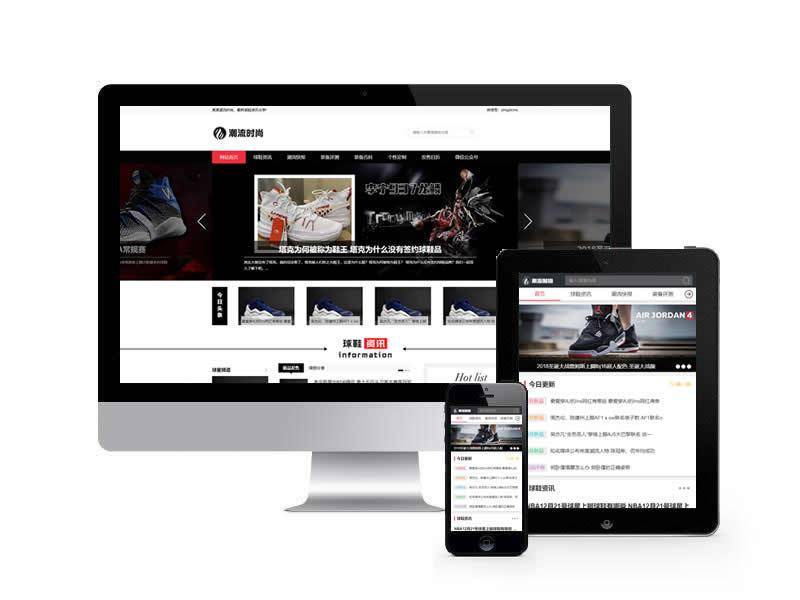
潮流资讯的网站设计分享
我很高兴向大家介绍我刚刚制作的潮流资讯的网站设计。友好的站点界面,是打动访客的第一步。
潮流资讯网站主题网站设计是一个专注于传递时尚、潮流、流行文化等信息的平台。为了吸引年轻、时尚、追求潮流的用户群体,网站设计需要展现出活力、创新、时尚感,并与目标用户群体产生共鸣。以下是关于潮流资讯网站主题网站设计的详细介绍:
一、设计原则
- 时尚感:整体设计要体现时尚感,通过色彩、图片、布局等元素传达出潮流、前卫的感觉。
- 用户体验:确保网站易于导航,用户能够轻松找到他们感兴趣的内容。
- 互动性:提供评论、分享、投票等互动功能,增加用户参与度和粘性。
- 个性化:允许用户根据个人喜好定制内容展示,如推荐系统、个性化标签等。
二、色彩搭配
- 鲜艳色彩:使用鲜艳、醒目的色彩来传达活力、年轻的感觉。
- 对比色:运用对比色来突出重要信息,提高用户的注意力。
- 色彩搭配:注意色彩之间的搭配和过渡,避免过于花哨或混乱。
三、页面布局
- 首页:展示最新的潮流资讯、热门话题、推荐内容等,通过大图、视频等多媒体形式吸引用户。
- 分类页面:按照不同的主题或领域进行分类,如时尚穿搭、美妆护肤、潮流科技、音乐娱乐等,方便用户浏览。
- 详情页面:展示具体的资讯内容,包括文字、图片、视频等,同时提供评论、分享等互动功能。
- 用户页面:展示用户的个人信息、关注内容、互动记录等,允许用户进行个性化设置。
四、设计元素
- 大图背景:使用高质量的图片作为背景,展示时尚、潮流的场景或产品。
- 动态效果:适当添加动态效果,如轮播图、滑动菜单等,提高页面的趣味性和互动性。
- 图标和按钮:设计简洁、时尚的图标和按钮,方便用户进行各种操作。
- 字体和排版:使用易于阅读的字体和排版方式,确保用户能够轻松阅读内容。
五、用户体验
- 快速加载:优化网站性能,确保页面加载速度快,减少用户等待时间。
- 清晰导航:提供清晰的导航菜单和搜索功能,方便用户找到所需内容。
- 个性化推荐:根据用户的浏览历史和兴趣,提供个性化的内容推荐。
- 互动功能:提供评论、分享、投票等互动功能,鼓励用户发表观点和参与讨论。
六、技术实现
- 响应式设计:确保网站能够在不同设备和屏幕尺寸上良好显示,提高用户体验。
- 前端技术:使用HTML5、CSS3、JavaScript等现代前端技术实现网站页面的设计和交互功能。
- 后端技术:选择适合的后端技术框架(如Node.js、Django、Ruby on Rails等),确保网站性能稳定、可扩展。
- 内容管理系统(CMS):选择适合的内容管理系统(如WordPress、Drupal、Joomla等),方便网站内容的更新和管理。
通过以上设计原则、色彩搭配、页面布局、设计元素、用户体验和技术实现等方面的综合考虑,可以打造出一个时尚、年轻、具有活力的潮流资讯网站主题网站设计。这样的网站将有助于吸引更多的年轻用户,提高用户粘性和活跃度。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的潮流资讯网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的潮流资讯信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/mb/













本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐























 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








