一、简介
HTML(Hyper Text Markup Language)超文本标记语言
首先,html是一门与语言,它是用来展示后台的,所谓超文本就是超出了文本以外的东西,能够表达文本所不能表达的东西,如图片、声音、视频等;其次是标记,其实标记也叫做标签,html是如何来展示内容的呢?它的的核心思想就是标签相当于一个容器,将数据放于容器中对数据进行修饰表达。所以html的基础就是学会它的预定义标签即可。
语法特征:
1、不区分大小写
2、文件后缀名:.htm或者.hmtl
3、无需编译,浏览器直接解析
4、属性如<font color="red">网页的内容</font>中的red可以用双引号“”或者单引号‘’,也可以不写
5、会忽略空格,要展现空格需要用转义字符: ;其他转义字符:大于>;小于<;……
二、整体结构
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--文档声明:此为html4声明方式,<!DOCTYPE html>为html5声明方式-->
<html>
<!--根标签,有且只有一个-->
<!--一个html文档分为头:head和体:body-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--模拟http响应头-->
<title>Insert title here</title>
<!--标题:此处内容会出现在浏览器的最上面的tab上-->
</head>
<body>
this is html content
</body>
</html>
三、html常用标签
1、 标题标签:
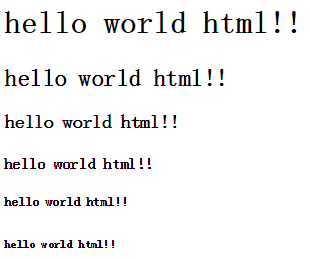
<h1></h1>到<h6></h6>,特点:预定义大小,加粗
<h1>hello world html!!</h1>
<h2>hello world html!!</h2>
<h3>hello world html!!</h3>
<h4>hello world html!!</h4>
<h5>hello world html!!</h5>
<h6>hello world html!!</h6>
2、 水平线:
<hr/>
<hr size="20" noshade="noshade" width="40%"/>
<hr size="20" width="40%"/ >
size="20"高度:单位为px
noshade="noshade"是否有阴影
width="40%"水平线的宽度
3、 字体:
<font></font>
<font color="#0000ff" size="8">html初级入门</font>
size:大小1~7,默认3
color:字体颜色:
颜色的三种表示方法:
A、 用一些常用的颜色名称如red,blue,green
B、 #000000到#FFFFFF,两位相同可简写如#003344可简写#034
C、rgb(r,g,b)或rgb(100%,0%,0%)
html中常用的尺寸表示方法:
a、百分比%,一般是相对父元素而言
b、像素px
c、相对字体大小em,任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。
4、排版标签
<b></b>加粗
<i></i>斜体
<u></u>下划线
<s></s>删除线
<br/>换行
<p></p>段落:前后会有默认的margin值
<b>html初级入门</b><i>html初级入门</i><u>html初级入门</u><s>html初级入门</s>

5、 图片:(行内标签)
<img src="1.jpeg" width="200px" height="200px" alt="荷花一朵" title ="this is a flower"/>
src="1.jpeg"图片路径
width="200px"height="200px" 图片大小:宽和高
alt="荷花一朵" 图片不能加载或者加载较慢时替代的文本
title="this is a flower"鼠标放上去显示的文字

6、 列表标签:
有序
<olreversed="reversed" type="I">
<li>程序员</li>
<li>程序员</li>
<li>程序员</li>
</ol>
reversed="reversed"反序显示
type="I"A ,a,I,i,1
无序
<ul type="square">
<li>程序员</li>
<li>程序员</li>
</ul>
type:square,disc,circle
7、 超链接:
<a></a>
href:连接路径
target:_self:覆盖当前页面
_blank:新开页面显示
锚:
在body顶部定义锚:<a name="top"></a>
在底部使用:<a href="#top">回到顶部</a>(#代表当前页面)
8、 表格标签:
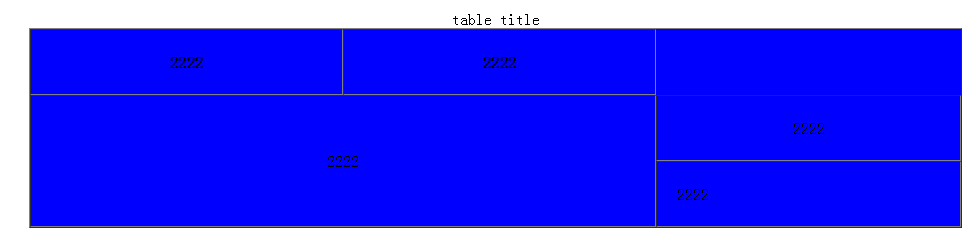
<table border="1px" width="70%" height="200px" cellspacing="0" cellpadding="20px" bgcolor="blue">
<!--
border:表格边界宽度
cellspacing:单元格间的宽度
cellpadding:单元格内边距
bgcolor:背景颜色
-->
<caption>table title </caption>
<!--表格标题-->
<tr>
<th>2222</th>
<th>2222</th>
</tr>
<tr align="center">
<!--align:表格内容位置:center、left、right-->
<td colspan="2" rowspan="2">2222</td>
<!--colspan和rowspan相当于合并单元格-->
<td>2222</td>
</tr>
<tr>
<td>2222</td>
</tr>
</table>
表格在一开始是用来布局的,但现在不用了,现在布局一般都用div+css盒子模型,但是一些表单的注册、登录等页面还是用表格来布局。
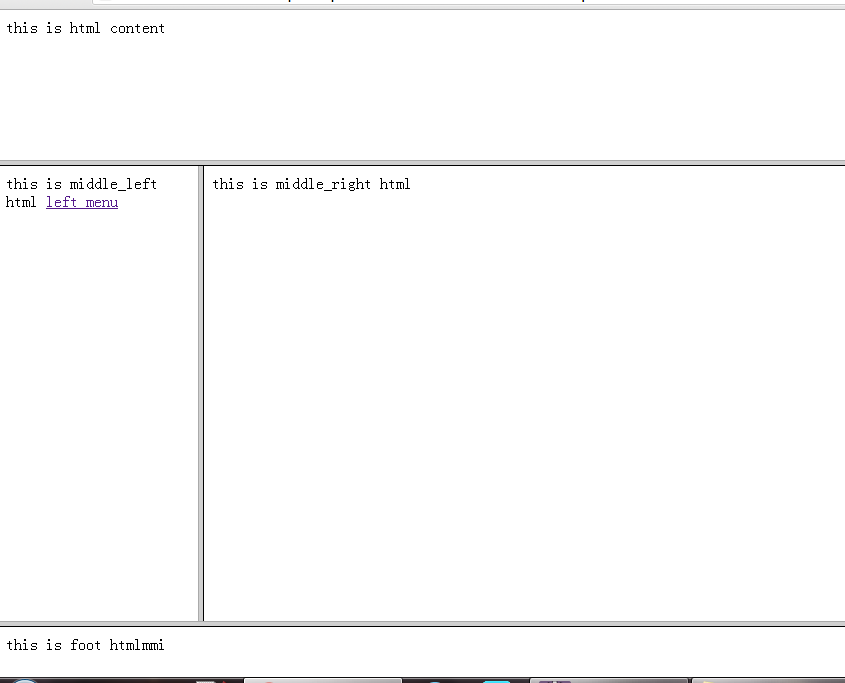
9、 框架标签:
<frameset rows="150px,*,50px">
<frame name="top" src="top.html" noresize="noresize">
<frameset cols="200px,*">
<frame name="middle_left" src="middle_left.html">
<frame name="middle_right" src="middle_right.html">
</frameset>
<frame name="foot" src="foot.html">
</frameset>
rows/cols:划分窗口所占尺寸,*代表剩余所有
noresize:鼠标放到边界上能不能重新窗口调整大小,默认是可以
怎么点击左边的超链接到右边窗口显示呢?
<a href="www.baidu.com" target="middle_right">left_menu</a>只需要将target写成想要转向窗口的名字即可
注意:frameset和body是不兼容的,即如果需要用frameset来划分页面的话,需要将body去掉
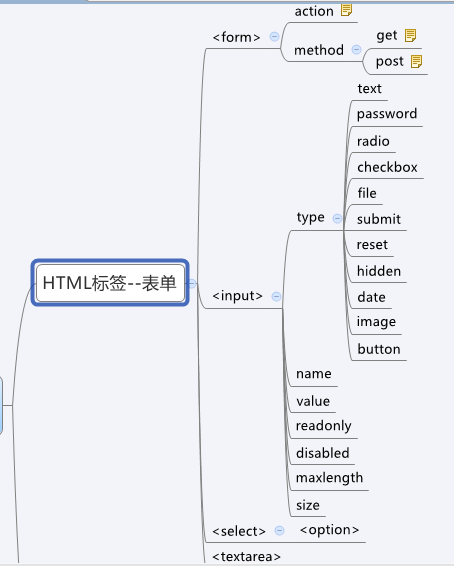
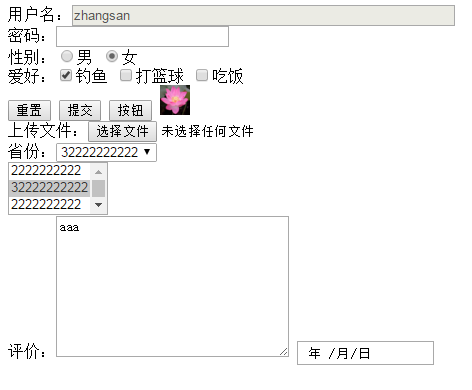
10、表单标签:

html表单在javaweb中非常重要,因为我们给服务器上传数据主要是用表单来完成的。
表单主要记住四个标签:form、input、select、textarea
A、其中form有四个常用属性:
name:表单名字
action:表单提交的地址
method:用什么方式提交,提交方式有很多,其中最常用的两种:get和post
get和post的区别:
get:1、提交的表单内容会加在url地址后面以?和&连接,提交的内容在地址栏可见
2、数据大小有限:限制大小根据浏览器的不同而不同,官方建议不超过1k
3、不安全:密码等一些重要数据会出现在地址栏
post:1、提交的数据会封装在请求体中,在地址栏中是不可见的
2、数据大小不限
3、相对较安全
submit:表单提交时会触发的事件;需要注意的一点就是应该给submit返回true或false,true表单会提交,false表单不会提交,而不是给事件一个true或false的字符串,所以正确的写法应该是submit=“return checkForm()”而不是submit=“checkForm()”
B、 input
type
输入框:text、password
选择栏:radio、checkbox
按钮:button、reset、submit、image
隐藏域和文件:hidden、file
C、 select下拉菜单
D、 textarea文本域
<form name="" action="#" method="get">
<!--输入框-->
用户名:<input type="text" name="username" placeholder="请输入用户名!" size="50" maxlength="5" readonly="readonly" disabled="disabled" value="zhangsan"/><br/>
<!--size:输入框长度;maxlength:能输入的最多字符数;readonly:只读不能修改;disabled:不能输入了,相当于只读;placeholder:html5属性,提示符-->
密码:<input type="password" name="password"/></br>
<!--选择-->
性别:<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="famale" checked/>女<br/>
<!--多个单选框名字必须一样;checked:默认选中,值可以为checked/true,也可以不写,有这个属性就默认选中-->
爱好:<input type="checkbox" name="hobby" value="" checked/>钓鱼
<input type="checkbox" name="hobby" value=""/>打篮球
<input type="checkbox" name="hobby" value=""/>吃饭<br/>
<!--按钮-->
<input type="reset" value="重置">
<input type="submit" value="提交">
<input type="button" value="按钮">
<input type="image" src="../1.jpeg">
<!--隐藏和文件-->
<input type="hidden" name="id" value="123"/><br/>
上传文件:<input type="file" name=""/>
<br/>
<!--下拉菜单和文本域-->
省份:<select name="country">
<option value="">2222222222</option>
<option value="" selected>32222222222</option>
<option value="">2222222222</option>
</select><br/>
<select name="country" multiple="multiple" size="3">
<!--multiple会将下拉菜单直接平铺出来;size表示平铺的窗口大小-->
<option value="">2222222222</option>
<option value="" selected>32222222222</option><!--默认选中-->
<option value="">2222222222</option>
<option value="">2222222222</option>
<option value="">2222222222</option>
<option value="">2222222222</option>
</select><br/>
评价:<textarea name="" rows="9" cols="30">aaa</textarea>
<!--rows/cols:输入框大小;需要注意的是:TextArea的值是写在方法体中的,不需要定义value属性-->
<input type="date" name="birthday"/>
<!--html5新属性,默认会提供一个日期控件-->
</form>扩展:
制作站标图片:
将制作好的站标图片命名为favicon.ico,放于根目录下,在head中引入
<link rel="Bookmark" href="favicon.ico" >
<link rel="Shortcut Icon" href="favicon.ico" >
本人不会制作站标图片,所以就用tomcat的做了一下实验:































 3615
3615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








