注册表单是最难设计的网页之一,特定表单元素的采用与否会影响注册转化率,而设计人员的工作就是弄清楚适合表单的元素。
常见问题之一是注册表单是否应采用密码确认字段,后者的作用类似于电子邮箱确认字段,并且会造成同样的问题。
降低注册转化率
很多设计人员认为创建密码时应存在密码确认字段。由于密码字段会遮蔽用户输入,输错密码的话,用户也不会发现。密码确认字段让用户再次输入密码,以防止密码拼写错误。
使用密码确认字段看似合理,但会降低注册转化率。研究发现在所有放弃注册的用户中,有超过四分之一和密码确认字段有关,它还造成数以百计的纠正操作,包括字段重定位和删除。
一旦去掉密码确认字段,同时增加显示密码功能,就会减少用户纠正操作,除此之外,还会增加表单的开始率、完成率和转化率。
去掉密码确认字段还不够
去掉密码确认字段还不够,很多网站这么做了,但没提供显示密码功能。用户输错了密码,密码字段的遮蔽功能让他们无法发现拼写错误,进而导致登录失败、密码重置和用户受挫。
设计人员应支持用户查看输入的密码,防止拼写错误。提交表单之前就能知道密码拼写正确,让用户安心。
密码显示开关
增加“显示密码”功能很简单。在密码字段内放置文本按钮或图标按钮,用户点击就能看到输入的密码。支持用户按需切换遮蔽/显示密码功能。
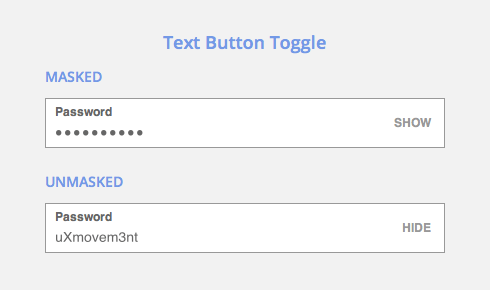
文本按钮
密码字段默认遮蔽密码,因此文本按钮标签默认为“显示密码”。用户点击按钮后显示密码,此时文本按钮标签变为“遮蔽密码”。

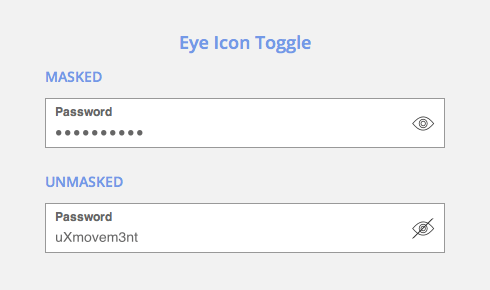
图标按钮
用眼睛图标表示显示密码,用户点击后显示密码,此时图标变为带斜线的眼睛图标,表示遮蔽密码。

安息吧!密码确认字段
是时候在注册表单中去掉密码确认字段了,曾经的常见规范已演变出更好的做法[1]。
去掉密码确认字段,注册表单不再出现高的纠错率和弃填率。支持用户控制密码输入字段,让他们安心地填完表单。
原文地址:https://uxmovement.com/forms/why-the-confirm-password-field-must-die/
[1]原文:It’s time to lay confirm password fields to rest. What was once a common convention on sign up forms has evolved into something better.





















 6312
6312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








