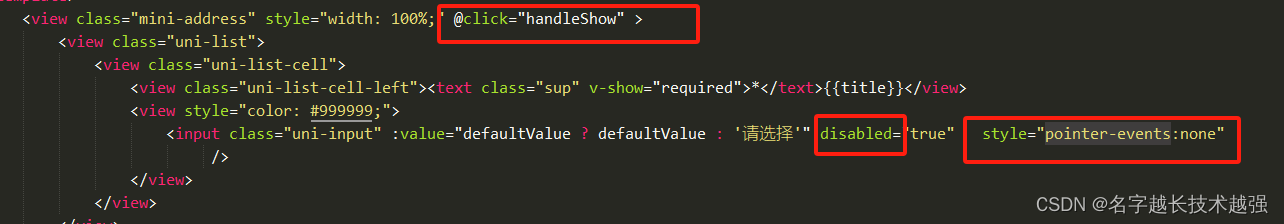
问题:input标签为disabled后,点击事项无效;当点击文字**“请选择”**时无法触发点击事件,其父标签的其余位置均可触发

解决:只需要在input标签中添加 style=“pointer-events:none” 即可
pointer-events: none
作用是让元素实体 “虚化”,去掉鼠标事件
大家都知道 input[type=text|button|radio|checkbox] 支持 disabled 属性,可以实现事件的完全禁用。如果其他标签需要类似的禁用效果,可以试试 pointer-events: none
vue中 input disable后无法触发点击事件
最新推荐文章于 2024-06-04 09:31:19 发布






















 6236
6236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








