 (触摸点距离文档左上角的x, y)
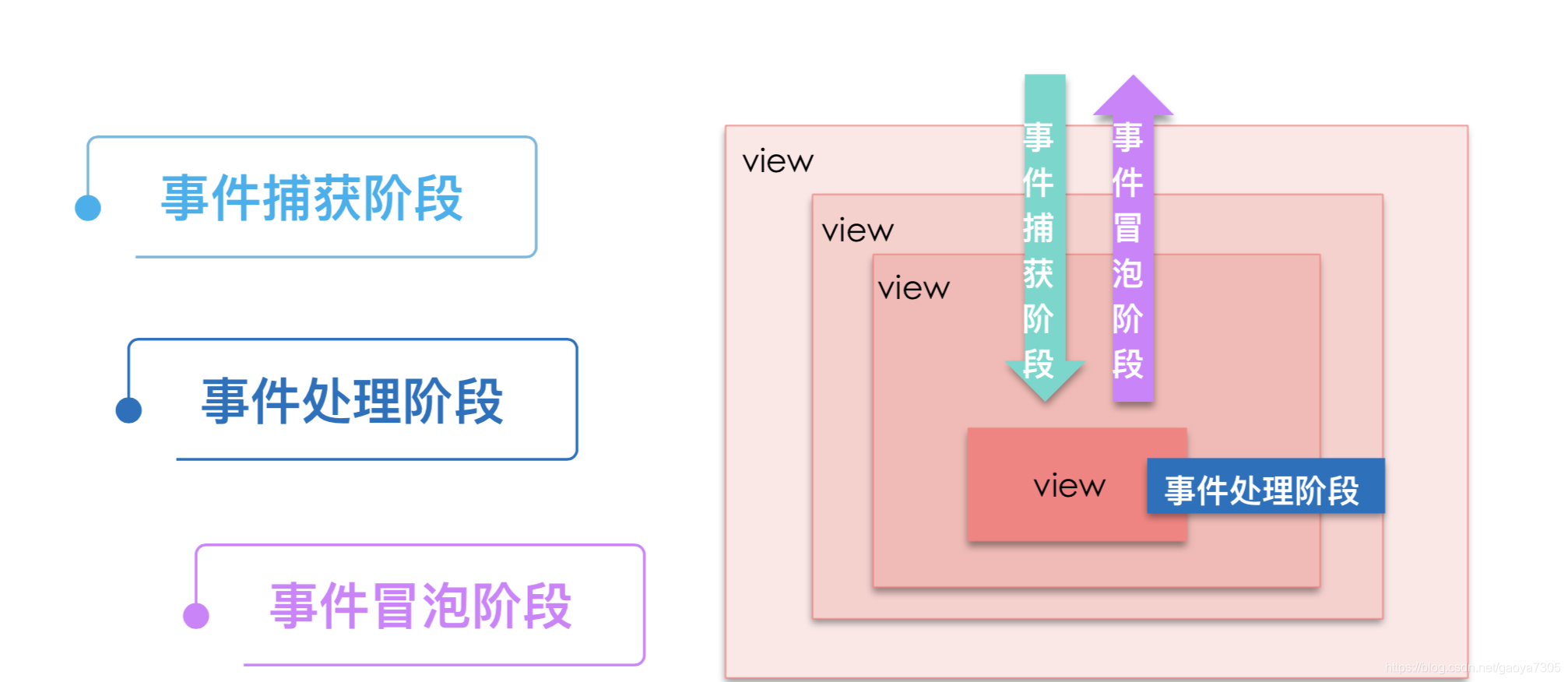
事件模型

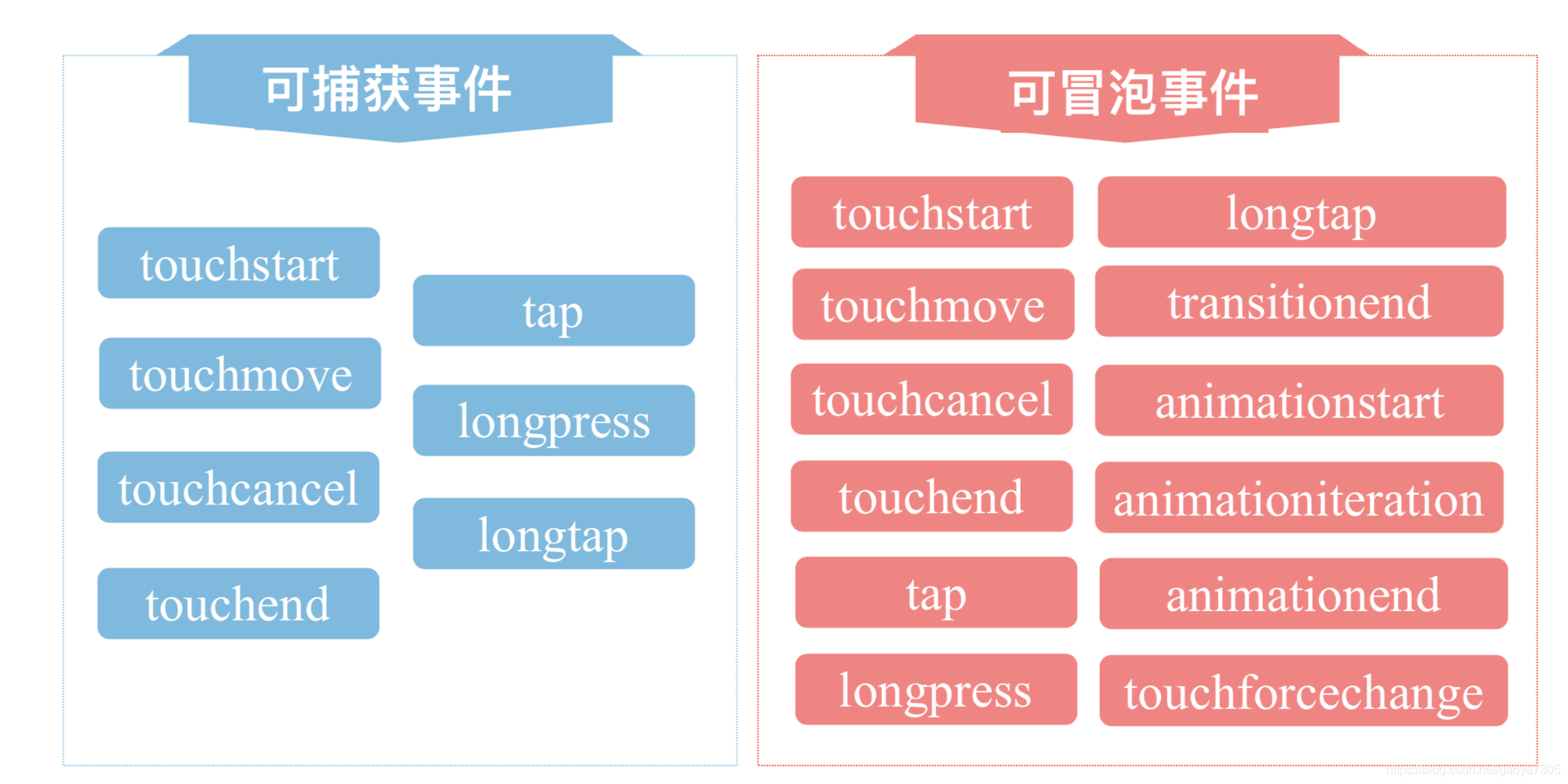
可捕获事件里面,longtap 和longpress 比较的话, 推荐longpress的事件操作。
可冒泡的事件类型:动画事件 + 可捕获的事件
transitionend :渐变动画结束后触发
animationstart: wxss 动画开始的事件回调
animationiteration:wxss 动画执行一次迭代时候的调用
animationend:wxss动画结束后的调用
touchforcechange: iphone设备上触发3d touch 的事件回调

捕获事件和冒泡事件的使用例子:

官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
bind:* : 绑定事件, 事件会冒泡, 优先目标触发, 然后逐级向父节点传递
catch:* : 绑定事件, 阻止冒泡
capture-bind:* : 反向冒泡, 优先根节点, 逐级派发到目标
capture-catch:* : 阻止反向冒泡, 只会触发绑定了事件的根节点























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








