需求
JS API 默认使用的字体库是在线的(https://static.arcgis.com/fonts),整体访问速度慢,而且不能添加其它字体样式。部署本地字体库可以解决内网、网速问题。
思路
部署本地字体库主要有以下几个步骤:
- 转换.ttf为.pbf字体文件
- 服务器部署.pbf字体文件
- 配置JS API的config.fontsUrl
过程
-
命名规则
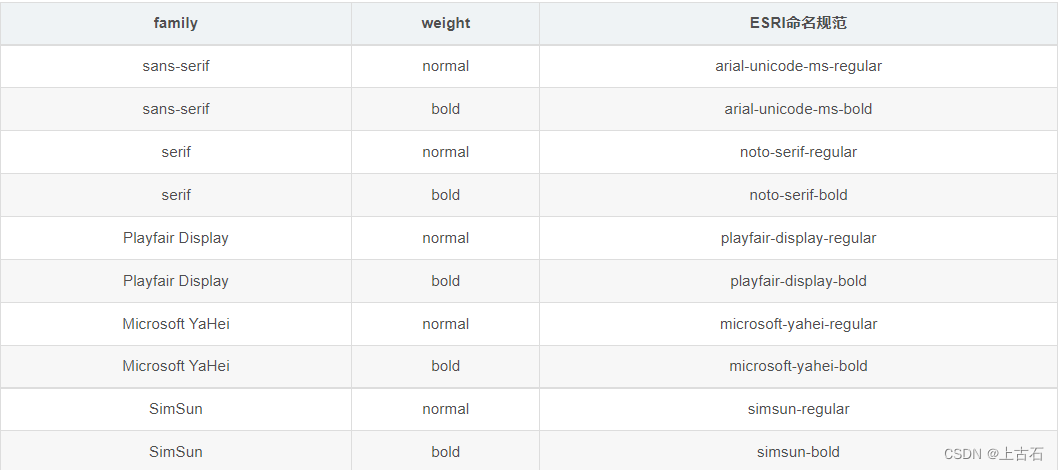
除特殊部分特殊字体,ESRI命名规范为:
1)family均为小写字母,空格为横杠“-”
2)weight:normal对应regular,bold不变
3.)style通常没有
4.)整体的结构:[family]-[weight]-[style]

-
下载ESRI字体
如果需要更多字体可以在ESRI官网下载,这里附上python批量下载脚本
import sys, os
import httplib, urllib, urllib2
import urlparse
import json
import traceback
import time
baseUrl = 'https://static.arcgis.com/fonts/arial-unicode-ms-regular/'
basePath = 'D:/fonts/arial-unicode-ms-regular/'
# https://static.arcgis.com/fonts/arial-unicode-ms-regular/256-510.pbf
def downRegular():
try:
for i in range(0, 256):
fileName = str(i * 256) + '-' + str((i+1)*256 - 1) + '.pbf'
url = baseUrl + fileName
req = urllib2.Request(url)
response = urllib2.urlopen(req)
if response.getcode() == 200:
data = response.read()
response.close()
with open(basePath + fileName, "wb") as code:
code.write(data)
print(fileName)
time.sleep(1)
except Exception,e:
print("error info: {0}".format(traceback.format_exc()))
def main():
downRegular()
if __name__ == '__main__':
main()
-
使用非ESRI字体
除了可以使用ESRI自带的字体,还可以使用window自带的字体,不过部分字体可能回出现中文乱码,使用时需要注意。
window自带的字体文件为.ttf格式,需要将它转换为pbf格式才能在JS API里使用。pbf格式是google的一个开源项目,它用于结构化数据,是数据结构更快、更小、更简单。
参考:转换pbf字体库 -
部署字体
将下载好的pbf文件可以放到tomcat、iis、cdn,JS API初始化时配置esriConfig.fontsUrl的值
效果
使用FZYTK(方正姚体)效果:

使用Arial Unicode MS(微软黑体)效果:

























 4358
4358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








