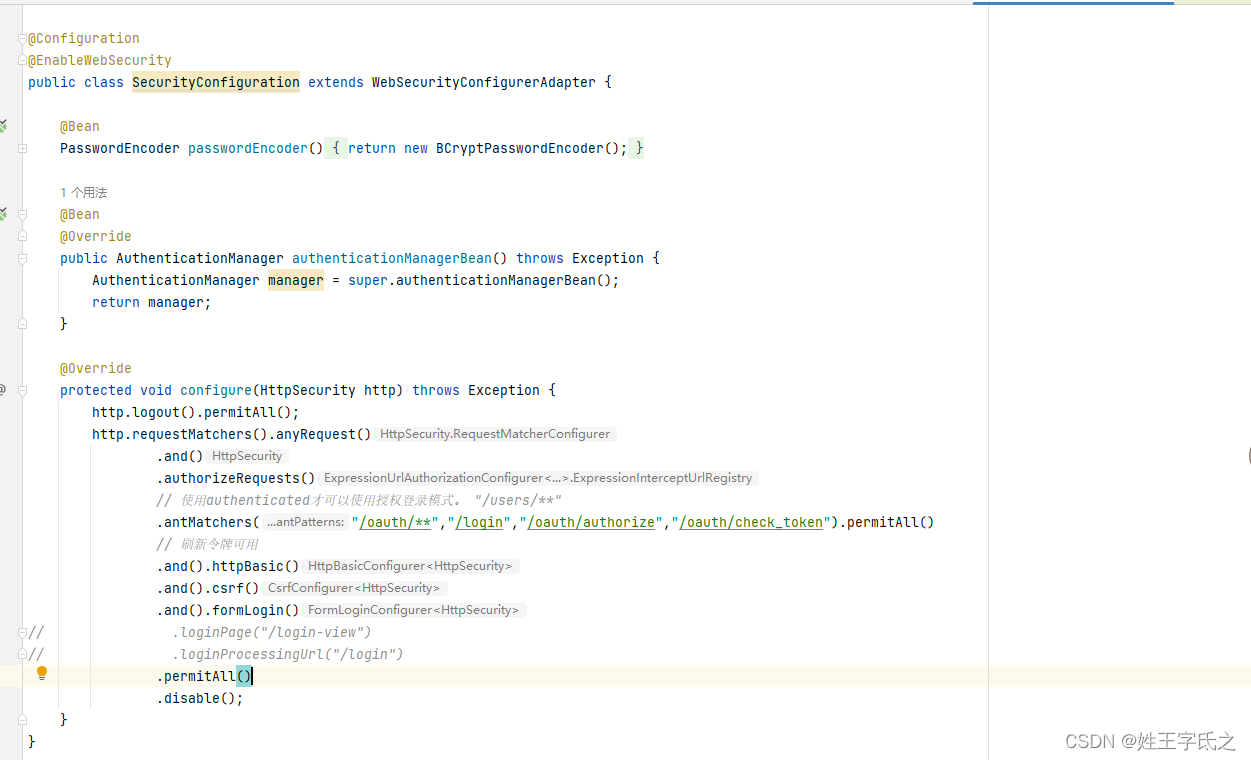
- 需要开放可登陆权限
@Override
protected void configure(HttpSecurity http) throws Exception {
http.logout().permitAll();
http.requestMatchers().anyRequest()
.and()
.authorizeRequests()
// 使用authenticated才可以使用授权登录模式。 "/users/**"
.antMatchers("/oauth/**","/login","/oauth/authorize","/oauth/check_token").permitAll()
// 刷新令牌可用
.and().httpBasic()
// refresh_token时需要携带,忘记了
.and().csrf()
.and().formLogin()
// .loginPage("/login-view")
// .loginProcessingUrl("/login")
.permitAll()
.disable();
}

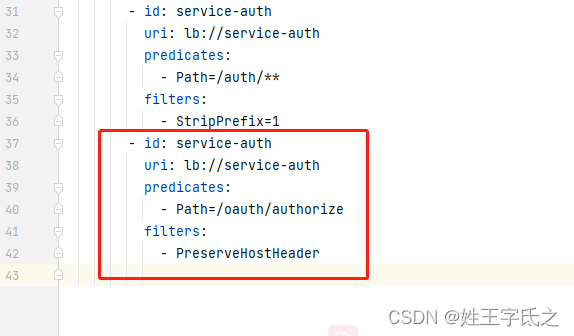
这里使用的是eureka和getway网关
配置如下

让/oauth/authorize地址直接指向oauth服务,并保留请求路径,否则在获取授权的页面会报错找不到
- id: service-auth
uri: lb://service-auth
predicates:
- Path=/auth/**
filters:
- StripPrefix=1
- id: service-auth
uri: lb://service-auth
predicates:
- Path=/oauth/authorize
filters:
- PreserveHostHeader
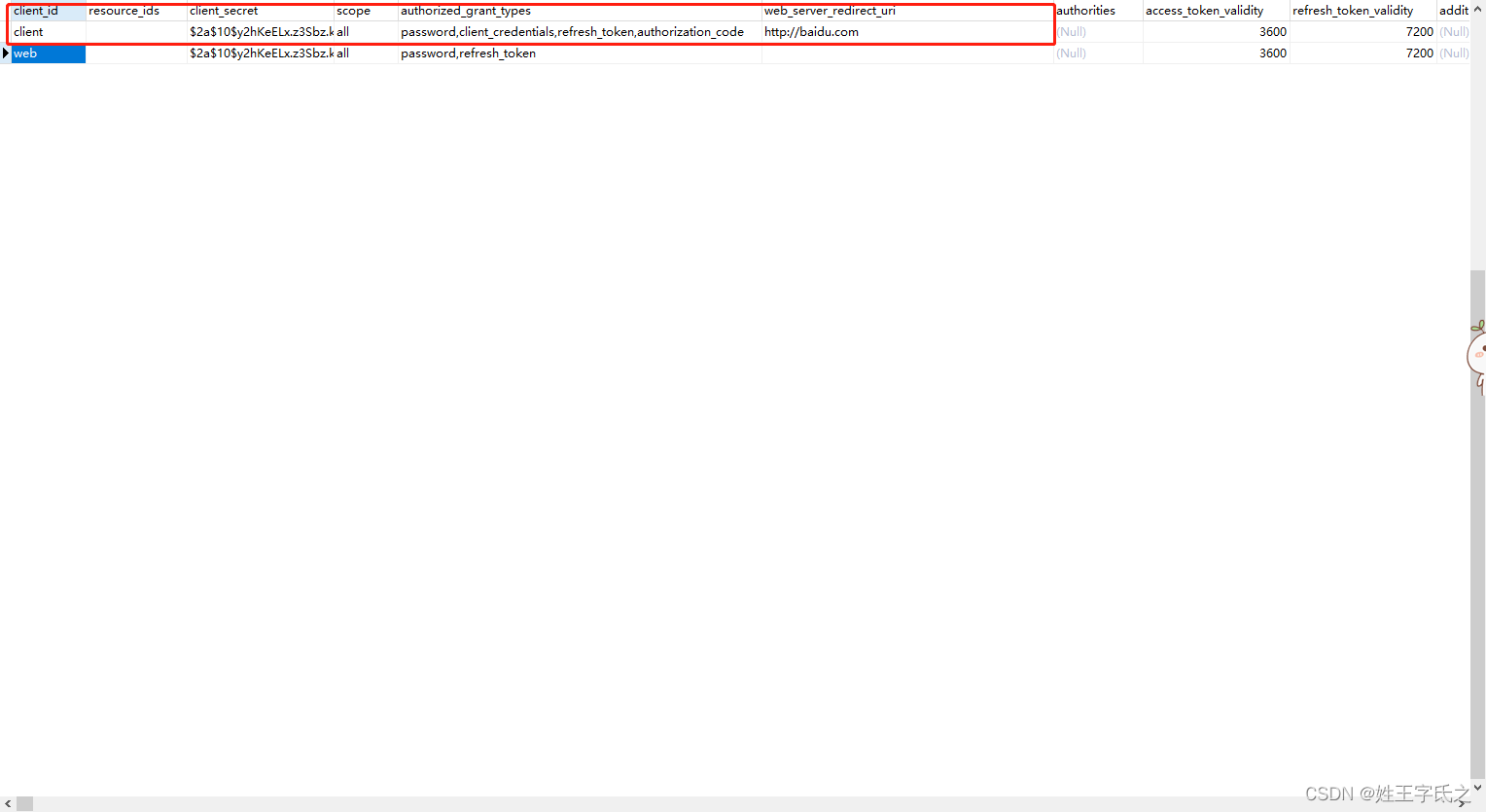
- 数据库或内存中需添加返回路径,并且权限中有authorization_code

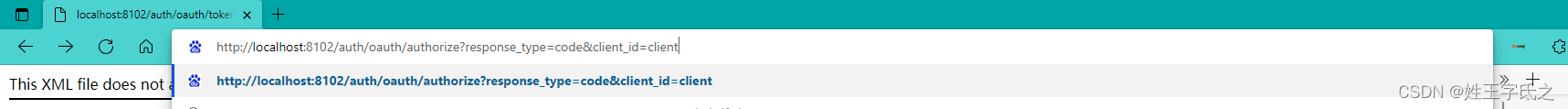
- 请求
// 你自己的请求地址,auth为getway网关转发
http://localhost:8102/auth/oauth/authorize?response_type=code&client_id=client

5. 添加权限
如果未登陆则回跳出登陆弹出框,登陆完成后出现授权页,点击授权即可,这里已经授权过了,找不到页面了
7. 得到授权码

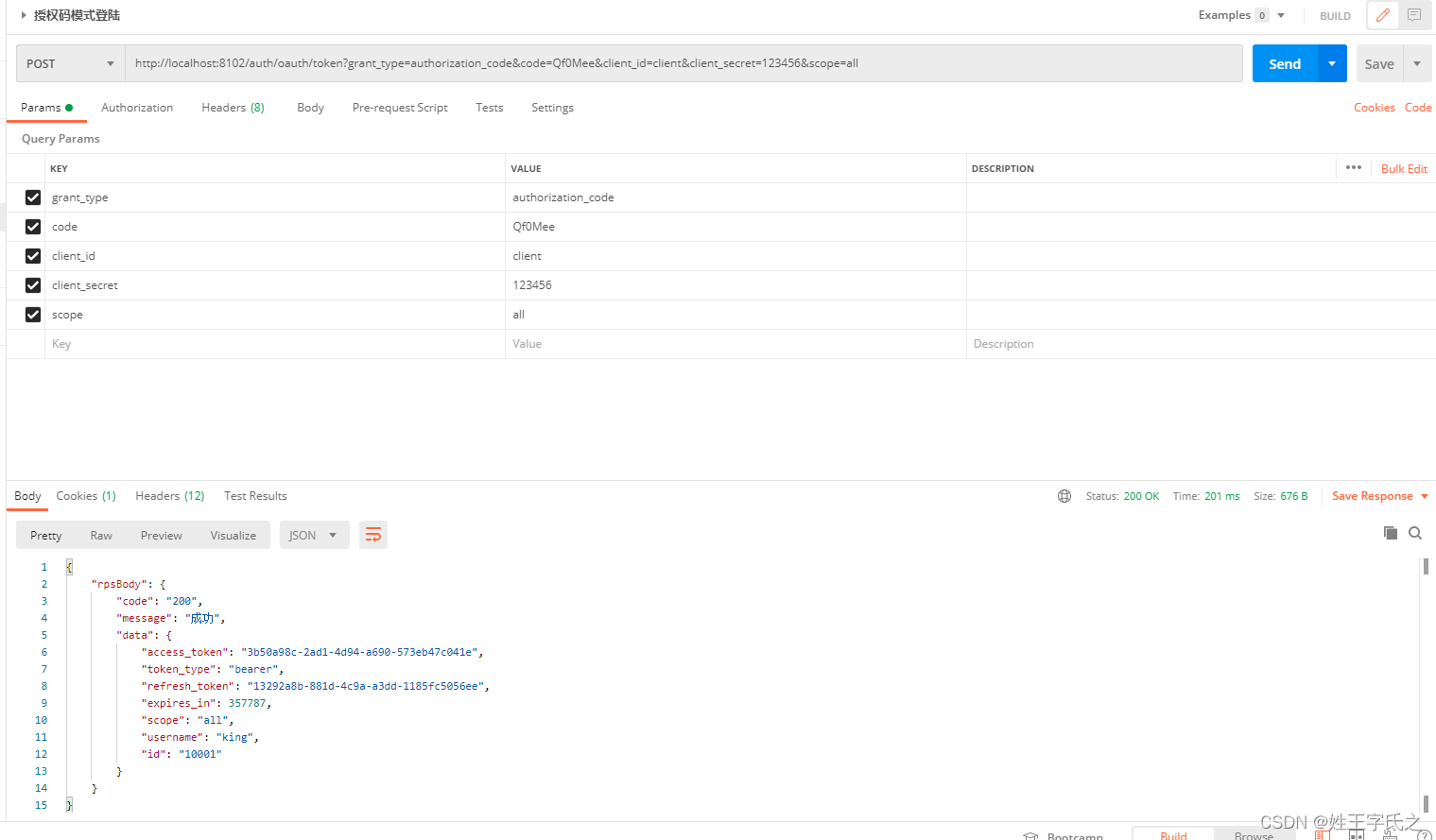
8. 获取token
http://localhost:8102/auth/oauth/token?grant_type=authorization_code&code=Qf0Mee&client_id=client&client_secret=123456&scope=all

最后,有看不懂的同学可以留言,我会在有空的时候完善一下























 8215
8215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










