块级元素水平居中不能用text-align:center 但是有一种错觉如下
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
.div1{
margin-top: 100px;
border:2px dotted red;
text-align:center
}
.div2{
margin:20px;
border:2px solid blue;
/*width: 200px;*/
}
</style>
<body>
<div class="div1">
<div class="div2">aaa</div>
</div1>
</body>
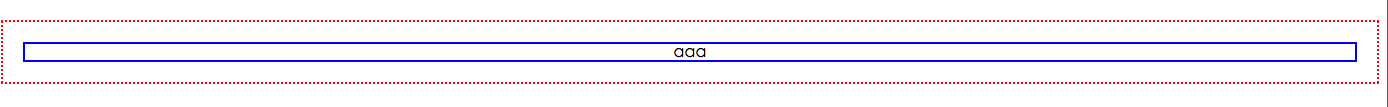
</html>上述代码运行结果如下图:

1. 看似包含“aaa ”的div也水平居中了,可是这里有个问题,就是因为两个div都是不定宽的,text-align使aaa在div2中水平居中了,div2又撑起了div1。所以看上去也达到了水平居中的效果。
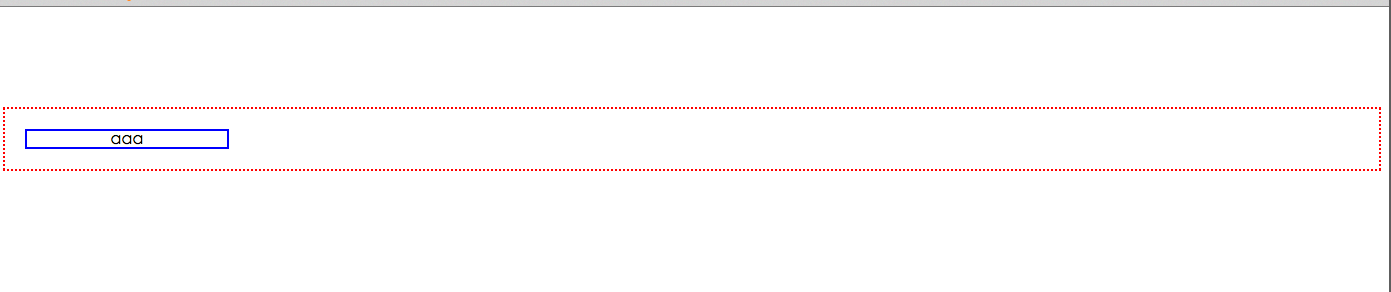
2. 此时要是把代码中的注释去掉,也就是给div2 规定一个宽度,那么运行结果如下:

3. 可以看到text-aligin 不好使了。
4. 常用的做法是给div1添加样式:
float:left; /* 1 */
position:relative;
left:50% /* 2 */ 给div2添加样式
position:relative; /* 3 */
left:-50% 原理如下:
1处代码作用是使div浮动起来,脱离了流,这样改变了div1 和div2的块级元素属性,
2处代码使div1 连同div2 一起针对body元素向右移动50% 注意是整个屏幕的50%,百分比指的是针对上一级元素。这样两个div的左边缘就移动到了body元素的中间位置,因为有代码1的作用,这时候两个div都是被div2的内容撑起,也就是它们的大小会随着div2内容的改变而改变。
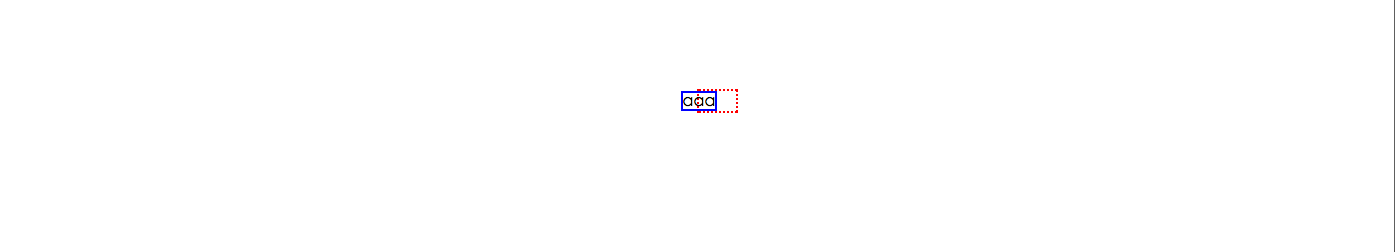
3处的代码实现div2相对于div1向左移动50%,这样就实现了水平居中的效果。如下图所示





 本文介绍了如何使用CSS实现块级元素的水平居中,并详细解释了一种常见但容易误解的方法,即通过设置父元素的text-align来实现子元素居中,以及这种方法的局限性。此外还提供了一个更可靠的解决方案,利用浮动和相对定位实现真正的水平居中。
本文介绍了如何使用CSS实现块级元素的水平居中,并详细解释了一种常见但容易误解的方法,即通过设置父元素的text-align来实现子元素居中,以及这种方法的局限性。此外还提供了一个更可靠的解决方案,利用浮动和相对定位实现真正的水平居中。

















 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








