包含块
每个元素都相对于其包含块摆放,对于正常的西方语言文本流的中的一个元素,包含块由其最近的块级祖先框、表单元格或行内块祖先框的内容边界组成。例如:
<body>
<div>
<p>xxx</p>
</div>
</body> 则p的包含块是div,div的包含块是body。因此,p的布局依赖于div,div的布局依赖于body。
术语解释
替换元素
指用作为其他元素占位符的元素。例如img,它指向一个图像文件,这个文件将插入到img元素在文档流中所在的位置。
非替换元素
如果元素的内容包含在文档中,则称之为非替换元素。
块级元素
指在正常流中会在其框前和框后会生成换行的元素。通过声明display:block可以生成块级框。
行内元素
指不会在其前和其后生成换行的元素。通过声明display:inline可以生成行内框。
块级元素
关于元素框的概念这里就不介绍了。
水平格式化
正常流中块级元素框的水平部分总和等于其父元素的width。即内容区宽度加上(如果有的话)内边距、边框、外边距的宽度就等于其父元素内容区的宽度。
水平属性
七大属性:margin-left、border-left、padding-left、width、margin-right、border-right、padding-right。其中,只有3个元素可以设置为auto:width、margin-left、margin-right。
使用auto
如果只设置其中的一个值为auto,剩下两个都为指定值,则设置为auto的会自动确定其值以使元素框的宽度等于其父元素的width。
p{margin-left:100px;margin-right:100px;width:auto;}
p{margin-left:100px;margin-right:100px;}上面两条规则是等价的。
p{margin-left:100px;margin-right:100px;width:100px;}如果三个值都不是auto,则会强制把margin-right的值设置为auto从而根据上面的规则自动计算其值。(如果是从右往左的语言,则是margin-left)。
如果有两个都设置为auto的话:
p{width:100px; margin-left:auto;margin-right:auto;}如果外边距设置为auto的话,则其值相等,元素居中。(text-align:center只应用于块级元素中的内联内容,它并不能将元素居中)
p{margin-left:auto;margin-right:100px;width:auto;}如果将一个外边距和width的值设置为auto,则那个外边距的值为0,width的值会自动计算以满足要求。
p{margin-left:auto;margin-right:auto;width:auto;}如果三个值都为auto,则外边距的值为0,width会尽可能地宽。
注意,水平外边距是不会合并的。父元素的边距可能会影响子元素。
负外边距
外边距可以设置为负值。
div{width:400px;border:3px solid black;}
p{margin-left:10px;width:auto;margin-right:-50px;}
则width的值为440px>400px,子元素比父元素还宽!但这确实遵循了规范,并不是错误。
div{width:400px;border:3px solid black;}
p{margin-left:10px;width:500px;margin-right:auto;}则右外边距的值为负值。即使为右外边距指定一个特定值,因为元素水平属性过分受限时要求重置右外边距,则右外边距的值也会重新计算以满足要求。(从右往左时,则是重置左外边距)
也可以设置左外边距为负值:

注意:只有外边距可以为负值,内边距、边框、宽度、高度都不可以为负值。
百分数
当width、内外边距设置为百分数时,会遵循同样的规则。边框的宽度不能设置为百分数,只能是长度。显然,如果将百分数和长度单位混合使用,可能会很麻烦。
替换元素的水平格式化
上述都是非替换块级元素的水平格式化,其所有规则同样适用于替换块元素。只有一个例外:如果width的值为auto,则元素的宽度即为内容的固有宽度。例如:img元素指向的图像的宽度是20px,则img的width也为20px。但是,可以为width指定一个值来覆盖原值。

需要注意的是,width变化时,height也会跟着变化,除非为height也指定一个特定值。反过来也是。
垂直格式化
垂直属性
margin-top、border-top、padding-top、height、margin-bottom、border-bottom、pdding-bottom。只有margin-top、height、margin-bottom可以设置为auto。不同于水平属性,如果正常流中一个块元素的margin-top或margin-bottom的值设置为auto,则会计算为0。
百分数高度
取值仍是包含块的高度的百分数值,不同的是:如果没有显式声明包含块的高度,则百分数重置为auto。
div{height:auto;}
p{height:50%;}则段落与div本身的高度完全相同。
auto高度
在最简单的情况下,正常流中块级元素设置height:auto时,显示时其高度将恰好足够包含其内联元素的行盒。高度为auto时,会在段落上设置一个边框,并认为没有内边距,这样下边框正好在文本最后一行的下面,上边框正好在文本第一行的上面。
如果正常流中块级元素的height值为auto,且只含有块级子元素,则其默认高度是从最高块级子元素的外边框边界到最低块级子元素的外边框边界之间的距离。因此,外边距会超出包含这些元素的元素。不过,如果块级元素有内边距或边框,其高度则是从最高块级子元素的上外边距边界到最低块级子元素的下外边距边界之间的距离。例如:
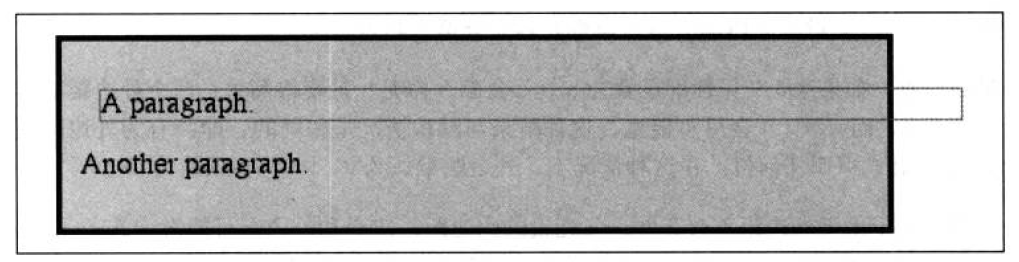
div{height:auto;background:silver;}
p{margin-top:2em;margin-bottom:2em;}
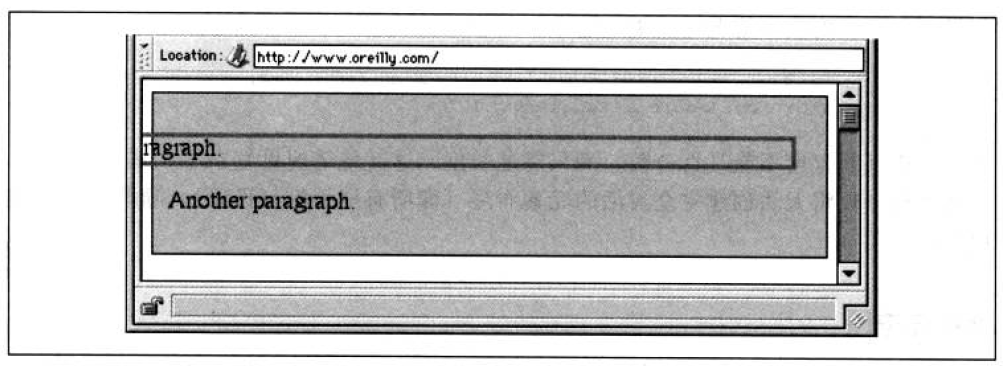
div{height:auto;background:silver;border-top:1px solid;border-bottom:1px solid;}
p{margin-top:2em;margin-bottom:2m;}则显示如下:

合并垂直外边距
只有外边距会发生合并,内边距和边框并不会。如果在包含块设置内边距或边框,则其子元素的外边距会在包含块内,不会发生垂直外边距合并。
负外边距
负外边距会影响垂直外边距合并:如果两个外边距都为负值,则取绝对值最大的那个作为外边距;如果一个正,一个负,则正的会减去负的绝对值。注意:上、下外边距为负时,有一种拉近的效果:
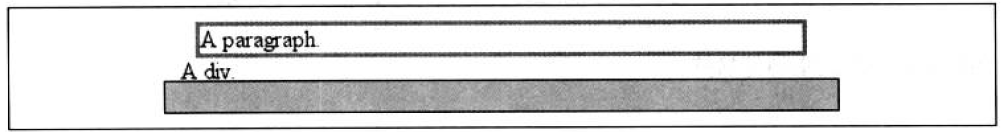
div{width:420px;background:silver;padding:10px;margin-top:50px;border:1px solid;}
p{margin-top:-50px;margin-left:10px;margin-right:10px;margin-bottom:0px;border:3px gray solid;}
<div>
<p>A paragraph</p>
A div
</div>则显示如下:

由于段落的上外边距为负,它被“上拉”了50px,同样的,div的内容也被上拉了50px。
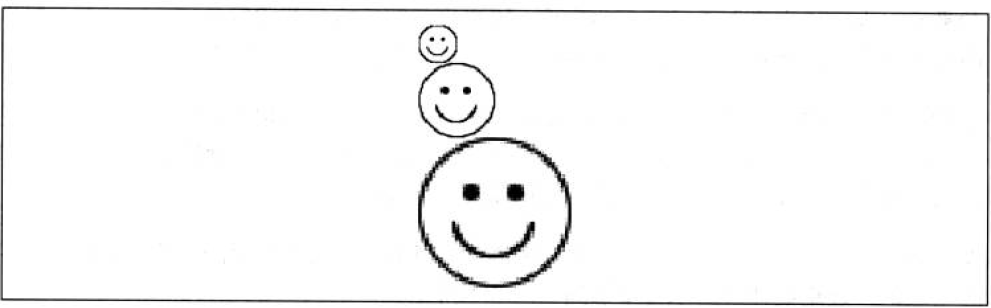
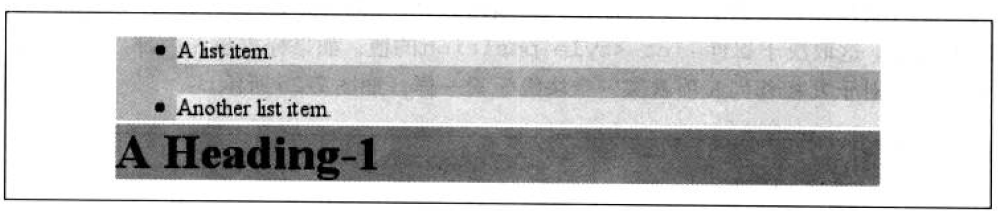
li{margin-bottom:20px;}
ul{margin-bottom:-15px;}
h1{margin-top:-18px;}显示如下:

解释:先是-18和-15合并,得到-18,然后再与20合并,得到2,因此列表底端与h1顶端之间的距离为2px。






















 2450
2450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








