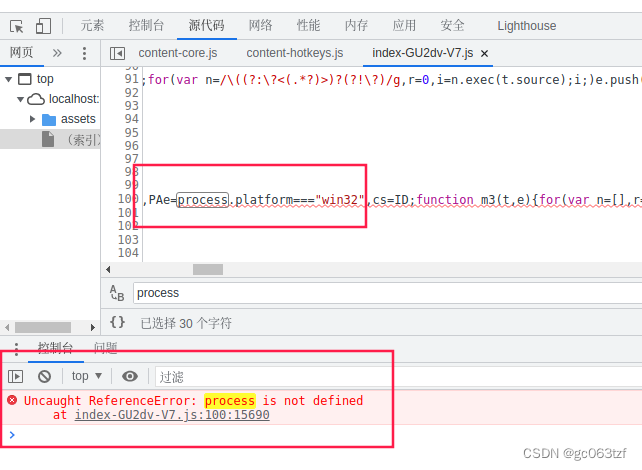
打包发布完成的项目首页打不开,发现是process is not defined 问题

要先找到那里的process未定义,然后就容易解决了。
vite.config.ts 文件修改
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig({
// path.js:25 Uncaught ReferenceError: process is not defined at node_modules/path/path.js
define: {
'process.env': {},
"process.platform": {},
},
plugins: [vue(),
// 注册所有的svg文件生成svg雪碧图
createSvgIconsPlugin({
iconDirs: [path.resolve(process.cwd(), "src/icons/svg")], // icon存放的目录
symbolId: "icon-[name]", // symbol的id
inject: "body-last", // 插入的位置
customDomId: "__svg__icons__dom__" // svg的id
})
],
修改了标红的部分,问题顺利解决。





















 3617
3617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








