什么是el:
EL( Expression Language意思为表达式语言,可以获取域对象中的数据,它提供了在JsP中简化表达式的方法,让Jsp的代码更加简化
是通过${}从作用域对象中自动获取数据,如果是对象可以通过.访问其属性
什么是jstl:
JSTL(Java server pages standarded tag library,即JSP标准标签库)开发人员可以利用这些标签取代JSP页面上的Java代码,从而提高程序的可读性,降低程序的维护难度
在页面中导入jstl的核心类库
<%@ page import="java.util.List" %>
<%@ page import="com.yang.bean.Goods" %><%--
Created by IntelliJ IDEA.
User: Dell
Date: 2023/2/17
Time: 19:55
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<title>Title</title>
</head>
<body>
<!--- el表达式是通过$ { } 从作用域对象中自动获取数据,如果是对象可以通过.访问其属性-->
<h2>欢迎来自${user.address}的${user.username}来到二次元的世界</h2>
<table>
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
<th>商品说明</th>
</tr>
<c:forEach items="${goodsList}" var="goods">
<tr>
<td>${goods.gid}</td>
<td>${goods.gname}</td>
<td>${goods.price}</td>
<td>${goods.mark}</td>
</tr>
</c:forEach>
<%-- <%--%>
<%-- //获取session对象--%>
<%-- HttpSession session1=request.getSession();--%>
<%-- //从session对象中获得集合--%>
<%-- List<Goods> goodsList= (List<Goods>) session1.getAttribute("goodsList");--%>
<%-- for (Goods goods:goodsList){--%>
<%-- %>--%>
<%-- <tr>--%>
<%-- <td><%=goods.getGid()%></td>--%>
<%-- <td><%=goods.getGname()%></td>--%>
<%-- <td><%=goods.getPrice()%></td>--%>
<%-- <td><%=goods.getMark()%></td>--%>
<%-- </tr>--%>
<%-- <%--%>
<%-- }--%>
<%-- %>--%>
</table>
</body>
</html>

1. HTTP 协议介绍
基本介绍:
HTTP(Hyper Text Transfer Protocol): 全称超文本传输协议,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP 是一种应用层协议,是基于 TCP/IP 通信协议来传递数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现,HTTP3.0 基于 UDP 实现。现主流使用 HTTP1.0 和 HTTP3.0
协议: 为了使数据在网络上从源头到达目的,网络通信的参与方必须遵循相同的规则,这套规则称为协议,它最终体现为在网络上传输的数据包的格式。
注意: 当我们访问一些网页时,是显示通过 HTTPS 来进行通信的,并且当下大多数的网页都是通过 HTTPS 来进行通信的,因为 HTTPS 在 HTTP 的基础上做了一个加密的工作。HTTPS 将在本文末尾具体介绍
http是无状态的,不记录用户信息
2. HTTP 协议的工作过程
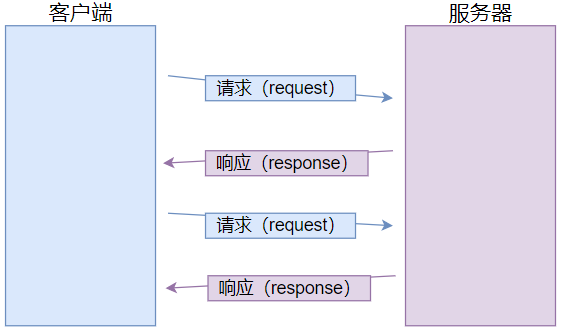
当我们在浏览器输入一个网址,此时浏览器就会给对应的服务器发送一个 HTTP 请求,对应的服务器收到这个请求之后,经过计算处理,就会返回一个 HTTP 响应。并且当我们访问一个网站时,可能涉及不止一次的 HTTP 请求和响应的交互过程。
基础术语:
客户端: 主动发起网络请求的一端
服务器: 被动接收网络请求的一端
请求: 客户端给服务器发送的数据
响应: 服务器给客户端返回的数据
HTTP 协议的重要特点: 一发一收,一问一答

注意: 网络编程中,除了一发一收之外,还有其它的模式
多发一收:例如上传大文件
一发多收:例如看直播时,搜索一个词条可以得到多个视频源
多发多收:例如串流(steam link、moonlight 等等)





















 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








