查看doc文档可在
http://download.csdn.net/detail/liangbinny/5858701
下载,免费.
续上一篇,
3.3.1 Accordion组件(手风琴似折叠)...44
3.3.2 JQuery UI Autocomplete(自动完成)...56
3.3.3 JQuery UI Button(按钮)...63
3.3.4 JQuery UI Datepicker (时间控件)69
3.3.5 JQuery UI Dialog (对话框)79
3.3.6 JQuery UI Menu(JQuery菜单)...88
3.3.7 JQuery UI Progressbar (进度条)92
3.3.8 JQuery UI Slider (滑动条)96
3.3.9 JQuery UI Spiner (微调框)101
3.3.11 JQuery UI Tooltip (提示条)111
3.1概述
前面介绍了JQuery的基本用法,JQuery UI是一套 JavaScript 函式库,提供抽象化、可自订主题的 GUI控制项与动画效果。基于 JQuery JavaScript 函式库,可用来建构互动式的Web应用。
它的基本功能有:
互动
•拖曳(Draggable)–让元素可以用滑鼠拖曳。
•拖放(Droppable)–让控制项可以接受其他拖曳进来的元素。
•调整大小(Resizable)–让元素可以调整大小。
•选取(Selectable)–提供进阶的大量元素选择功能。
•排序(Sortable)–让列表可以更容易排序。
控制项
JQuery UI 的所有控制项都能自订主题样式。
•手风琴式选单(Accordion)–如手风琴般可伸缩的控制项。
•自动完成(Autocomplete)–根据使用者的输入来自动完成文字栏。
•按钮(Button)–增强按钮外观,将单选与复选控制项转变成按钮型式。
•日期选择器(Datepicker)–进阶的日期选择工具。
•对话框(Dialog)–在页面最上层显示对话框。
•选单(Menu)–显示多阶层式的选单。
•进度条(Progressbar)–动态与静态的进度指示条。
•滑动条(Slider)–完全可以自订的滑动条与各种功能。
•微调选择器(Spinner)–上下控制的数字微调输入栏。
•页签(Tabs)–页签切换控制项,可以内嵌或动态载入内容。
•工具提示(Tooltip)–弹出式提示框。
效果
•颜色动画(Color Animation)–产生颜色转变的动画效果。
•切换 Class、新增 Class、移除 Class、开关 Class–让页面上元素样式转变时有动画效果。
•效果(Effects)–各种效果(显示、下拉、爆炸、淡入等等)。
•切换(Toggle)–切换效果开关。
•隐藏、显示–使用上述的效果。
工具
•位置(Position)–根据另一个元素来设定目标元素的位置(对齐)。
JQueryUI下载地址为:
在下载页,选择一个你想要的主题,或者点“design a custom theme”,自己定义一个主题
这里选择已经有的“trontastic”主题,点下载即可。
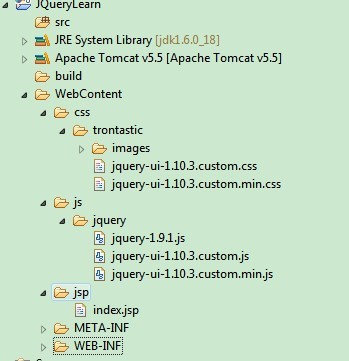
部署jqueryui,整个项目结构如下:
index.jsp内容如下:
<%@ page language="java"contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
%>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8">
<title>JQuery Learning</title>
<linkrel="stylesheet"href="<%=contextPath%>/css/trontastic/jquery-ui-1.10.3.custom.css"/>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-1.9.1.js"></script>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-ui-1.10.3.custom.js"></script>
<scripttype="text/javascript">
</script>
</head>
<body>
</body>
</body>
</html>
3.2 JQuery UI基本工作过程
以进程条(Progressbar)为例介绍JQuery UI组件工作的基本过程
3.2.1初始化
大部分JQuery Ui组件都可以保持其状态,因此为了能够跟踪UI组件的状态,JQuery UI组件也有一个生命周期,这个生命周期从初始化开始,为了初始化一个UI组件,一般在某个HTML元素调用UI组件(插件)方法。,比如
$( "#elem" ).progressbar();
这个方法初始化id=elem的元素,因为我们调用progressbar没有带参数,因此将使用缺省属性来初始化进程条。我们可以通过传入配置的方法为JQuery UI组件修改缺省值。比如:
$( "#elem" ).progressbar({ value: 20 });
也可以一次传入多个参数来初始化JQuery UI组件,其它没有配置的属性还是使用其缺省值。这些属性也属于JQuery UI组件状态的一部分。初始化之后,如果需要修改这些属性,可以通过option方法来改变。
3.2.2方法
初始化JQuery UI组件之后,我们可以查询UI组件的状态属性,每个初始化过的UI组件都可以调用其方法,调用方法是通过传入方法名称,比如, 调用进程条的value方法如下:
$( "#elem" ).progressbar( "value" );
如果这个方法可以有参数,直接在方法名之后传入参数,比如,设置value值为40
$( "#elem" ).progressbar( "value", 40 );
和前面介绍的JQuery 方法链一样,JQuery UI的方法也支持多个方法串接在一起,比如:
$( "#elem" ).progressbar( "value", 90 ).addClass( "almost-done" );
3.2.3通用方法
对于大多数JQuery UI组件来说,有些方法是都支持的,比如:
option方法
正如前面说的,在UI组件初始化之后,如果需要修改一些属性值,可以通过option方法,比如,修改progressbar的value值,
$( "#elem" ).progressbar( "option", "value", 30 );
注意这和前面调用value方法不同,这个例子是想修改配置项value为30.
如果需要取得某个配置项的值,则使用不带参数的调用:如:
$( "#elem" ).progressbar( "option", "value" );
除此之外,如果需要一次修改多个配置项,可以通过传入对象的方法,如:
$( "#elem" ).progressbar( "option", {
value: 100,
disabled: true
});
disable方法
这个方法disable某个UI组件,比如:
$( "#elem" ).progressbar( "disable" );
这个方法disable进程条,并修改其Style使其看起来无效。这个方法等同于设置的disable属性为true.
enable方法
enable UI 组件,比如:
$( "#elem" ).progressbar( "enable" );
这个方法等同于设置disable属性为false.
destroy方法
如果你不再需要某个UI组件,可以调用destroy()方法,这将使的对应的HTML元素恢复原状(没有使用JQuery之前的标记显示)。这也终结JQuery UI的生命周期。一旦你终止UI组件,你就不能再调用UI组件的方法。如果你删除该HTML元素,JQuery自动终止。
widget方法
某些UI组件创建一个wrapper元素或者和原先元素无关联的新元素。在这种情况下,widget方法返回生成的新元素。对于Progressbar来说,没有生成的HTML元素,这个方法返回原先的HTML元素。
$( "#elem" ).progressbar( "widget" );
3.2.4事件
所有UI组件都具有事件来通知其状态发生变化。对于大部分UI组件来说,某个事件发生时,事件名以UI组件名为前缀。比如当Progressbar值发生变化时绑定一个事件处理方法:
$( "#elem" ).bind( "progressbarchange", function() {
alert( "The value has changed!" );
});
每个事件都有对应的回调函数,是作为一个配置项来定义的,因此我们可以直接挂到Progressbar的change回调函数而不要绑定到Progressbarchange事件,比如
$( "#elem" ).progressbar({
change: function() {
alert( "The value has changed!" );
}
});
3.2.5共有事件
虽然每个UI组件支持的事件不同,但create事件是每个UI组件都支持的,这个事件在UI组件创建好后立即触发。
3.3.1 Accordion组件(手风琴似折叠)
3.3.1.1基本用法
JQuery Accordion UI组件可以把一个包含有具有Header (标题头)和Content(内容)对的容器转变成Accordion组件。
比如如下一个Id=”accordion”Div HTML元素。
<divid="accordion">
<h1>Section 1</h1>
<div>
<p>Description 1</p>
</div>
<h2>Section 2</h2>
<div>
<p>Description 3</p>
</div>
<h3>Section 3</h3>
<div>
<p>Description 3</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
对于<div id=”accordion”>里面的元素,According允许使用任意的标记,只要是一个Header紧接着一个Content,比如上面的H3,你可以换成H1,H2等其它标记,或者通过Header选项来配置。有了这样的HTML元素,然后对其使用Accordion方法,就将该HTML元素变成Accordion样式了
$("#accordion").accordion();
完整代码如下:
<%@ page language="java"contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
%>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8">
<title>JQuery Learning</title>
<linkrel="stylesheet"href="<%=contextPath%>/css/trontastic/jquery-ui-1.10.3.custom.css"/>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-1.9.1.js"></script>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-ui-1.10.3.custom.js"></script>
<scripttype="text/javascript">
$(function(){
$("#accordion").accordion();
});
</script>
</head>
<body>
<divid="accordion">
<h1>Section 1</h1>
<div>
<p>Description 1</p>
</div>
<h2>Section 2</h2>
<div>
<p>Description 3</p>
</div>
<h3>Section 3</h3>
<div>
<p>Description 3</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
</body>
</body>
</html>
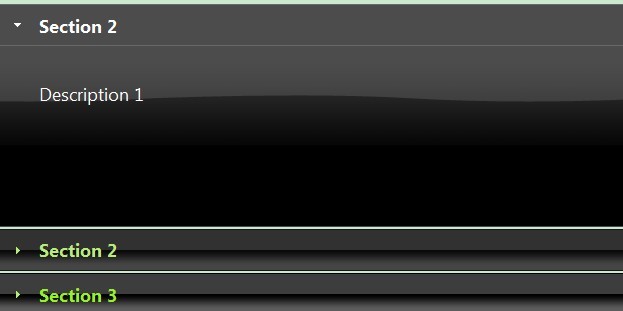
显示效果如下:
3.3.1.2折叠内容
Accordion 组件缺省情况下总有一项内容是展开的,如说图Section1的内容是可见的,点击其它部分的标题,该部分内容可见,但无法将所有内容都折叠起来,如果要支持所有部分都可以折叠,可以通过配置collapsible属性,如:
<%@ page language="java"contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
%>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8">
<title>JQuery Learning</title>
<linkrel="stylesheet"href="<%=contextPath%>/css/trontastic/jquery-ui-1.10.3.custom.css"/>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-1.9.1.js"></script>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-ui-1.10.3.custom.js"></script>
<scripttype="text/javascript">
$(function(){
$( "#accordion" ).accordion({
collapsible: true
});
});
</script>
</head>
<body>
<divid="accordion">
<h1>Section 1</h1>
<div>
<p>Description 1</p>
</div>
<h2>Section 2</h2>
<div>
<p>Description 3</p>
</div>
<h3>Section 3</h3>
<div>
<p>Description 3</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
</body>
</body>
</html>
3.3.1.3 自定义图标
可以自定义Accordion 组件标题前的图标,缺省的图标为箭头(未展开是箭头向右,展开时向下),使用JQuery CSS框架中定义的类或是通过自定义背景图像类,可以重新配置这两个图标:
<%@ page language="java"contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
%>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8">
<title>JQuery Learning</title>
<linkrel="stylesheet"href="<%=contextPath%>/css/trontastic/jquery-ui-1.10.3.custom.css"/>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-1.9.1.js"></script>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-ui-1.10.3.custom.js"></script>
<scripttype="text/javascript">
$(function() {
var icons = {
header: "ui-icon-circle-arrow-e",
activeHeader: "ui-icon-circle-arrow-s"
};
$("#accordion").accordion({
icons: icons
});
$("#toggle").button().click(function() {
if ($("#accordion").accordion("option","icons")) {
$("#accordion").accordion("option","icons",null);
} else {
$("#accordion").accordion("option","icons",icons);
}
});
});
</script>
</head>
<body>
<divid="accordion">
<h1>Section 1</h1>
<div>
<p>Description 1</p>
</div>
<h2>Section 2</h2>
<div>
<p>Description 3</p>
</div>
<h3>Section 3</h3>
<div>
<p>Description 3</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
<buttonid="toggle">Toggle icons</button>
</body>
</body>
</html>
3.3.1.4 设置HeightStyle
因为Accordion由“Block级”元素组成(可以参加CSS的display),因此它缺省在水平方向占据父元素的宽度,为了在高度方向也能充满其父容器,可以通过配置heightStyle 为fill .HeightStyle 可以使用的值如下:
•"auto": 所有Panel使用最高的那个Panel的高度.
•"fill": 根据父容器的高度来填充.
•"content": 每个Penel的高度取决于其内容.
<%@ page language="java"contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
%>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8">
<title>JQuery Learning</title>
<linkrel="stylesheet"href="<%=contextPath%>/css/trontastic/jquery-ui-1.10.3.custom.css"/>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-1.9.1.js"></script>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-ui-1.10.3.custom.js"></script>
<scripttype="text/javascript">
$(function () {
$("#accordion").accordion({
heightStyle: "fill"
});
});
$(function () {
$("#accordion-resizer").resizable({
minHeight: 140,
minWidth: 200,
resize: function () {
$("#accordion").accordion("refresh");
}
});
});
</script>
<style>
#accordion-resizer {
padding:10px;
width:350px;
height:300px;
}
</style>
</head>
<body>
<h3class="docs">Resize the outer container:</h3>
<divid="accordion-resizer"class="ui-widget-content">
<divid="accordion">
<h3>Section 1</h3>
<div>
<p>Maurismauris ante, blandit et,
ultrices a,suscipit eget,
quam. Integerut neque. Vivamus nisi metus,
molestie vel,gravida in,
condimentum sitamet, nunc. Nam a nibh.
Donec suscipit eros.Nam mi.
Proin viverra leo ut odio.
Curabitur malesuada.
Vestibulum avelit eu ante
scelerisque vulputate.</p>
</div>
<h3>Section 2</h3>
<div>
<p>Sed nonurna. Donec et ante.
Phasellus eu ligula.
Vestibulum sitamet purus.
Vivamus hendrerit,
dolor ataliquet laoreet,
mauris turpis porttitor velit,
faucibus interdum tellus
libero ac justo.
Vivamus non quam.
In suscipit faucibus urna.</p>
</div>
<h3>Section 3</h3>
<div>
<p>Nam enim risus, molestie et,
porta ac,
aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa.
Aenean in pede. Phasellus
ac libero ac tellus
pellentesque semper.
Sed ac felis. Sed commodo,
magna quis lacinia ornare,
quam ante aliquam nisi,
eu iaculis leo purus
venenatis dui.</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>Cras dictum. Pellentesque
habitant morbi
tristique senectus et netus
et malesuada
fames ac turpis egestas.
Vestibulum
ante ipsum primis in faucibus
orci luctus
et ultrices posuere cubilia
Curae;
Aenean lacinia mauris
vel est. </p>
<p>Suspendisse eu nisl. Nullam ut libero.
Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora
torquent per conubia nostra,
per inceptos himenaeos.</p>
</div>
</div>
</div>
</body>
</body>
</html>
3.3.1.5 鼠标移动式自动打开内容
缺省情况下,打开Accordion某个部分内容,是点击该部分标题,如果需要实现移动鼠标到该部分自动展开内容,可以设置event属性,例如:
<%@ page language="java"contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
%>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8">
<title>JQuery Learning</title>
<linkrel="stylesheet"href="<%=contextPath%>/css/trontastic/jquery-ui-1.10.3.custom.css"/>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-1.9.1.js"></script>
<scriptsrc="<%=contextPath%>/js/jquery/jquery-ui-1.10.3.custom.js"></script>
<scripttype="text/javascript">
$(function () {
$("#accordion").accordion({
heightStyle: "fill",
event: "mouseover"
});
});
$(function () {
$("#accordion-resizer").resizable({
minHeight: 140,
minWidth: 200,
resize: function () {
$("#accordion").accordion("refresh");
}
});
});
</script>
<style>
#accordion-resizer {
padding:10px;
width:350px;
height:300px;
}
</style>
</head>
<body>
<h3class="docs">Resize the outer container:</h3>
<divid="accordion-resizer"class="ui-widget-content">
<divid="accordion">
<h3>Section 1</h3>
<div>
<p>Maurismauris ante, blandit et,
ultrices a,suscipit eget,
quam. Integerut neque. Vivamus nisi metus,
molestie vel,gravida in,
condimentum sitamet, nunc. Nam a nibh.
Donec suscipit eros.Nam mi.
Proin viverra leo ut odio.
Curabitur malesuada.
Vestibulum avelit eu ante
scelerisque vulputate.</p>
</div>
<h3>Section 2</h3>
<div>
<p>Sed nonurna. Donec et ante.
Phasellus eu ligula.
Vestibulum sitamet purus.
Vivamus hendrerit,
dolor ataliquet laoreet,
mauris turpis porttitor velit,
faucibus interdum tellus
libero ac justo.
Vivamus non quam.
In suscipit faucibus urna.</p>
</div>
<h3>Section 3</h3>
<div>
<p>Nam enim risus, molestie et,
porta ac,
aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa.
Aenean in pede. Phasellus
ac libero ac tellus
pellentesque semper.
Sed ac felis. Sed commodo,
magna quis lacinia ornare,
quam ante aliquam nisi,
eu iaculis leo purus
venenatis dui.</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>Cras dictum. Pellentesque
habitant morbi
tristique senectus et netus
et malesuada
fames ac turpis egestas.
Vestibulum
ante ipsum primis in faucibus
orci luctus
et ultrices posuere cubilia
Curae;
Aenean lacinia mauris
vel est. </p>
<p>Suspendisse eu nisl. Nullam ut libero.
Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora
torquent per conubia nostra,
per inceptos himenaeos.</p>
</div>
</div>
</div>
</body>
</body>
</html>
3.3.1.6 支持调整顺序
使用sortable方法允许重新调整Accordion每个部分的顺序,可以通过拖放的方法调整顺序:
<%@ page language="java"contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
%>
<!DOCTYPEhtml PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8">
<title>JQuery Learning</title>
<linkrel="stylesheet"href="<%=contextPath








 本文详细介绍了JQuery UI的基本工作过程,包括初始化、方法、通用方法和事件。并提供了多个组件的示例,如Accordion、Progressbar、Tabs等,展示了如何自定义样式和行为。此外,还探讨了如何通过option方法修改组件属性,以及如何使用destroy方法销毁组件。
本文详细介绍了JQuery UI的基本工作过程,包括初始化、方法、通用方法和事件。并提供了多个组件的示例,如Accordion、Progressbar、Tabs等,展示了如何自定义样式和行为。此外,还探讨了如何通过option方法修改组件属性,以及如何使用destroy方法销毁组件。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 799
799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








