想要将地图在前端如下图展示出来

第一步,导入
cnpm i vue-baidu-map --save
如果导入成功,直接跳第二步
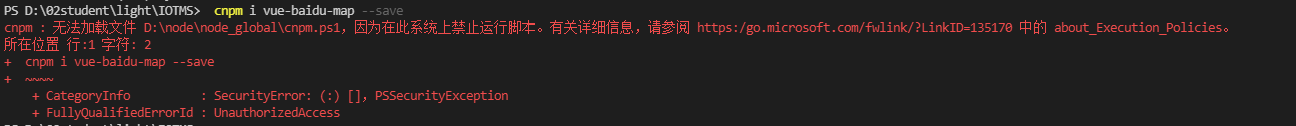
如果导入失败,并且显示

这时,在运行台输入
set-ExecutionPolicy RemoteSigned
如果还是不行,就通过powershell执行,打开powershell重新执行一次set-ExecutionPolicy RemoteSigned,
这样还是不行就,随机打开一个文件夹,如下图所示,直接以管理员身份运行set-ExecutionPolicy RemoteSigned,会提示授权,并以管理员身份运行powershell继续重新执行
set-ExecutionPolicy RemoteSigned
选择 Y 执行成功

第二步,引入
在mian.js文件中(也就是引入element组件的地方),引入
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: 'aaaaaaa'
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key
})
第三步,使用
在XXX.vue文件中
<template>
<div>
<baidu-map :center="{lng:106.736666,lat:30.326666} " zoom="17" style="height:1650px; width: 100%"></baidu-map>
<!-- lng:经度 lat:纬度 -->
</div>
</template>
完成这几步了,地图就展示出来了,经纬度可以改成自己想要的地方,也可以重后端拿数据






















 1684
1684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








