现在搞android 开发了,因为公司报表有用到jquery,所以闲来,捡捡以前搞过的jquery技术,欢迎拍砖
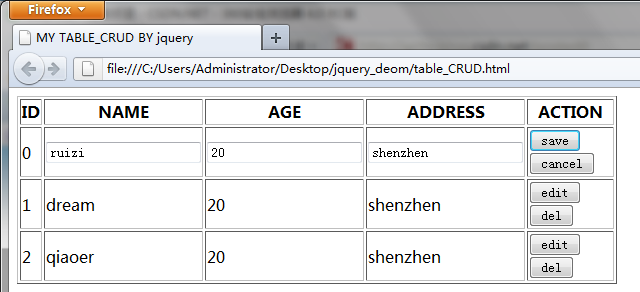
效果图如下:

table_CRUD.html
<html>
<head>
<title>MY TABLE_CRUD BY jquery</title>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript" src="table_CRUD.js"></script>
<style>
td{cursor:pointer}
</style>
</head>
<body>
<table border="1" width="600px" >
<tr>
<th>ID</th>
<th>NAME</th>
<th>AGE</th>
<th>ADDRESS</th>
<th>ACTION</th>
</tr>
<tr>
<td>0</td>
<td>ruizi</td>
<td>20</td>
<td>shenzhen </td>
<td><input name="edit" type="button" value="edit" /><input name="del" type="button" value="del" /></td>
</tr>
<tr>
<td>1</td>
<td>dream</td>
<td>20</td>
<td>shenzhen </td>
<td><input name="edit" type="button" value="edit" /><input name="del" type="button" value="del" /></td>
</tr>
<tr>
<td>2</td>
<td>qiaoer</td>
<td>20</td>
<td>shenzhen </td>
<td><input name="edit" type="button" value="edit" /><input name="del" type="button" value="del" /></td>
</tr>
</table>
</body>
</html>
table_CRUD.js
/**
*@auth zhiqiang
*/
$(document).ready(function(){
var person ;
var flag = false;;
$(":button[name='edit']").click( function () {
if("edit" == ($(this).val())){
var temp = $(this).parent("td").parent("tr").find("td");
person = $(this).parent("td").parent("tr").clone(true);
$(temp).each(function(i){
if(0 != i && i<($(temp).size()-1)){
var obj = $("<input type='text' id='txt' value='"+$(this).text()+"' />");
var value = $(this).text();
$(this).text("");
$(this).append(obj);
}
});
$(this).val("save");
$(this).parent("td").find(":button[name='del']").val("cancel");
}
else if("save" == ($(this).val())){
$(this).val("edit");
$(this).parent("td").find(":button[name='del']").val("del");
var temp = $(this).parent("td").parent("tr").find("td");
$(temp).each(function(i){
var v = $(this).find("#txt");
if(0 != i && i<($(temp).size()-1)){
$(this).text($(v).val());
}
});
}
});
$(":button[name='del']").click(function(){
if("del" == $(this).val()){
if(confirm("确定要删除这条记录吗")){
$(this).parent("td").parent("tr").remove();
}
}
else if("cancel" == $(this).val()){
$(this).parent("td").parent("tr").html($(person).html());
}
});
});
























 1077
1077

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








