公司里的设计师们一直不清楚HTML5是做什么的。有android开发、IOS开发。要个H5开发干嘛?每天都看着我清闲清闲的~
所以为了增进团队友谊,借一次公司内部的分享会,我制作了PPT,主要大概讲解H5在移动端的位置,面向对象为设计师和产品们。
1、简单介绍:
HTML(Hyper Text Markup Language):
即超文本标记语言。
一种编程语言,HTML5是HTML的一个新版本。功能强大
2、H5在移动端优缺点:
优点:跨平台、离线更新、自适应、布局界面修改快
缺点:移动端对H5 api实现兼容性、webview动画渲染低效
P.S:
1、android L 和 IOS 8.0 支持开启WebGL(硬件加速);
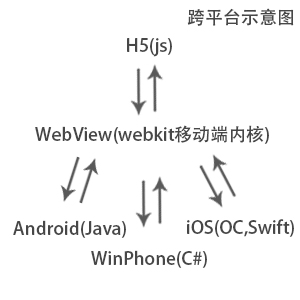
2、针对设计师的专业知识背景,制作了H5最重要跨平台优点的图解:

也就是用h5的一套代码,就能通过WebView为媒介跟Native 的API进行交互,一套代码也能在各个平台上运行。(当然不同平台里的webview性能以及参数设置会有所差别,也含括了一些老版本webview的一些坑,当时排查坑也花了不少时间,嘿嘿,蛋疼)。
3、移动端Web APP:
WEB APP:
1、native APP?(原生)
2、html5 APP?(h5)
3、hybird APP?(h5+原生)



4、结论:
1、追求研发速度 推h5
2、跨平台、布局更改多产品 推h5
3、如果产品动画效果少,交互效果简单,内容展示为主在ios上可以推h5,android在现在的机子性能跟系统占比,还是算了。(市场机子性能会越来越好,市场的机子性能达到一定程度就还是可以大胆去运用h5的,但目前来看还是算了,另外andorid 的低端机会一直存在,因为android开源免费的本身就会一直存低端机子用andorid系统,所以目前在android上用h5做app,就必须要测试低端机子的支持,在一定情况下就需要权衡需不需要支持这部分的机子)。
1、性能要求高,计算密集型 推native
2、交互性能好,交互效果繁杂,功能兼容性高 推native
3、做游戏,推cocos2d
5、最终结论:
5.1 h5有在移动端开发的效率、节省成本的优势,native App 拥有性能、交互体验和开发自由度上的优势。
一个app是否需要采用hybird架构(混合模式)应该看产品的定位和需求
5.2不管黑猫还是白猫,抓到老鼠就是好猫。不管原生、还是h5还是其他技术,技术在发展,就会有值得期待的地方。
5.3目前观点:期待h5,更支持native(IOS上可以大胆尝试使用H5)。
近期新闻快讯:
1. 2015年2月-微信发布微信JS SDK,准备构建Web生态系统,虽说是封闭系统里面的构建,没有上升到整个Web互联网格局,但如果微信构建Web生态圈的发展良好的话,势必这一决策会让更多产品学习,对H5起到推进作用,很期待跟看好H5的发展。希望能让这一技术共享更多力量。
2.phonegap,ReativeJS,封装了很多调用原生的接口,让h5的开发自由度有一定量的提升,另外reative native是先把计算放到内存全部计算完再去渲染效果,一定程度上提高了性能。
3.android L和IOS 8.0支持WebGL,让h5渲染性能得到提升,iOS 推出WKWebView,使用Nitro 引擎,意味着运行js将跟safari一样快,另外增加新的传输机制,进度条,回调等方法,加强了webview展示内容的功能。同时IOS9后WKWebView开放加载本地文件接口,如果等IOS9普及,机器性能提高的话,用h5来写本地客户端就将更适合了。






















 86
86

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








