为什么要使用插槽?
随着技术的不断创新,为了开发的便利,越来越多的插件应运而生,这个时候就会出现一个弊端,随着使用者的不同,对插件的定义就会有所偏差,那对于开发者来言,需要满足所有的使用者才能体现插件的便利性,那对于插件中内容的定义及要求,交给使用者,这是唯一的办法,插槽的使用就能解决了,话不多说,开发中的过程多多少少会遇到,直接上一波经验总结。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
.box {
background-color: gray;
width: 200px;
}
</style>
</head>
<body>
<div id="app">
<my-message></my-message>
</div>
<script src="vue.js"></script>
<script>
Vue.component('my-message', {
template: `
<div class="box">
<div class="title">
<h2>提示:</h2>
</div>
<div class="content">
<span>
你确定要删除吗?
</span>
</div>
<div class="footer">
<button>删除</button>
<button>取消</button>
</div>
</div>
`
});
const vm = new Vue({
el: '#app'
});
</script>
</body>
</html>匿名插槽的使用如下,就是这么简单(支持多个渲染):


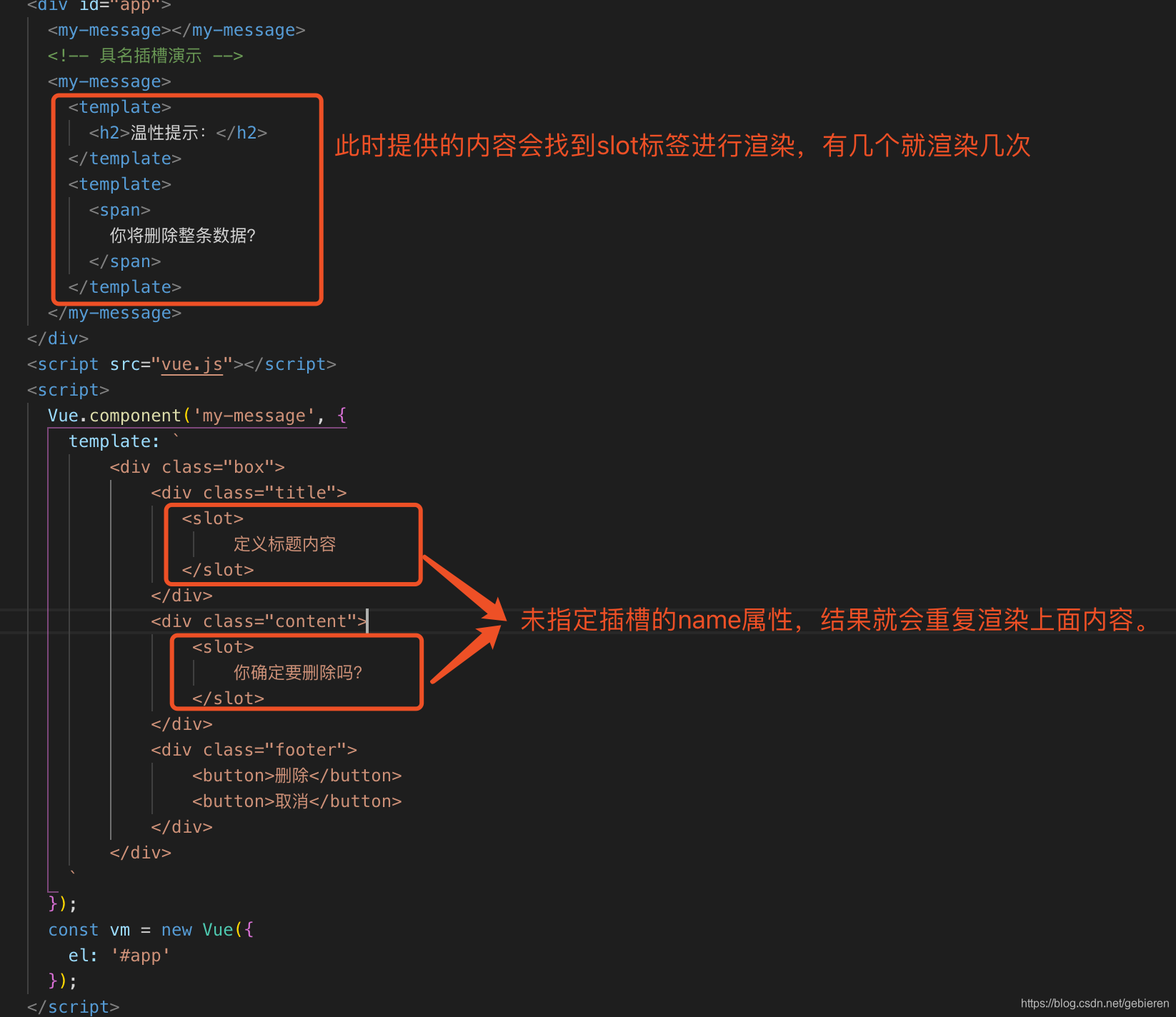
具名插槽使用,看仔细变化的地方:
slot 标签不指定name属性:


slot标签指定了name属性:


特别情况,默认的slot标签的name属性是default,此时可以使用v-slot:default的效果是一样的。
作用域插槽,需要理解如何传值。






















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








