Knowing that live ID is opening for registration, I can't wait to get one with the @live.cn suffix. With this id, users can enjoy various kinds of services from Microsoft.
Popfly is one of the most exciting things. With this stuff, one can create beautiful mashups and webpages without writing any code. Before having fun with Popfly, you must have Silverlight installed on your machine. As you may not know, Silverlight is quite different from WPF ( Windows Presentation Foundation ) . Silverlight is platform-independent, that means no matter you're using Windows Family, Linux or Mac or other something, once installed, any page contains silverlight can be displayed via the browser, nothing to do with the CLR support.
OK let's start our journey, make sure you're ready, your live account, your silverlight, and your old machine.
With this online Popfly, we can create web pages, mashups and blocks ( I guess this is the function unit of Popfly Mashup ). In figure 1, you see a page editor. The UI inherits the style of Office System 2007. This is the best online page editor I have ever seen, with good, non-waiting, non-postback user experience. Thanks to silverlight.
figure 1. Online Page Editor in Popfly
Next I'll create 2 basic mashups with the online mashup creator. As you'll see, the creator is almost like a 3D game ( in fact, it is 3D ). We start this by selecting 'Create Stuff' --> 'Mashup'.
When I showed this lovely toy to a Ph.D candidate next to me, he said, " Woo! It is unbelievable! ". Figure 2 shows it:
figure 2. The main UI of the mashup creator, with three blocks in the edit zone
We work with blocks. I don't know much about this stuff, thinking it is the function unit of Popfly, similar to the controls we're familiar with in .NET Winform Development. With these components we can deal with user inputs, medias, Web Services, and other display elements. You can see the block-tree in figure 3:
figure 3. The block-tree with hundreds kinds of blocks
You see, providers of these blocks varies. Microsoft, flickr, youtube, facebook, and individual users. Mashups are shared.
In the first example, I use a user input block, a live search block and a table display to make up a search interface. First drag these blocks from the tree and drop them in the edit zone, and connect these blocks with several mouse clicking. The operation result shows in figure 1. Then click the small wrench icon on the block edge to configurate each block. Figure 4, 5, 6 show the procedure.
figure 4. Configurate the user input block 
figure 5. Make the input keyword from the user input block
figure 6. Configurate the table list
OK, click preview and test our first mashup. Figure 7 shows the result
figure 7. Our first mashup is done
Without writing a single code, just do some mouse clicking here and there, no more than two minutes, a simple search interface is done. Now we come to the next example, making something with live image search.
Change the 'Live Search' block to 'Live Image Search', 'Table Display' to 'Carousel', as shown in figure 8.
figure 8. Create a live image search mashup
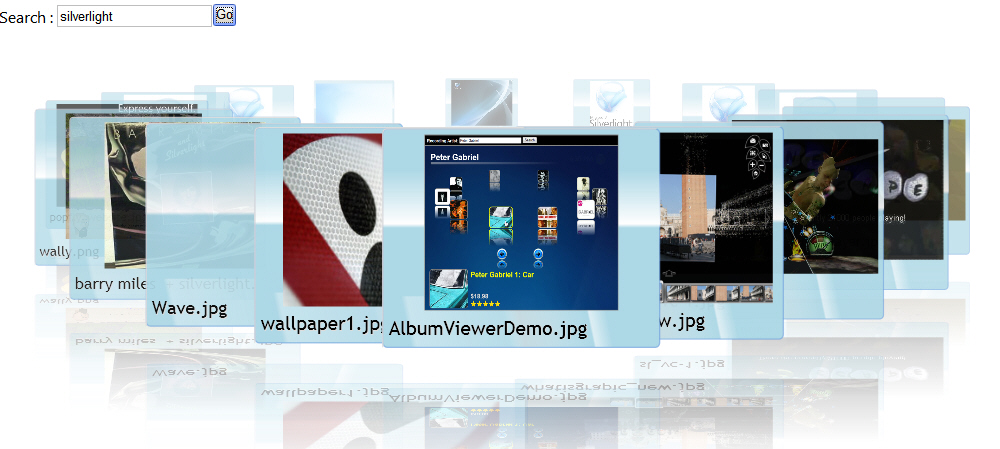
Choose 'preview', you can see something really exciting in figure 9.
figure 9. The running image carousel, whose images are from Live Image Search result.
Click one image, the effect shows in figure 10.
figure 10. A image zooms in and come closer after clicking.
That's all of my words, and how do you feel about it?
Imagination is the limit.





















 2337
2337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








