现在我们已经可以通过添加数据到controller后在网页中呈现。但是当数据包含成千条甚至上万条,或者一些实时更新的数据(比如说每小时天气预报或者股市行情)的时候,这时候硬加数据到controller中就显得毫无优势。一个较好的解决方法是从服务器读取实时数据。我们可以通过创建服务来实现。
如下显示的是我们要呈现的json数据:
{
"city_name": "New York",
"country": "US",
"days": [
{
"datetime": 1420390800000,
"icon": "https://s3.amazonaws.com/codecademy-content/courses/ltp4/forecast-api/sun.svg",
"high": 68,
"low": 37
},
{
"datetime": 1420477200000,
"icon": "https://s3.amazonaws.com/codecademy-content/courses/ltp4/forecast-api/clouds.svg",
"high": 68,
"low": 37
},
{
"datetime": 1420563600000,
"icon": "https://s3.amazonaws.com/codecademy-content/courses/ltp4/forecast-api/rain.svg",
"high": 46,
"low": 14
},
{
"datetime": 1420650000000,
"icon": "https://s3.amazonaws.com/codecademy-content/courses/ltp4/forecast-api/clouds.svg",
"high": 46,
"low": 28
},
{
"datetime": 1420736400000,
"icon": "https://s3.amazonaws.com/codecademy-content/courses/ltp4/forecast-api/sun.svg",
"high": 59,
"low": 32
}
]
}这个JSON object包含了city_name和days 矩阵。下面我们创建services 文件夹,并在下面建一个名为forecast 的服务来从服务器端获取天气数据。forecast需要使用AngularJS内置的$http来从server端获取JSON数据。因此,我们添加$http到forcast service中作为一个从属物(dependency)。现在我们就可以在forecast内部使用$http了。在forecast 中,使用$http 创建一个HTTP request GET 数据。如果request成功,数据返回;否则返回error信息。
forecast.js 代码如下:
app.factory('forecast', ['$http', function($http) {
return $http.get('http://s3.amazonaws.com/codecademy-content/courses/ltp4/forecast-api/forecast.json')
.success(function(data) {
return data;
})
.error(function(err) {
return err;
});
}]);将该js 文件嵌入到index.html的<script>中。然后,在MainController中传递该forecast service作为一个从属物(dependency)。这样我们就可以在controller内部使用forecast了。在controller 中,将从forecast 中获取的数据异步地(asynchronously )保存到$scope.fiveDay中。
app.controller('MainController', ['$scope', 'forecast', function($scope, forecast) {
forecast.success(function(data) {
$scope.fiveDay = data;
});
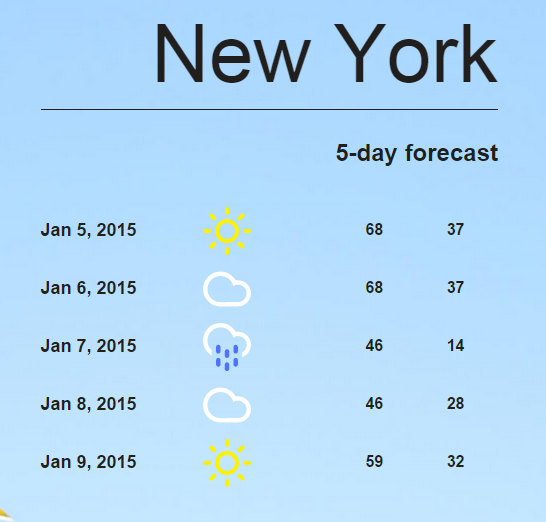
}]);这样,所有在$scope 中的属性都可以在webpage中呈现。结果如图:
Services的意义
Services的意义在于不需要在controller中写有关从server获取数据的代码,我们把获取数据这个独立的逻辑移出来到一个service中,这样也方便了app的其它部分使用。























 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








