本文是在自学Codecademy上的Angularjs的总结。
- filter, controller, 和expression的应用
Quick View
- module
包含一个AngularJS APP的不同部分 - controller
管理app的数据 - expression
在webpage上呈现相应的数值 - filter
格式化上面expression的值 - repeat
循环数据矩阵的各个element
App.js定义一个module,代码如下:
var app = angular.module("myApp", []);MainController.js定义数据,如下所示
app.controller('MainController', ['$scope', function($scope){
$scope.title = "Cheer on";
$scope.promo = "Come on";
$scope.product = {name: "The Book of Trees", price: 19, pubdate: new Date('2014', '03', '08')}}]);我们在index.html这样进行调用:
首先在<body>中引用module为<body ng-app="myApp">,在各个div中用expression显示相应的数值,并用filter来格式化数值结果,比如说:
<div class="main" ng-controller="MainController">
<div class="container">
<h1>{{ title }}</h1>
<h2>{{ promo }}</h2>
<div class="col-md-6">
<div class="thumbnail">
<img src="img/the-book-of-trees.jpg">
<p class="title">{{product.name | uppercase}}</p>
<p class="price">{{product.price | currency}}</p>
<p class="date">{{product.pubdate | date}}</p>
</div>
</div>
</div>
</div>title和promo以及product都在MainController.js中有定义。“|”表示filter或者format。
结果如下:
上面所讲的ng-controller和ng-app都是directive (指令)。下面,我们会用到另外一种directive:ng-repeat,它主要用于循环一个矩阵,并呈现其中的元素。比如,在MainController.js中,我们添加一个矩阵(如下),这个矩阵包含两个objects,每个object为一个字典:
$scope.products = [{name:'The Book of Trees', price: 19, pubdate: new Date('2014', '03', '08'), cover: 'img/the-book-of-trees.jpg'},{name:'Program or be Programmed', price: 8, pubdate: new Date('2013', '08', '01'), cover: 'img/program-or-be-programmed.jpg'}]则在index.html中,我们只需要在相应的div中,添加重复指令ng-repeat即可,局部代码如下:
<div class="main" ng-controller="MainController">
<div class="container">
<h1>{{ title }}</h1>
<h2>{{ promo }}</h2>
<div ng-repeat="product in products" class="col-md-6">
<div class="thumbnail">
<img ng-src="{{product.cover}}">
<p class="title">{{product.name | uppercase}}</p>
<p class="price">{{product.price | currency}}</p>
<p class="date">{{product.pubdate | date}}</p>
</div>
</div>
</div>
</div>其中要特别注意,<img>部分,img-src为一个指令,映射所有的<img>元素的src到controller所指定的特性。
生成Directive
前面我们用到了ng-app,ng-controller,ng-repeat和ng-src这些指令。那么,这些都是怎么生成的呢?
Directive限制了HTML elements的行为。当app运行的时候,AngularJS会遍历各个HTML element寻找directives。每当找到一个directive,AngularJS会触发相应的behavior。
目前为止都是静态的AngularJS app。通过在controller中添加特性并在webpage中浏览。但是AngularJS是建立动态web apps的框架,现在我们开始使我们的app动起来!
用户交互
在MainCtroller.js中的products添加新的property likes到矩阵中每一个element,并将数值初始化为0。在scope中添加新的函数property:
$scope.plusOne = function(index) {
$scope.products[index].likes += 1;};为<p class="likes">添加函数指令,每当用户点击rating的时候,rating值自动加1。
<div class="rating">
<p class="likes" ng-click="plusOne($index)">{{product.likes}}</p>
<div>局部网页效果图如下:

这里,我们用到了一个新的指令ng-click。每当<p class="likes">被单击时,ng-click会告诉AngularJS运行controller中的函数plusOne()。
函数plusOne()得到被单击的产品的index,并将相应产品的likes特性加1。注意:plusOne()并没有与可视结果做任何互动,它仅仅是update了controller。任何controller的改变都会呈现在webpage中。至此我们完成了一个简单的AngularJS app。
现在我们已经可以完成:
-用户浏览AngularJS app
-webpage通过expressions, filters, directives呈现app中的数据
-Directives限制HTML元素
-用户单击webpage中的元素后,如果该元素有directive,AngularJS会运行函数
-controller中的函数会跟新数据
**注意:**Webpage自动改变和呈现改变的内容,网页不需要加载任何点。
Little Snack
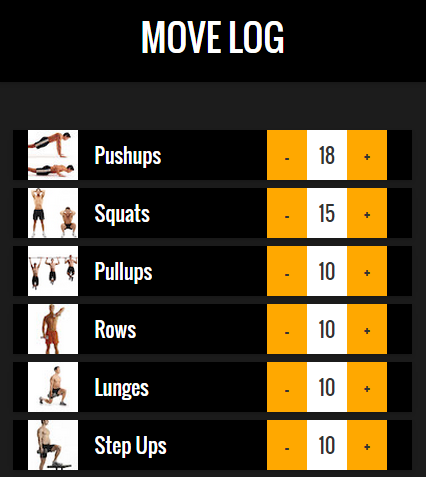
怎样实现下面网页中的加减分:
在相应的div或者span里面添加directive,具体代码如下:
MainController.js
$scope.increase = function(index) {
$scope.exercises[index].count += 1;};
$scope.decrease = function(index) {
$scope.exercises[index].count -= 1;};在index.html中,
<div class="col-xs-4 counters">
<span class="decrease" ng-click="decrease($index)">-</span><span class="count">{{exercise.count}}</span><span class="increase" ng-click="increase($index)">+</span>
</div>























 5847
5847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








