本文学习并分析App.Hosting项目中后台管理页面的栏目管理页面
栏目管理页面用于显示、新建、编辑、删除多级栏目数据,以便在前台页面的文章专栏、文章详情等页面的分页导航区域显示栏目信息。栏目管理页面附带一新建及编辑页面,以支撑新建和编辑栏目数据。整个页面使用了layui中的树表(treetable,扩展组件,非最新layui中的树表组件)、表单、treeselect组件(扩展组件)等样式或模块,并未使用独立的js文件,而是直接在页面内嵌js代码,并调用BlogManage/CategoryController的相关函数处理数据。

栏目管理页面仅包含单个元素以树表形式显示全部栏目数据。
<table id="categoryList" lay-filter="categorys"></table>
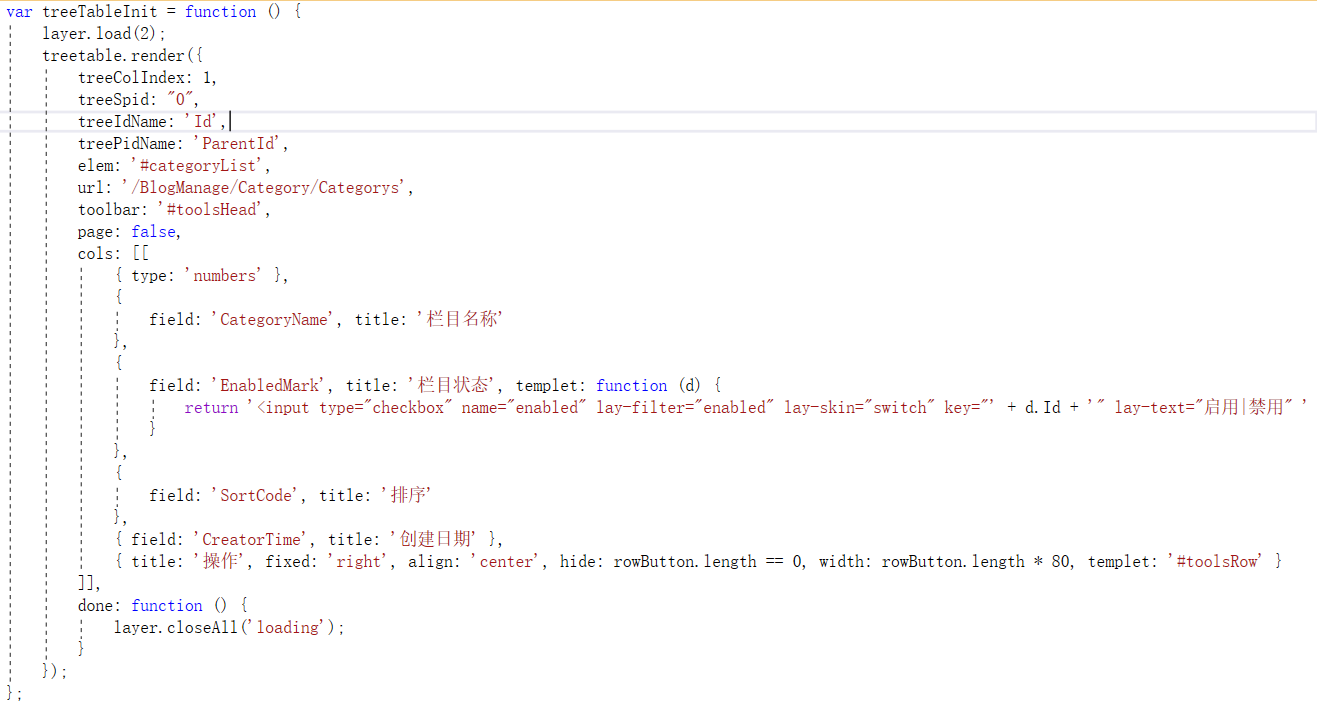
内置的js代码主要用于设置树表样式及处理事件。调用treetable.render函数设置树表样式,主要包括:
1)用elem属性设置树表容器元素,同时用url设置调用BlogManage/CategoryController的Categorys函数获取所有栏目数据;
2)用treeSpid、treeIdName、treePidName属性设置栏目树形父子关系;
3)用toolbar属性设置头部工具栏,指定的元素id定义在_AminLayout.cshtml内,且根据不同的页面显示不同的工具栏内容,在本页面中工具栏中有添加按钮(按钮在系统管理->按钮管理中配置);
4)用cols属性设置显示列,其中第一列采用type:‘number’设置为序号列,其它列对应Categorys函数返回值的属性,栏目状态列(对应字段EnableMark)采用templet属性以模版函数方式设置以表单中的开关样式显示属性值,最后一列用templet属性以模版选择器形式指定_AminLayout.cshtml文件中定义的按钮模版(按钮在系统管理->按钮管理中配置)。

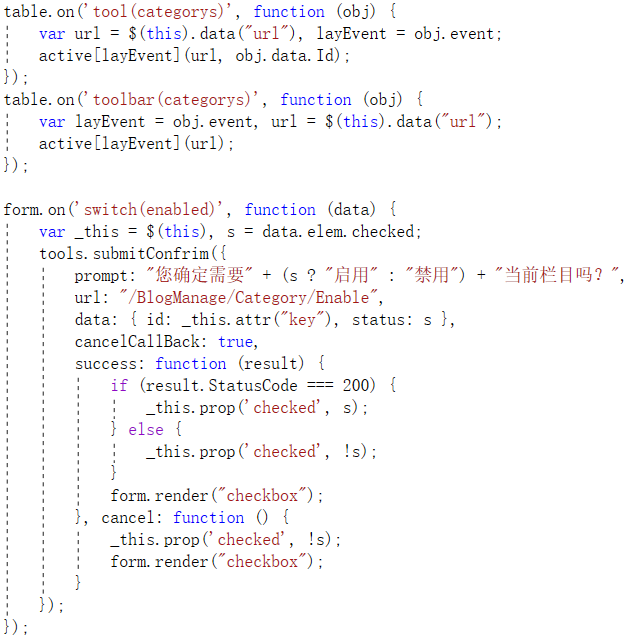
除上述设置之外,还定义了工具栏、操作按钮的响应函数,同时删除按钮的事件处理函数逻辑为调用BlogManage/CategoryController的Delete函数删除数据,然后使用table.reload重载页面数据。
调用form.on('switch(enabled)'设置树表中栏目状态列开关事件的事件处理函数,其内部调用tools.submitConfrim函数提示用户是否在启用和禁用间切换,确定的话则调用BlogManage /CategoryController的Enable函数更新栏目状态,同时更新页面数据,取消的话则还原栏目状态列之前的显示值。

新建和编辑通知栏目数据使用的同一页面,位置为BlogManage\Views\Category\Form.cshtml页面,使用layui的表单组件、treeselect组件设置样式。如果是新建栏目数据,则直接弹出页面,而编辑数据的话,主页面会通过url传递key参数,在编辑页面中调用BlogManage/CategoryController的Detail函数获取栏目数据初始化编辑页面的对应元素数据。页面Form.cshtml页面内嵌的js中定义initSelect函数调用BlogManage/CategoryController的Tree函数初始化treeselect组件的下拉值。新建或编辑完成后,主页面的js中设置了回调函数,最终调用BlogManage/CategoryController的Form函数新增或更新数据。

参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/
[3]https://animate.style/






















 2879
2879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








