1.运行npm run build 打包后在本地打开index_prod.html 文件显示一片空白。
原因:路径错误。打开webpack.prod.config.js 把output配置里的publicPath 该为正确路径 比如原来是/dist/ 改为./dist/
2.打包后字体图片引入失败问题 打开打包后的main.css 文件,
可能是压缩过的,
格式化一下 搜索@font-face 把里面的字体图标引入路径改为正确路径,
比如我打包后 @font-face里的url是(./dist/...) 明显是错的
改为./.....这样的争取路径即可
3.iview-cli 如何在手机上预览?
注意手机和电脑必须在同一个网络环境下。
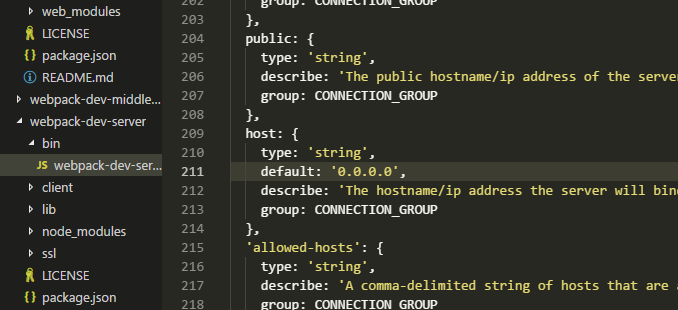
在node_modules 中找到webpack-dev-server 把bin文件里的webpack-dev-server 中的host对象下的default:localhost改成
default:0.0.0.0
直接npm run dev 当然肯定还是不能打开的
运行命令行ipconfig 查询本机ip地址 比如我的ipv4地址是192.168.3.110 把url中的地址改成192.168.3.110:8080就能看到效果
把这个url复制到草料二维码 打开手机扫码就能看到了





















 1716
1716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








