plugin是什么
plugin是插件的意见。通常是用于对某个现有的架构进行扩展
webpack中的插件,就是对webpack现有功能的各种扩展,不如打包优化,文件压缩等等
loader和plugin的区别
loader主要用于转换某些类型模块,它是一个转换器。
plugin是插件,它是对webpack本事的扩展,是一个扩展器。
plugin使用
类型:数组
1、通过npm安装工需要使用的plugins(某些webpack已经内置的插件不需要安装)
2、在webpack.config.js中plugins中配置插件
版权声明plugin
const path=require('path')
const webpack=require('webpack')
module.exports={
entry:'./src/main.js',
resolve:{
extensions:['.js','.vue','.css'],
alias:{
'vue$':'vue/dist/vue.esm.js'
}
},
plugins:[new webpack.BannerPlugin('最终版权问题')]
}
打包html的plugin
将index.html文件打包到dist文件中。
HtmlWebpackPlugin插件
安装
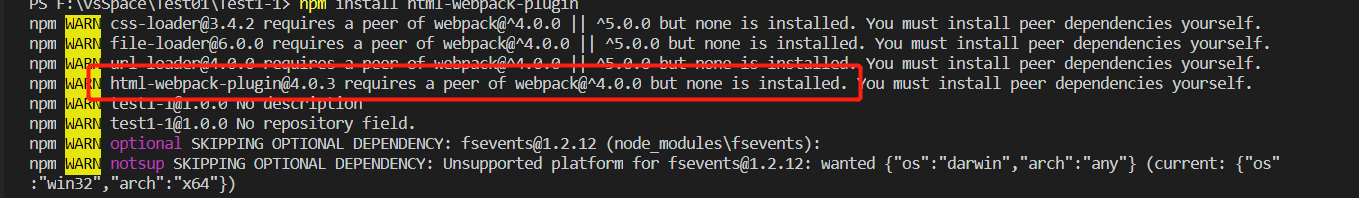
npm install html-webpack-plugin --save-dev
配置 webpack.config.js
const HtmlWebapckPlugin=require('html-webpack-plugin')
plugins:[
new webpack.BannerPlugin('最终版权问题'),
new HtmlWebapckPlugin()
]
报错 TypeError: Cannot read property ‘thisCompilation’ of undefined

只需要升级webpack4.0.0即可
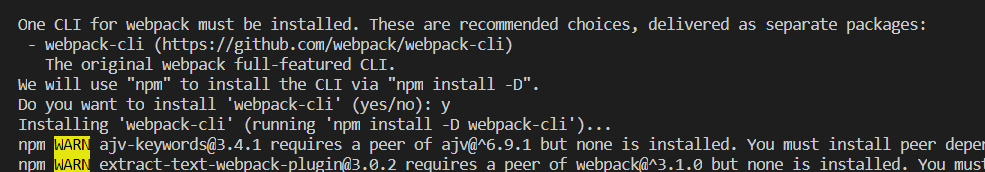
继续报错 选择yes 安装 webpack -cli

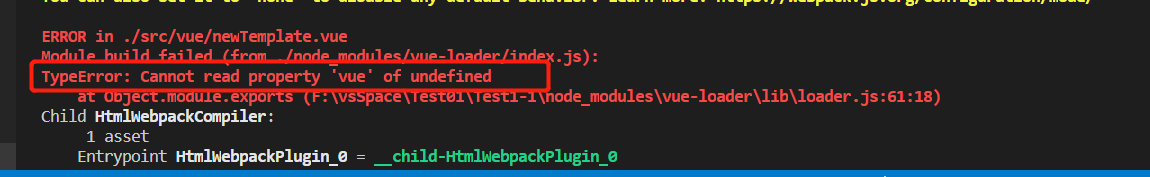
继续报错

原来是项目中的vue-loader插件破坏了。
npm install vue-loader@latest --save-dev

.参考官方文档 https://vue-loader.vuejs.org/migrating.html#a-plugin-is-now-required
. Vue-loader在15.*之后的版本都是 vue-loader的使用都是需要伴生 VueLoaderPlugin的,
配置
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
devtool: "sourcemap",
entry: './js/entry.js', // 入口文件
output: {
filename: 'bundle.js' // 打包出来的wenjian
},
plugins: [
// make sure to include the plugin for the magic
new VueLoaderPlugin()
],
module : {
...
}
}
原文链接:https://blog.csdn.net/cominglately/article/details/80555210
new HtmlWebapckPlugin()默认
最终成功执行将 src下index.html打包下dist下
plugins:[
new webpack.BannerPlugin('最终版权问题'),
new HtmlWebapckPlugin({
template:'index.html'
}),
new VueLoaderPlugin()
]
uglifyjs-webpack-plugin
js文件压缩
安装
npm install uglifyjs-webpack-plugin@版本号 --save-dev
配置 webpac.config.js
const UglifyjsWebpackPlugin=require('uglifyjs-webpack-plugin')
plugins:[
new webpack.BannerPlugin('最终版权问题'),
new HtmlWebapckPlugin(),
new VueLoaderPlugin(),
new UglifyjsWebpackPlugin()
]





















 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








