利用定位,可以准确地定义元素框相对于其正常位置应该出现在哪里,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
定位的类型
关键字:position。可接受:static(默认值)、relative、absolute、fixed。应用于所有元素。无继承性。
static
元素框正常生成。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流中完全删除,并相对于其包含块定位。元素原先在文档流中所占的空间会被关闭,就好像该元素从来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
表现类似于absolute,不过其包含块是视窗本身。
在具体解释之前,先要了解一下定位中的包含块:
1、“根元素”的包含块(又称初始包含块)由用户代理建立。大多数浏览器中,初始包含块是一个视窗大小的矩形。
2、对于非根元素,如果其position值是relative或static,包含块则由最近的块级框、表单元格或行内块祖先框的内容边界构成。
3、对于非根元素,如果其position值是absolute,则其包含块设置为最近的position值不是static的祖先元素(可以是任何类型)。具体而言:
——如果这个祖先是块级元素,包含块则设置为该元素的内边距边界。
——如果这个祖先是行内元素,包含块则设置为该元素的内容边界。在从左向右读的语言中,包含块的上边界和左边界是该祖先元素中第一个框内容区的上边界和左边界;包含块的右边界和下边界是该祖先元素的最后一个框内容区的右边界和下边界。
——如果没有祖先,元素的包含块定义为初始包含块。
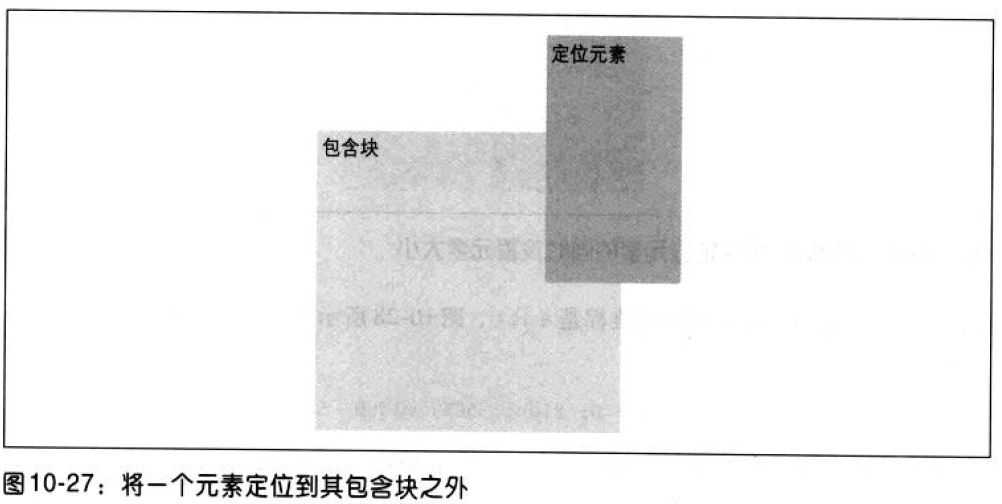
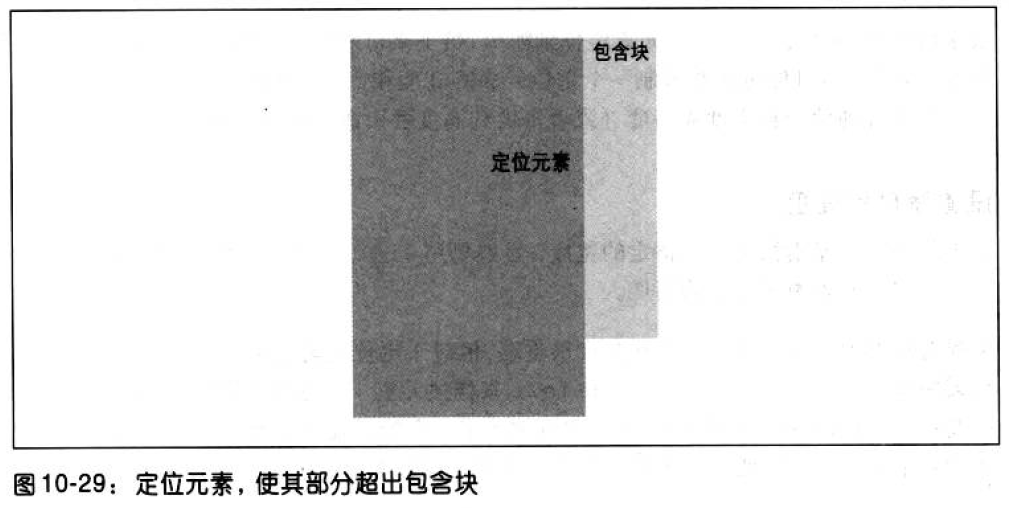
要注意的是,元素可以定位到包含块的外边。或许,将“包含块”理解为“定位上下文”会更好一些。
偏移属性
上面的3种定位机制(absolute、fixed、relative)使用了4个属性来描述定位元素各边相对于其包含块的偏移:top、right、bottom、left。可接受:auto(默认值)、长度值、百分值(对于top、bottom,相对于包含块的高度;对于right、left,相对于包含块的宽度)。应用于定位元素(也就是position值不是static的元素)。无继承性。
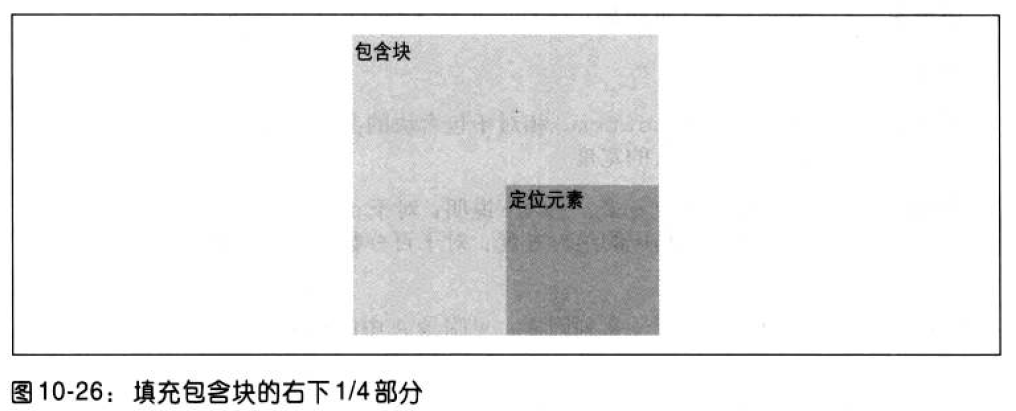
这些属性描述了距离包含块最近边的偏移。例如:top描述了定位元素上外边距边界距离包含块的顶端多远(可以为负值)。例如:填充一个包含块的右下角时要使用以下值:
top:50%; right:0; bottom:0; left:50%;
top:-5em; bottom:50%; left:75%; right:-3em;宽度和高度
可以用width和height分别设置定位元素的宽度和高度,但并不是必要的。例如,如果使用top、bottom、left、right来描述定位元素4个边的位置,则其width和height将由这些偏移隐含确定。
top:0; bottom:0; left:0; right:50%; width:50%; height:100%;
上述例子中,尽管出现了width和height,但对元素的布局并没有任何影响。
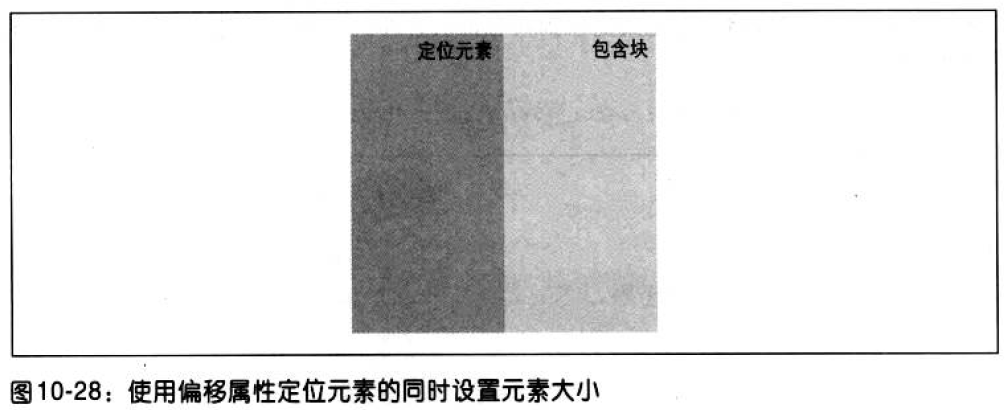
当然,如果增加了外边距、边框或内边距,再为width和height显式指定值,结果就不同了:
top:0; bottom:0; left:0; right:50%; width:50%; height:100%; padding:2em;限制宽度和高度
关键字:min-width、min-height,初始值为0;max-width、max-height,初始值为none。应用于除非替换行内元素和表元素以外的所有元素。无继承性。不能取负值。例如,希望一个元素的宽度是其包含块的3/4,但不能超过400px宽:
left:0; right:auto; width:75%; max-width:400px;内容溢出和剪裁
溢出
假设由于某种原因,一个元素的大小被固定,但内容在元素中放不下,就可以利用overflow解决。
关键字:overflow。可接受:visible(默认值)、hidden、scroll、auto。应用于块级元素和替换元素。无继承性。
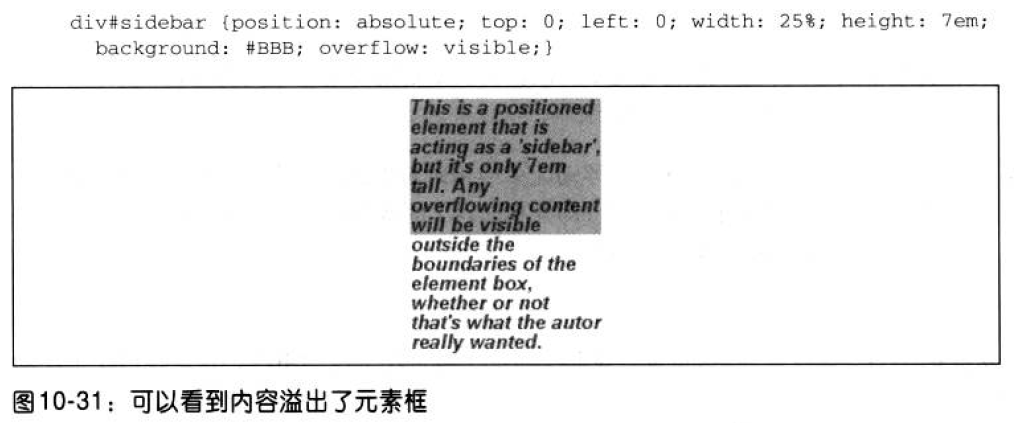
visible表明元素的内容在元素框之外也可见:

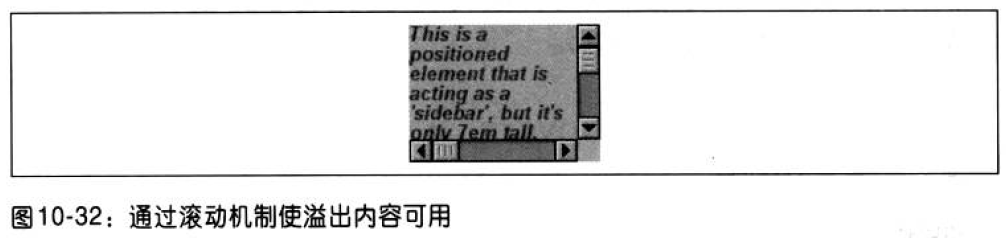
如果overflow设置为scroll,则元素的内容会在元素框的边界处剪裁——也就是说,溢出的内容将无法看到,但还是有办法让用户得到额外的内容,比如使用滚动条:

要注意的是,如果使用scroll,则应当始终提供某种滚动机制,这会避免动态环境中滚动条出现或消失所带来的问题。因此,即使元素有足够的空间显示内容,也应当显示滚动条。
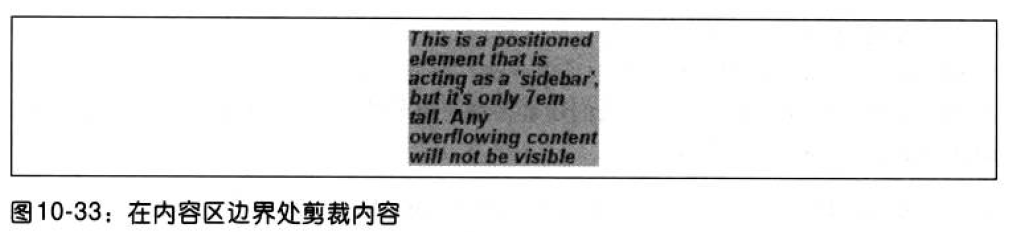
如果设置为hidden,则元素的内容会在元素框的边界处剪裁,不过不会提供滚动条,剪裁的内容对用户不可见。

设置为auto,意味着允许用户代理确定采用何种行为。
剪裁
如果overflow要求剪裁溢出的内容,可以使用clip改变剪裁区域的形状。
关键字:clip。可接受:rect(top,right,bottom,left),auto(默认值)。应用于绝对定位元素。无继承性。
auto表示元素的内容不应剪裁。
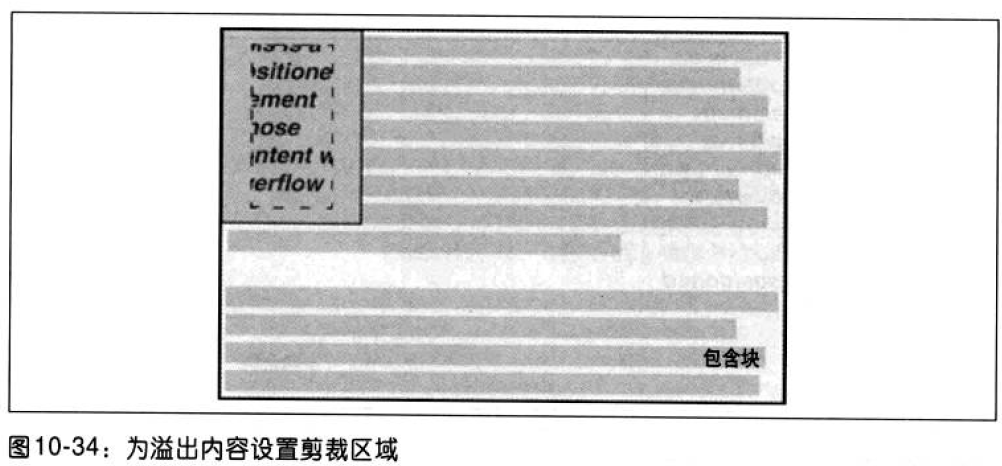
利用rect(top,right,bottom,left),可以相对于元素内容区定义一个剪裁形状。这不会改变内容区的形状,只是改变将显示内容的区域形状。
要注意的是,rect(…)的值并不是边偏移,而是距离元素左上角的距离。例如一个剪裁矩形覆盖元素左上角20x20像素的一个正方形,可以定义如下:
clip:rect(0,20px,20px,0);rect(…)只允许长度值和auto。如果设置为auto,相当于将剪裁边界设置为适当的内容边界。因此,下面两例的效果是一样的:
clip:rect(0,0,10px,1em);
clip:rect(auto,auto,10px,1em);div#sidebar{
position:absolute;
top:0;
left:0;
width:5em;
height:7em;
clip:rect(1em,4em,6em,1em);
}
图中的虚线只是为了显示剪裁区域的边界,并不会真的出现。
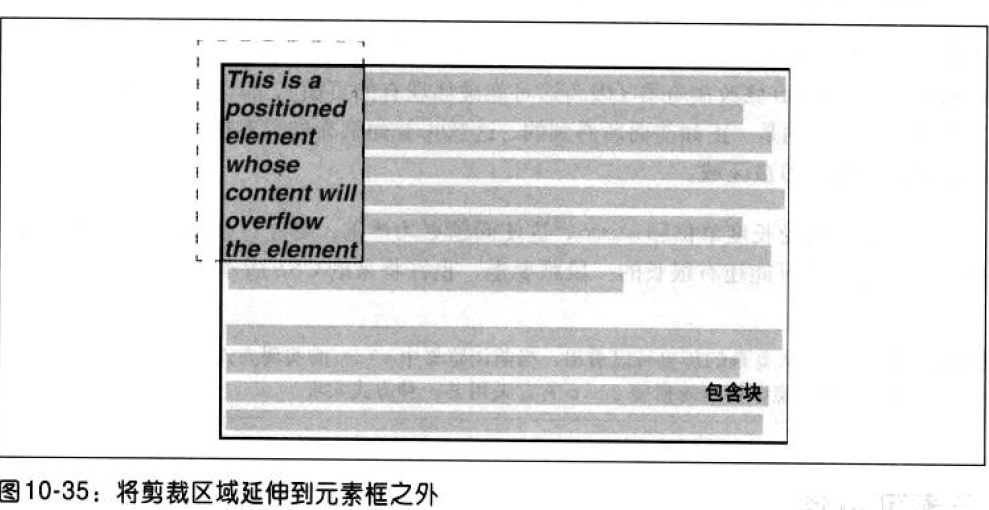
可以使用负长度值,不过并没有什么卵用:
clip:rect(-0.25in,auto,auto,-0.25in);
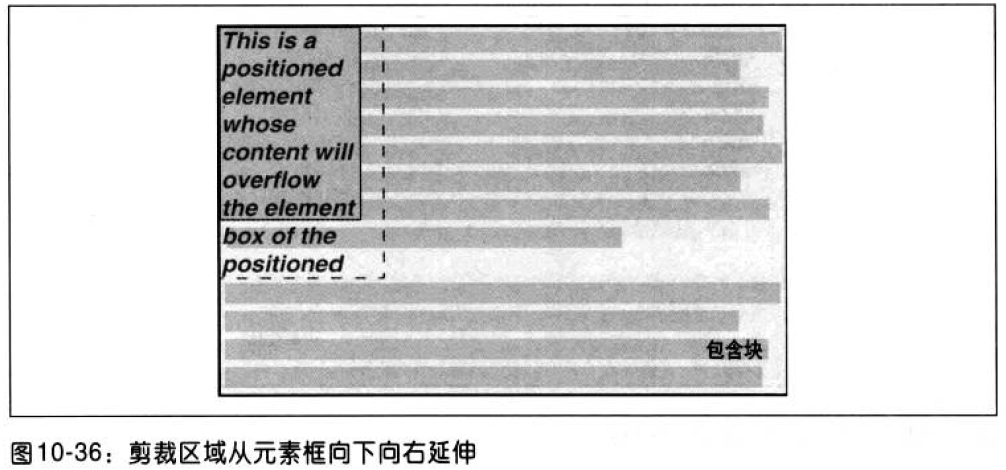
可以超越下边界和右边界,但不能超越左边界或上边界:
div#sidebar{
position:absolute;
top:0;
left:0;
width:5em;
height:7em;
clip:rect(0,6em,9em,0);
}
文本没有向右流,因为其行框的宽度仍受定位元素宽度的限制。(那高度呢?)
元素可见性
关键字:visibility。可接受:visible(默认值)、hidden、collapse。应用于所有元素。有继承性。
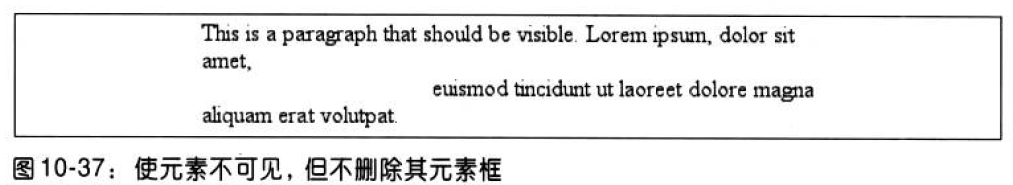
如果元素设置为visibility:hidden,则元素不可见——元素仍在那里,不过你看不见。









 本文详细介绍了CSS中元素的定位方式,包括static、relative、absolute、fixed等,并讲解了如何使用top、right、bottom、left等偏移属性进行精确布局。此外,还探讨了元素可见性的控制方法。
本文详细介绍了CSS中元素的定位方式,包括static、relative、absolute、fixed等,并讲解了如何使用top、right、bottom、left等偏移属性进行精确布局。此外,还探讨了元素可见性的控制方法。



















 2547
2547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








