Layui数据表格模块主要通过各类事件响应工具栏操作、单元格编辑或点击等交互操作,本文学习table数据表格模块中的主要事件及处理方式。
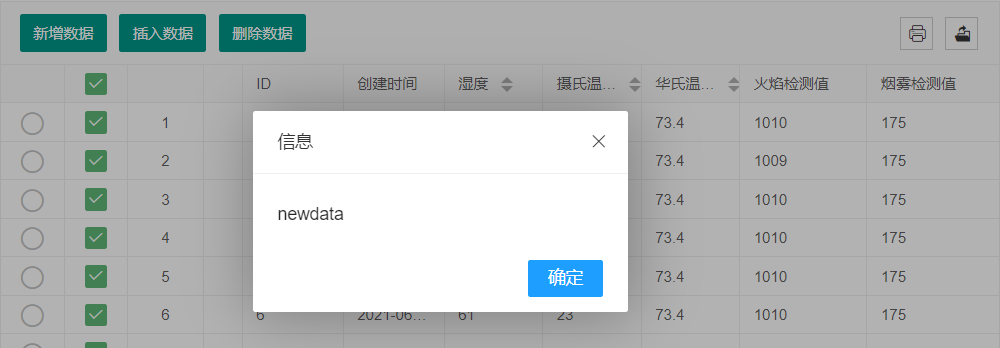
头部工具栏事件。通过代码“table.on(‘toolbar(test)’, function(obj))”获取lay-filter属性为test的数据表格的头部工具栏事件,头部工具栏是指在数据表格上方通过toolbar属性设置的工具栏,其中设置了lay-event属性的按钮或其它元素点击时会触发头部工具栏事件,在事件响应函数中的obj.event获取触发的具体事件名称,也即按钮或其它元素中lay-event属性设置的值,获取到具体事件后,就可以执行相应的操作了。设置并获取lay-event的示例代码及截图如下所示:
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="newdata">新增数据</button>
<button class="layui-btn layui-btn-sm" lay-event="insertdata">插入数据</button>
<button class="layui-btn layui-btn-sm" lay-event="deldata">删除数据</button>
</div>
</script>
<table id="demo" lay-filter="test"></table>
<script>
layui.use(['table','layer'], function(){
var table = layui.table;
var layer = layui.layer;
table.render({
elem: '#demo'
,url: 'http://localhost:5098/ECData/DataTableList'
,page: true
,width:800
,toolbar:"default"
,title:"环境监测数据表格"
,size:"sm"
,totalRow:true
,defaultToolbar:["print","exports"]
...
});
table.on('toolbar(test)',function(obj)
{
layer.alert(obj.event);
})
});
</script>


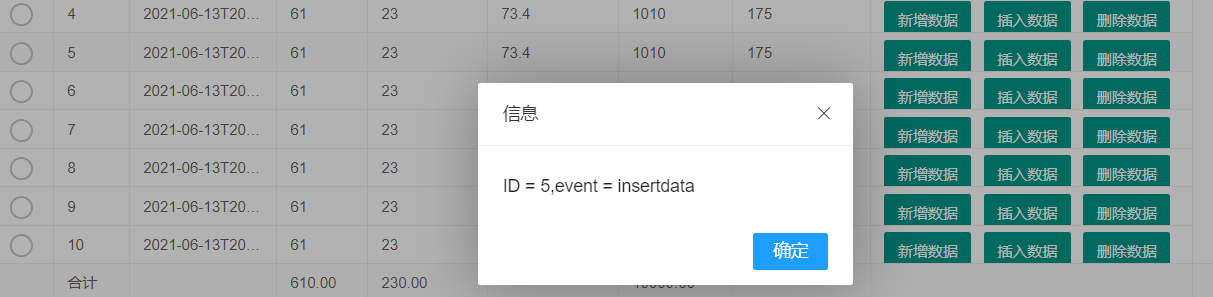
单元格工具事件。通过代码“table.on(‘tool(test)’, function(obj))”获取lay-filter属性为test的数据表格的单元格工具事件,后者是指表格的单元格中设置了lay-event属性的按钮或其它元素触发的事件,获取到具体事件后,就可以对该行数据执行相应的操作。设置并获取lay-event的示例代码及截图如下所示:
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="newdata">新增数据</button>
<button class="layui-btn layui-btn-sm" lay-event="insertdata">插入数据</button>
<button class="layui-btn layui-btn-sm" lay-event="deldata">删除数据</button>
</div>
</script>
<table id="demo" lay-filter="test"></table>
<script>
layui.use(['table','layer'], function(){
var table = layui.table;
var layer = layui.layer;
table.render({
elem: '#demo'
,url: 'http://localhost:5098/ECData/DataTableList'
,page: true
,width:1000
,toolbar:"default"
,title:"环境监测数据表格"
,size:"sm"
,totalRow:true
,defaultToolbar:["print","exports"]
,cols: [[
{type:'radio'}
,{field: 'id', title: 'ID',totalRowText: '合计'}
,{field: 'createTime', title: '创建时间'}
,{field: 'humidity', title: '湿度',sort:true,edit:'textarea',totalRow:true}
,{field: 'temperature', title: '摄氏温度',sort:true,totalRow:true}
,{field: 'temperature', title: '华氏温度',sort:true,templet:function(d){ return d.temperature*9/5+32}}
,{field: 'flameValue', title: '火焰检测值',totalRow:true}
,{field: 'mqValue', title: '烟雾检测值',templet:"#redalert"}
,{templet:"#toolbarDemo"}
]]
});
table.on('tool(test)',function(obj)
{
layer.alert('ID = '+obj.data.id+',event = '+obj.event);
})
});
</script>

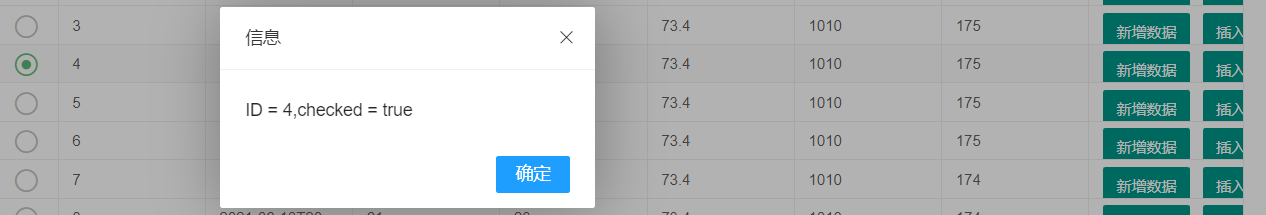
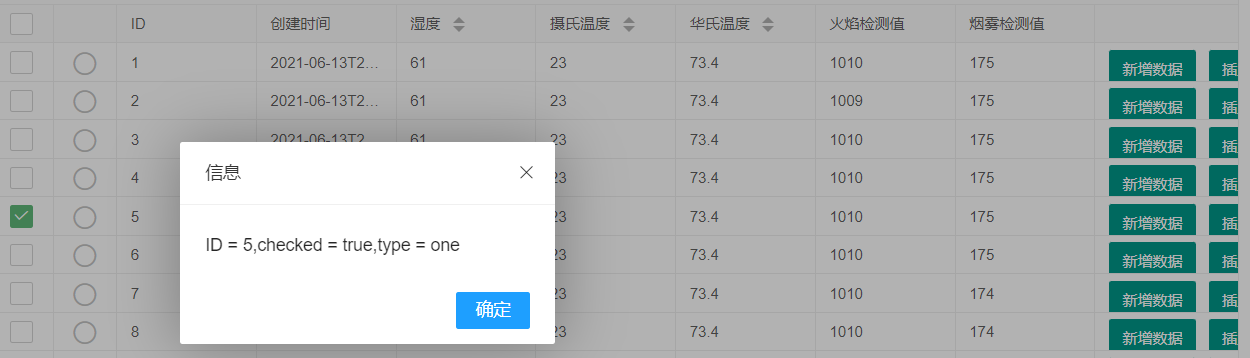
单选框事件。开启单选框列后,单击某行的单选框,会触发单选框事件,通过“table.on(‘radio(test)’, function(obj))”代码能够获取lay-filter属性为test的数据表格的单选框事件。获取单选框事件的示例代码及截图如下所示。测试过程中发现主要是通过点击单选框触发单选框事件,当已经选中某一行,再点击另一行的单选框时并不会触发checked为false的事件,而是触发的新行的单选框事件。
table.on('radio(test)', function(obj)
{
layer.alert('ID = '+obj.data.id+',checked = '+obj.checked);
});

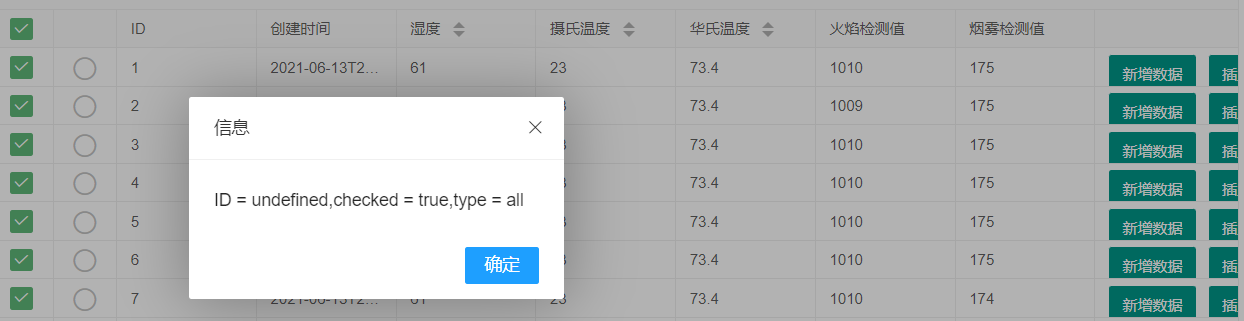
复选框事件。开启复选框列后,勾选或取消勾选某行的复选框,勾选或取消勾选全选框,都会触发复选框事件,通过“table.on(‘checkbox(test)’, function(obj))”代码能够获取lay-filter属性为test的数据表格的复选框事件。获取复选框事件的示例代码及截图如下所示。

// 勾选或取消勾选某行的复选框时,data为当前行值,type为one
// 勾选或取消勾选全选框时,data为空,type为all
table.on('checkbox(test)', function(obj)
{
layer.alert('ID = '+obj.data.id+',checked = '+obj.checked+',type = '+obj.type);
});


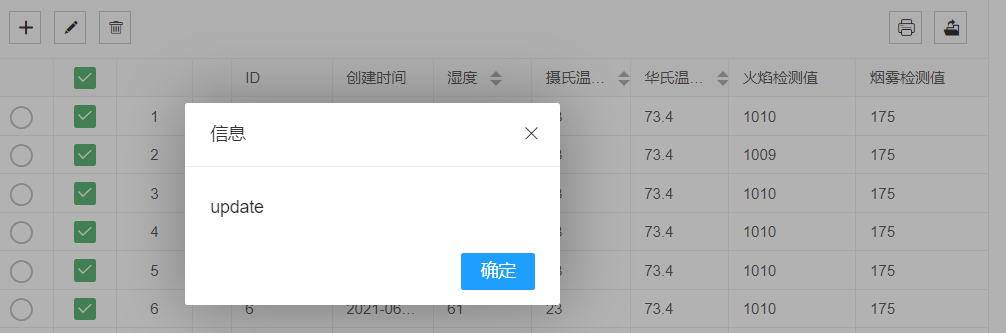
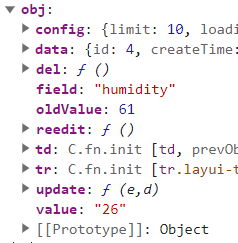
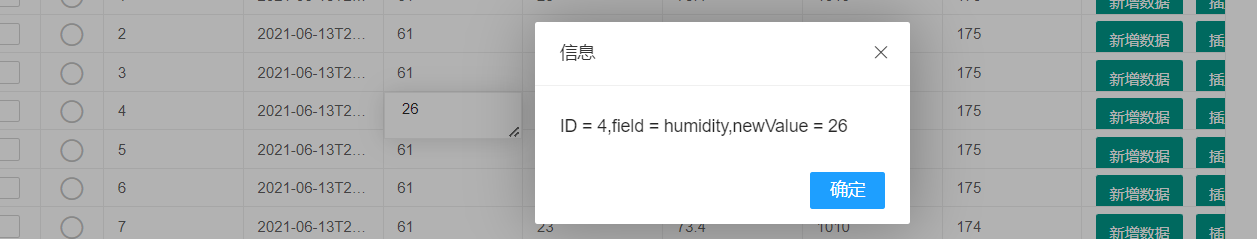
单元格编辑事件。数据表格模块通过基础参数editTrigger设置单元格编辑的事件触发方式(还要搭配列参数中的edit属性),如果单元格被编辑且值有变化则会触发单元格编辑事件,通过“table.on(‘edit(test)’, function(obj))”代码能够响应单元格编辑事件,并通过回调函数获取相关信息,主要包括obj.value(修改后的值)、obj.field(单元格字段名)、obj.data(单元格所在行的所有相关数据),从浏览器的调试界面中可以看到,obj中还包括其它属性,如原始值、tr/td节点信息等。获取单元格编辑事件的示例代码及截图如下所示。

table.on('edit(test)', function(obj)
{
layer.alert('ID = '+obj.data.id+',field = '+obj.field+',newValue = '+obj.value);
});

行单击/双击事件。单击或双击行时会触发行单击/双击事件,通过代码“table.on(‘row(test)’, function(obj))”获取行单击事件,“table.on(‘rowDouble(test)’, function(obj))“获取行双击事件,通过obj.data获取当前行信息。获取单击/双击事件的示例代码及截图如下所示(不要两个事件同时处理,否则无法触发双击事件处理函数)。
table.on('row(test)', function(obj)
{
layer.alert('singleclick,ID = '+obj.data.id);
});
table.on('rowDouble(test)', function(obj)
{
layer.alert('doubleclick,ID = '+obj.data.id);
});


参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/






















 4120
4120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








