一系列文档地址
今天需要用到weui,这里记录一下开发文档地址
开发文档:http://old.jqweui.com/components
js文档: https://github.com/Tencent/weui.js/blob/master/docs/README.md
github: https://github.com/Tencent/weui.js
菜鸟教程:http://www.runoob.com/w3cnote/weui-for-weixin-web.html
效果展示: https://weui.io
这里简单介绍一下小程序如何引入weui及其简单的使用
项目中使用步骤
1、在GitHub上https://github.com/weui/weui-wxss/下载程序代码,解压后可以看到如下目录:

2、我们只需要将weui-wxss-master\dist\style\weui.wxss文件导入到小程序项目的根目录下:

3、新建微信小程序项目,将weui.wxss文件导入到小程序项目的根目录下:


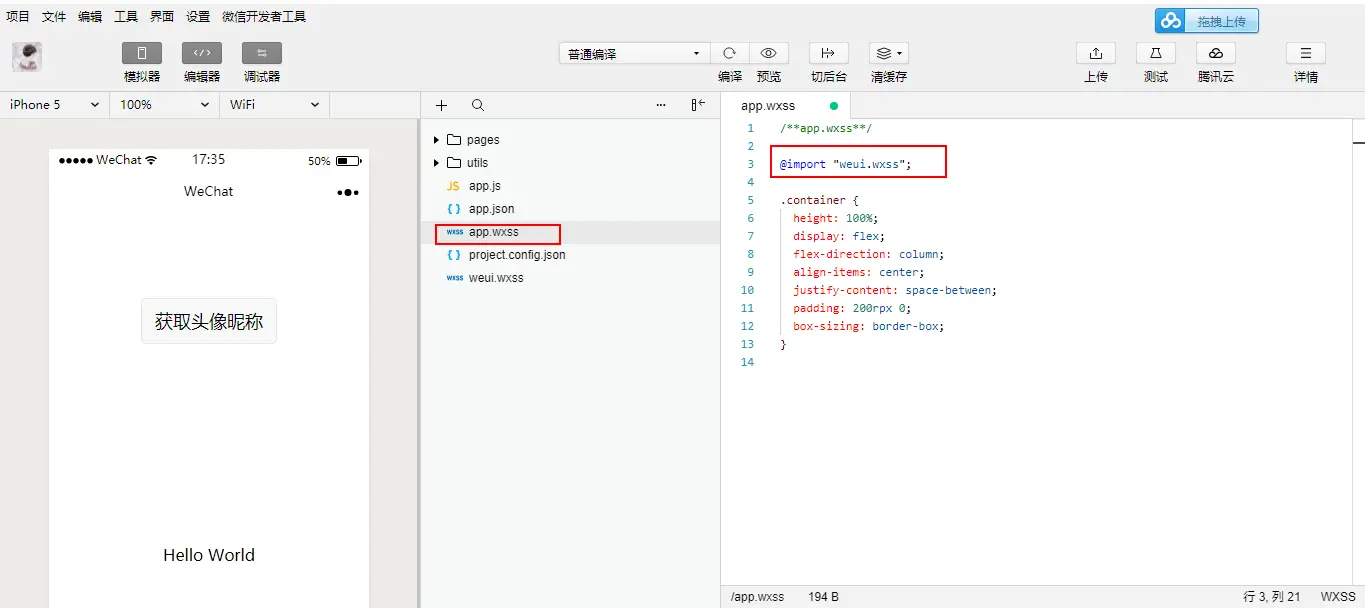
4、在项目中引用:在全局app.wxss中加入weui.wxss的引用- @import "weui.wxss";

5 根组件使用class=”page”
<view class="page"></view>
6 页面骨架
<view class="page">
<view class="page__hd"></view><!--页头-->
<view class="page__bd"></view><!--主体-->
<view></view><!--未设置页脚-->
</view>
7 除此之外都是按照weui-开头后接组件名称,例如class=”weui-footer”
<view class="weui-footer">我是页脚</view>
8 组件的子组件样式,例如view.weui-footer组件还有链接和版权信息。
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">上海物联网科技有限公司</navigator>
</view>
<view class="weui-footer__text">Copyright © 程序媛专用</view>
</view>
本地起测试demo
- 为了更直观的查看效果和方便使用,我在小程序中新建个项目,地址指向weui-wxss-master\dist(即从git上克隆的代码对应的dist目录),这样就可以随时查找自己要的效果,剩下的就是复制粘贴了,在项目中使用weui的样式如下:

示例代码:
<view class="page">
<view class="page__hd">
<view class="page__title">Button</view>
<view class="page__desc">按钮,WeUI采用小程序原生的按钮为主体,加入一些间距的样式。</view>
</view>
<view class="page__bd page__bd_spacing">
<button class="weui-btn" type="primary">页面主操作 Normal</button>
<button class="weui-btn" type="primary" disabled="true">页面主操作 Disabled</button>
<button class="weui-btn" type="default">页面次要操作 Normal</button>
<button class="weui-btn" type="default" disabled="true">页面次要操作 Disabled</button>
<button class="weui-btn" type="warn">警告类操作 Normal</button>
<button class="weui-btn" type="warn" disabled="true">警告类操作 Disabled</button>
<view class="button-sp-area">
<button class="weui-btn" type="primary" plain="true">按钮</button>
<button class="weui-btn" type="primary" disabled="true" plain="true">按钮</button>
<button class="weui-btn" type="default" plain="true">按钮</button>
<button class="weui-btn" type="default" disabled="true" plain="true">按钮</button>
<button class="weui-btn mini-btn" type="primary" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="default" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="warn" size="mini">按钮</button>
</view>
</view>
</view>


























 2363
2363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








