需求:项目上线后,有时候出现问题,无法知道是哪个版本、发布时间、打包机器之类的信息,当然对于有特殊信息展示的,针对特定人群,那就需要在控制台进行记录一些东西,方便查看。
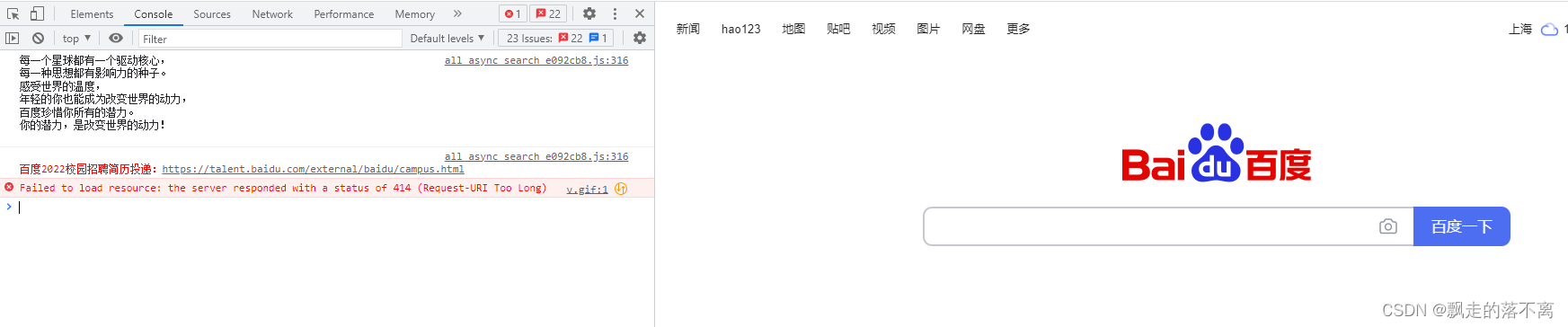
比如百度官网控制台就有程序员才看的到的:

对于类似的输入,下面介绍两种方式进行实现。
- index.html中直接写
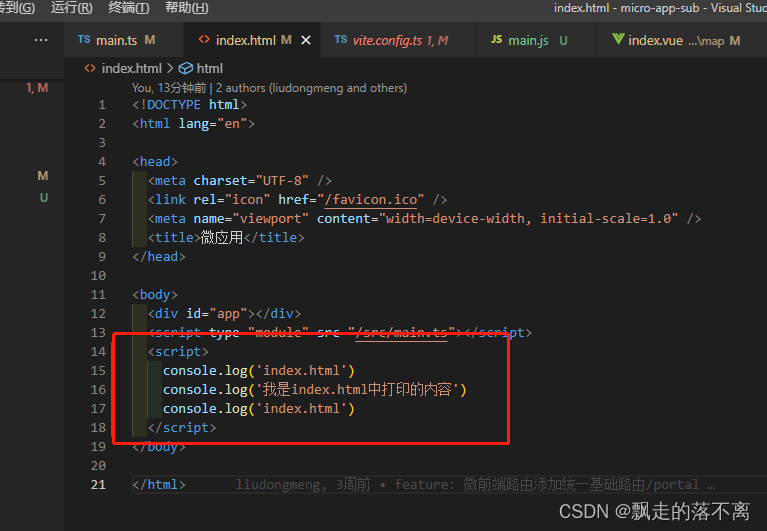
对于直接在index.html中写的方式,更倾向于静态的一些资源展示,比如图片,文案,链接等。这种直接借助script标签的嵌入写法就可以。index.html文件中代码如下:
<script>
console.log('index.html')
console.log('我是index.html中打印的内容')
console.log('index.html')
</script>

2.单独文件进行处理。(下面就以vite.config.ts为例)
import _ from 'lodash'; // 方法集合,下面可以生成多个“*”
const { name, version } = require('./package.json'); // 从package.json中获取信息
function getBuildVersion() {
con







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








