在移动web应用中,由于没有类似chrome和firebug的调试工具,调试起来比在PC上相对麻烦一些,有时候只能反复进行修改比对,但使用weinre我们可以轻松做到远程调试的功能。
什么是weinre?
官方解释: we是指web,in是指inspector,re是指remote,合起来就是weinre。
http://people.apache.org/~pmuellr/weinre/
如何安装?
weinre基于node,使用npm快速安装:
npm install weinre使用
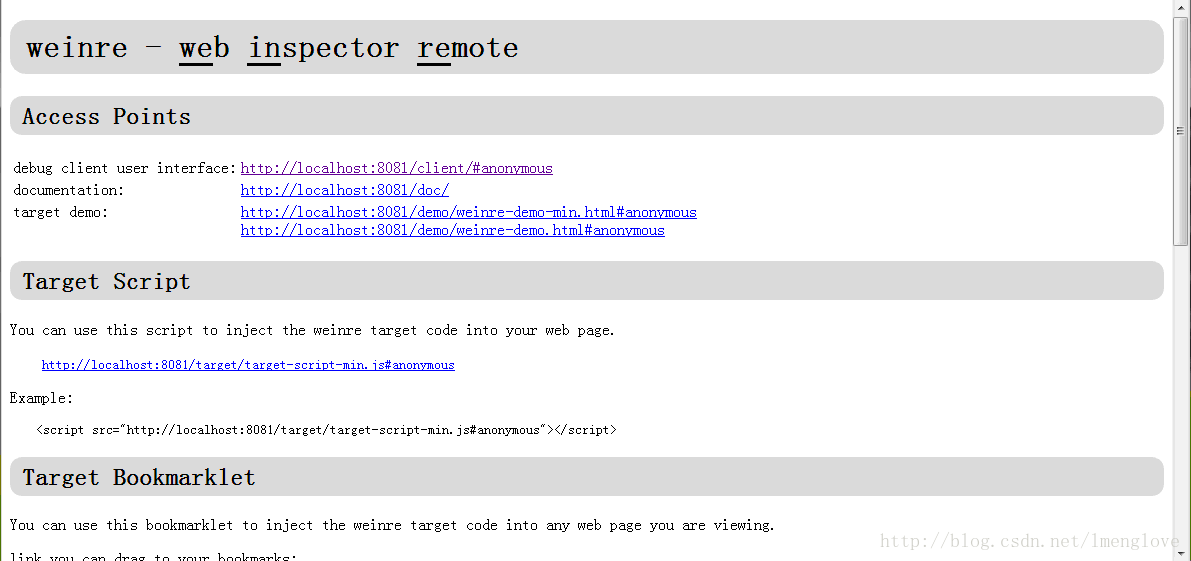
使用命令 “weinre --boundHost -all-” 进行启动。 打开本地浏览器访问 http://localhost:8081
在需要调试的页面加入下面标记
<script src="http://localhost:8080/target/target-script-min.js#anonymous"></script>
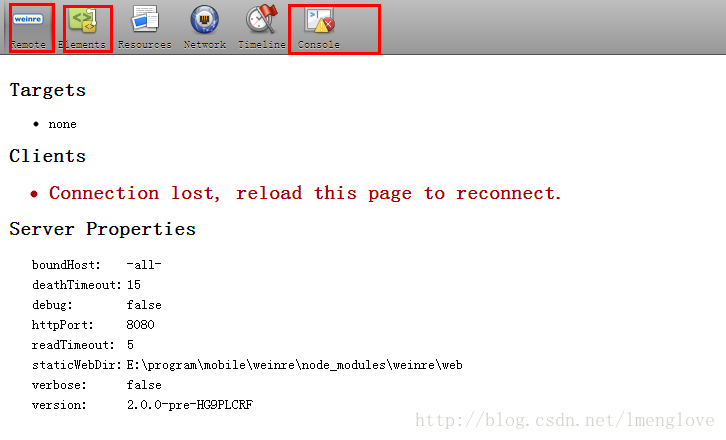
显示debug页面,即可调试


























 556
556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








