有时候布局不居中,或者没有展示成预想的效果,不是xml布局有问题,而是代码动态设置部分有问题。稍不注意,就会浪费不少不必要的时间~
我是遇到这么一个场景,封装了一个广告条view-------BaiPushAdView。
然后在合适的时机添加到广告容器中---ViewGroup中
val adView = BaiPushAdView(context)
if (adView != null && adContainer != null) {
destroyAdvertise(adNameKey)
adContainer.visibility = View.VISIBLE
adContainer.removeAllViews()
//这里
adContainer.addView(adView, ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT))
}然后在页面中展示广告---即展示adContainer。
问题来了
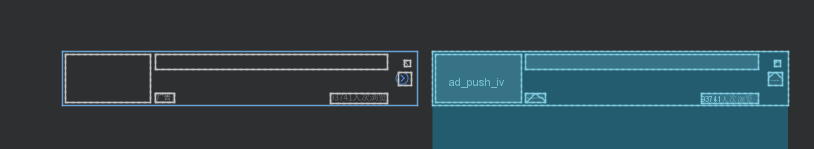
自定义BaiPushAdView时,引入了xml布局,布局就是正常的写法。

但是显示出来,就不是这么个效果了。但这个不是布局的问题,而是广告容器在添加view时需要动态设置尺寸参数。
adContainer.addView(adView, ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT))注:遇到代码中addView操作,一定要注意是否需要设置尺寸参数,保证设置参数正确。























 1817
1817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








