前言
我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷
导语
遍历所有的属性和值

代码部分
<!--
* @Author: your name
* @Date: 2022-04-12 10:29:19
* @LastEditTime: 2022-04-12 10:33:46
* @LastEditors: your name
* @Description: 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
* @FilePath: \geyao\geyao\遍历所有的属性和值220422.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性和值</title>
</head>
<body>
<script>
//name=geyao age=18 sex=男
function allprops(obj){
//用来保存所有的属性和值
var props="";
//开始遍历
for(var p in obj){
//方法
console.log(typeof(obj[p]))
if(typeof(obj[p])=="object"){
console.log(obj[p],"111")
allprops(obj[p]);
}else{
props+=p+"="+obj[p]+"\t"
}
}
return props;
}
var geyao={
name:"geyao",
age:"18",
sex:"男",
ha:{
hua:"女"
}
}
console.log(allprops(geyao))
</script>
</body>
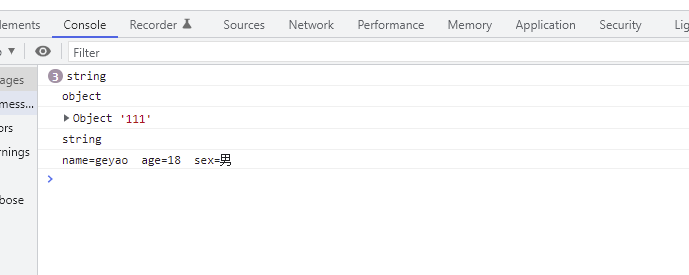
</html>运行结果
























 1173
1173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










