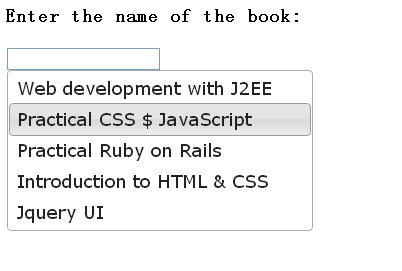
自动补全(autocompletion)是当前网站上经常使用到的一种机制,以便用户在文本框里刚刚开始输入第一个词时,就可以为他提供一系列相关的输入建议。
<!DOCTYPE> <html> <head> <title>自动补全</title> <meta charset="utf-8"/> <script src="../jquery-ui/jquery-1.9.1.js"></script> <script src="../jquery-ui/ui/jquery-ui.js"></script> <link rel="stylesheet" href="../jquery-ui/themes/base/jquery-ui.css"> </head> <body> <h3>Enter the name of the book:</h3> <input id="book"/></body></html><script> var books=["Web development with J2EE", "Practical CSS $ JavaScript", "Practical Ruby on Rails", "Introduction to HTML & CSS", "Jquery UI" ]; $("input#book").autocomplete({ source:books,//指定用于建议的数据源 disabled:false,//禁用自动补全机制 minLength:0,//触发建议列表显示所需的最少输入字符数 delay:1000,//延时(毫秒),默认是300 //建议列表事件 open:function(event){ var ul=$(this).autocomplete("widget"); ul.css("width","300px");//指定建议列表的宽度 }, close:function(){}, search:function(){},//搜索匹配完成后调用 focus:function(){},//获得焦点时调用 select:function(){},//选择时调用 change:function(){},//失去焦点且内容变化时调用 //autocomplete("action",param)方法 //autocomplete("disable")禁用,enable激活,close隐藏,destroy移除... }).autocomplete("search","");//打开即显示建议列表 </script>























 1019
1019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








