结论
会影响,你当前试图的节点元素的展示的位置在哪,获取的值就是当前视图相对的节点的位置。
我们实现一个简单的页码来看看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
body{ margin: 0;
padding: 0;}
.outer {
position: absolute;
transform: scale(0.6);
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#map{
height: 200px;
width: 200px;
background-color: black;
color: black;
position: absolute;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div class="outer">
<div id="map">123</div>
</div>
</body>
<script>
window.onload = function () {
console.log(document.querySelector("#map").getBoundingClientRect());
};
</script>
</html>
-
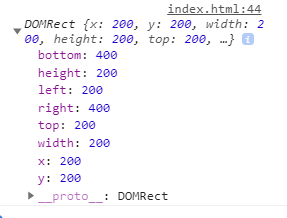
变化前

-
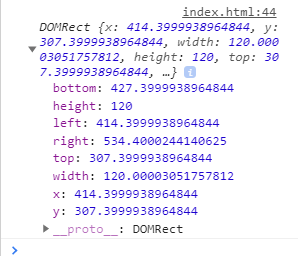
变化后


问题:变化之后的值与scale的关系
很明显变化之后的长宽是与scale成正等比关系的,而变化之后的定位是与scale关系不大,因为缩放默认的缩放中心是当前元素的中心。如果设置为其它,同样会是的定位的数值发生不一样的变化。
.outer {
position: absolute;
transform: scale(0.6);
/*设置缩放中心*/
transform-origin: 0 0;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
结果:

缩放之后的定位和scale有了正等比关系
注意:如果祖父层级同时设置了scale,也会造成父层级的缩放结果
body {
margin: 0;
padding: 0;
/* 给body添加缩放 */
transform: scale(0.6);
transform-origin: 0 0;
}

最后的结果为原来的0.6*0.6倍
























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








